网站测试分享第一弹!速度慢只是因为这些技巧你没掌握
我们在网站测试的过程中,总感觉自己测试的速度慢,效率没有别人高,那我们如何进行有效的测试,今天我们就来分享一下,在测站中的一些小技巧。
1.快速校验当表单文本时超出字符,是否显示异常
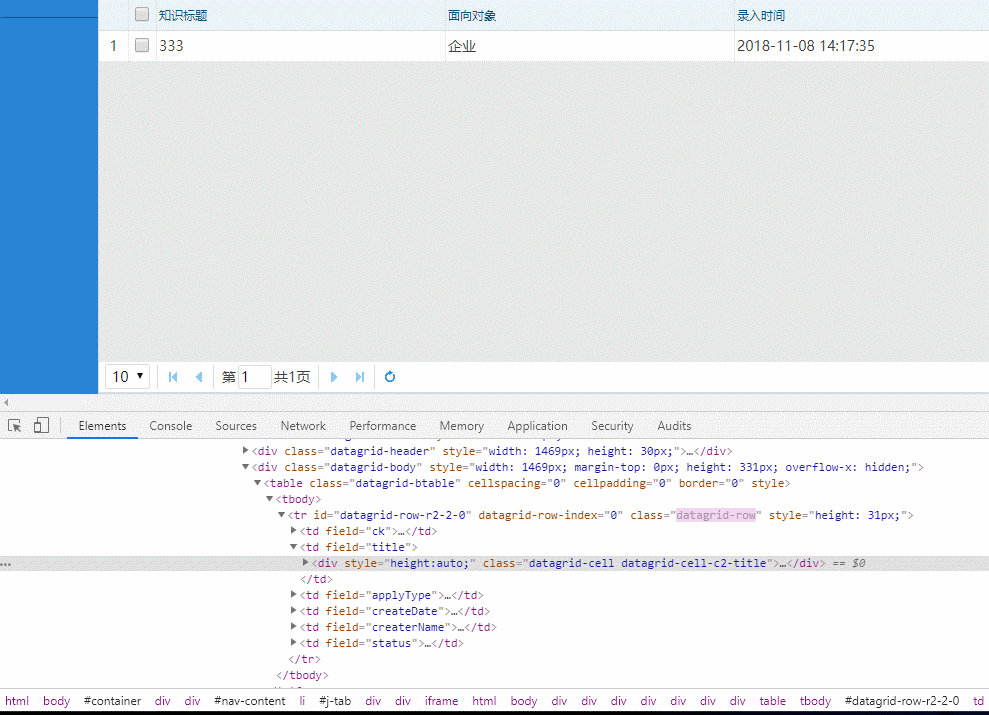
在平时测试工作中,当填写的字符过长时,到列表中查看回显数据,有时会出现文本越界等异常情况。如果依靠手工造数据有时候会觉得麻烦,毕竟还有后续的回归测试,不可能每次都造新数据。这是我们怎么办?
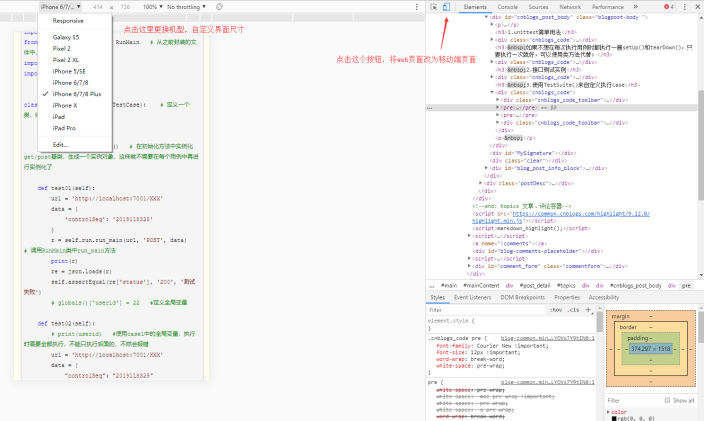
1.打开Chrome控制台,切换到Elements标签
2.定位要修改的页面元素,修改html文本即可

2.在chrome控制台查看请求与响应的详细信息,定位是前端or后端问题
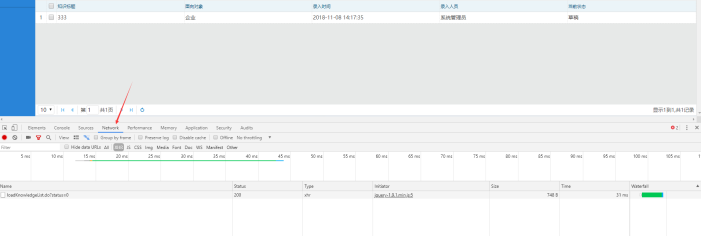
首先打开Chrome控制台,切换到Network标签

点击页面上的一个功能,下面会加载出一系列请求,包括普通请求,图片资源,html,css,js文件等,选择一个请求点击。
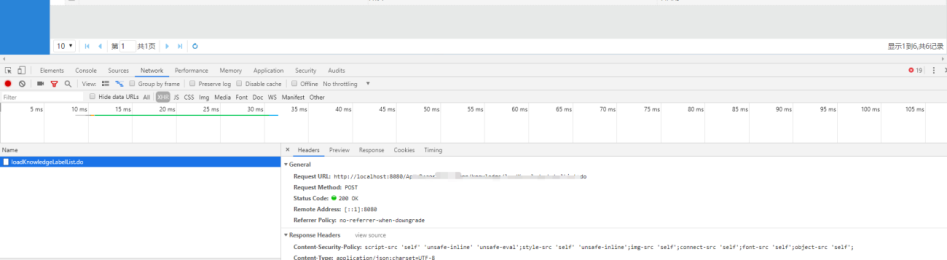
右侧菜单则是这个请求的详细信息

Headers标签:在这里可以查看请求的基本信息,包括请求url、请求头、响应头、请求参数等
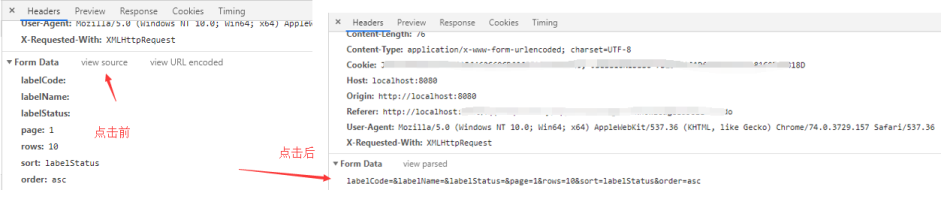
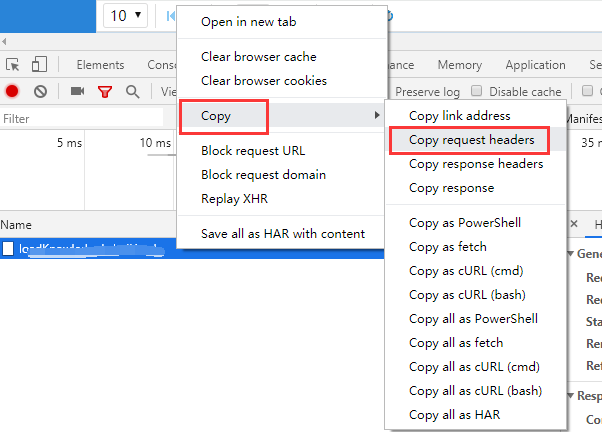
有时候你发现一个请求报错,开发叫你把参数给他发过去,就可以到这里来拷贝
一般开发喜欢要原生不带格式的参数(方便拷贝到postman或浏览器中调用),可以点击【Response Headers】右侧的【view source】

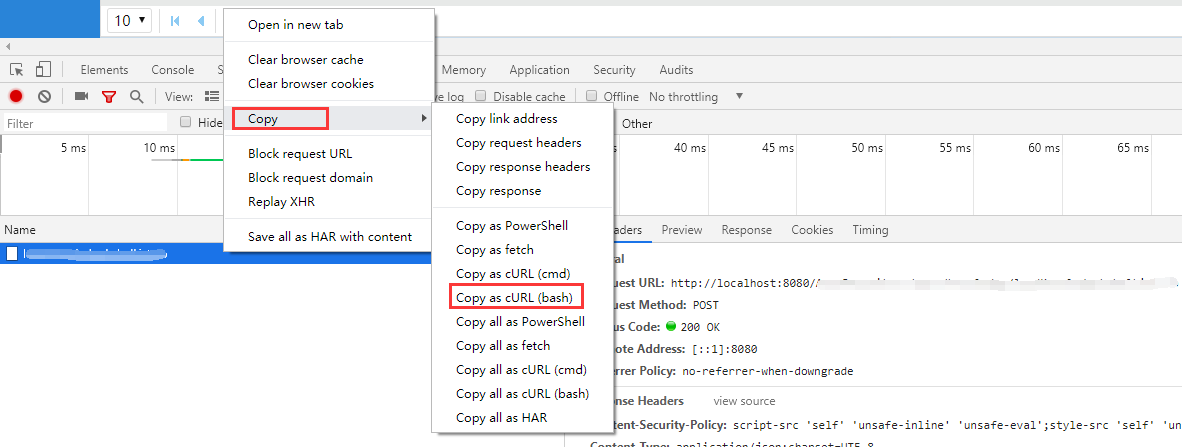
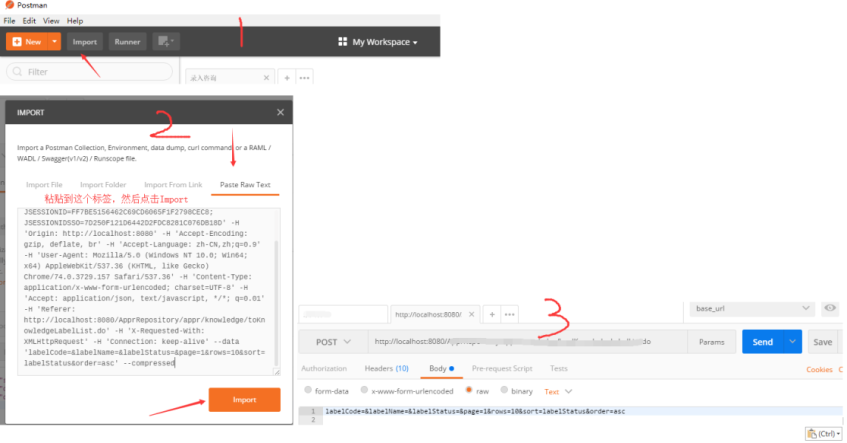
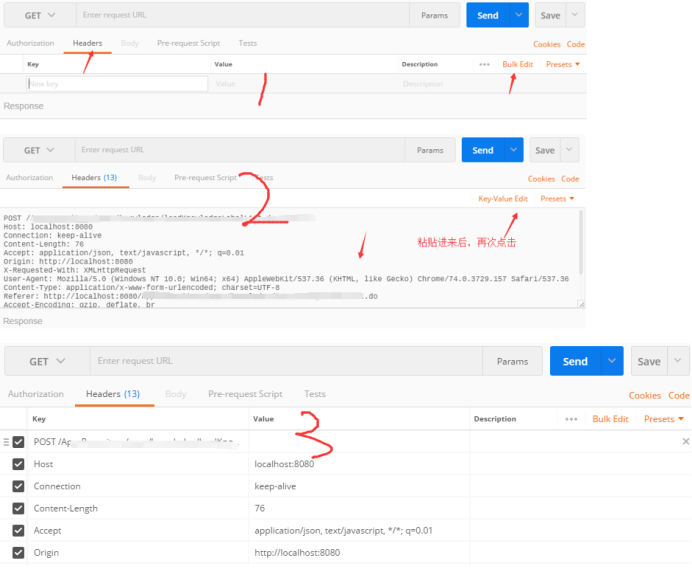
还有一种方法是直接Copy as cURL,然后粘贴到postman中,可以直接在postman中调用


也可以copy请求头信息


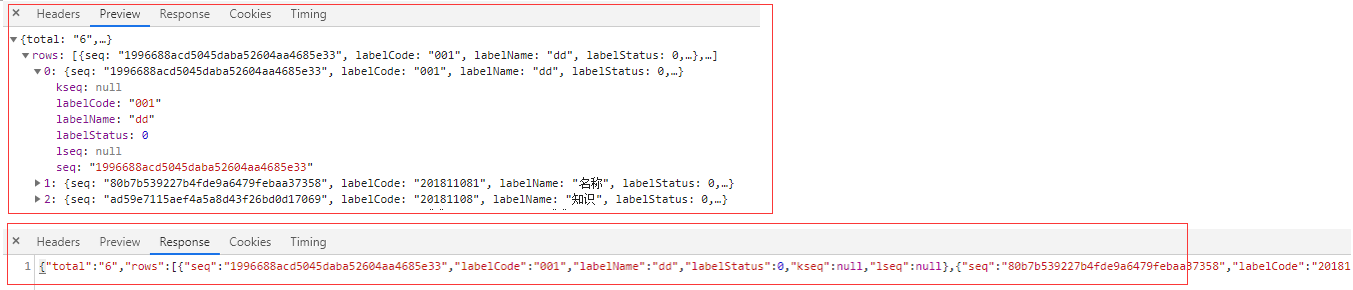
Preview标签和Response标签
这两个标签中的内容都是响应内容,只不过Preview标签中的内容是浏览器处理后的, 相对于Response来说具有更高的可读性,它可以层层展开;
一般页面如果有报错的话,是可以到响应内容中看到报错信息的

很重要的一点是,我们要学会查看响应内容,一般响应内容都是json格式的,一个键对应一个值
这样的话就可以像读取字典一样,取出来任意一个键的值
学会这些后,就可以很方便地从一个接口的响应中提取出自己想要的信息---无论是断言也好、取出特定值传给其他接口也好。
3.当测试h5页面时,可以把chrome窗口设置为手机界面
首先打开Chrome控制台,点击手机与PC端切换样式

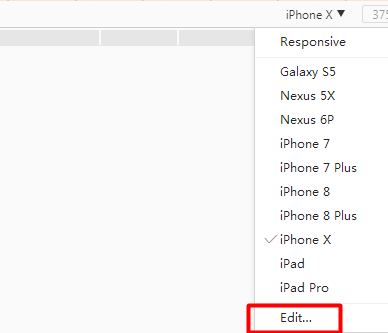
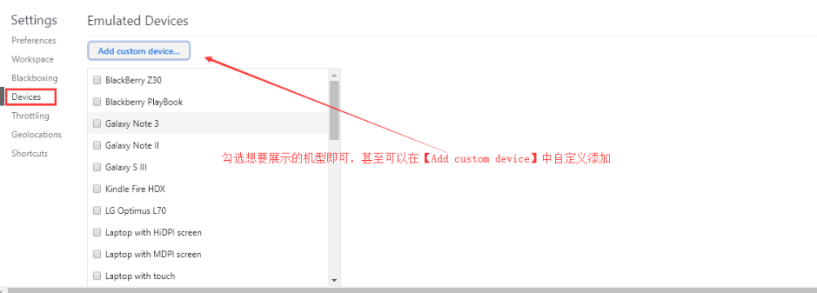
手机界面中,没有找到你想要的机型,不用担心,我们也可以自己添加,当然不同的浏览器所展示的手机型号也是有不同的。


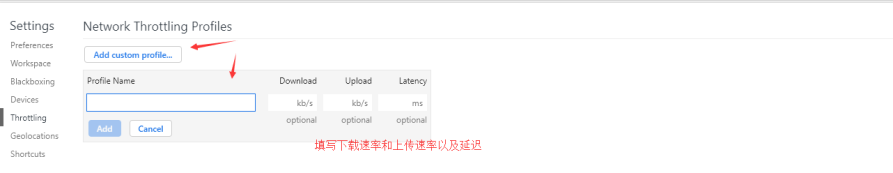
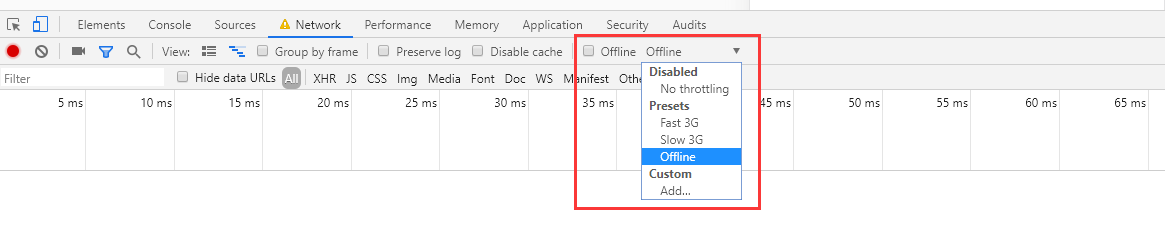
4.模拟弱网环境
对于不同的网络环境,我们也是可以进行调整的
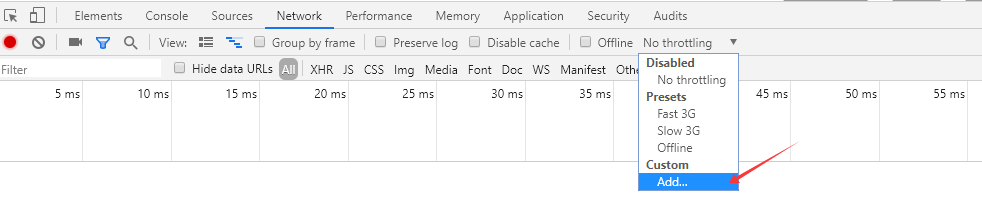
打开Chrome控制台,切换到Network标签,默认是No throttling模式,即无限制,Offine,表示无网络
下面还有诸如Fast 3G、Slow 3G表示不同网络速度,分别选中后,可以请求一个页面感受下响应速度变化

除了上述一些已经定义好的网络环境外,也可以自己定义

篇幅有限今天就给大家分享到这里,下次有机会,再给大家分享更多的测试小技巧,谢谢大家的观看,觉得不错的同学请点赞,关注,评论加转发一下文章哦!