5个必备的网页设计小技巧
浏览数:
时间:2020-06-08
出色的排版可以提高用户的阅读积极性,反之则会降低用户的阅读积极性。优化排版就是优化界面,而界面设计,主要是关注界面的功能布局,是用户体验设计的一个子集,它关注的是大局:即整个体验,而不仅仅是界面,接下来就让我们来共同学习分享一些网页排版上的小技巧吧。
1.不能过多使用字体样式
不要使用太多的字体,那样只破坏你的布局。为了避免这种情况的发生,尽量把字体样式限制到最小,一般情况下两到三个就很充足。
2.限制行的长度
Baymard Institute关于行的长度这样说:“如果你想要有一个好的阅读体验,每行应约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”
行太短,视线要经常返回,会打破读者的节奏。行太长,用户的视线又很难专注于文本。如何设定好文字长度,既满足设计审美上的需要,又满足读者的阅读状态,是一个设计师所需要把握的。

 3.保持适当的行间距
3.保持适当的行间距
增加行高,可以增加文本之间的垂直空白空间,提高可读性,换取屏幕空间。一个规则,行高应该是字符高度的30%。
 良好的间距有助于可读性,给读者更好的视觉感官,也能更快的抓住重点。
良好的间距有助于可读性,给读者更好的视觉感官,也能更快的抓住重点。
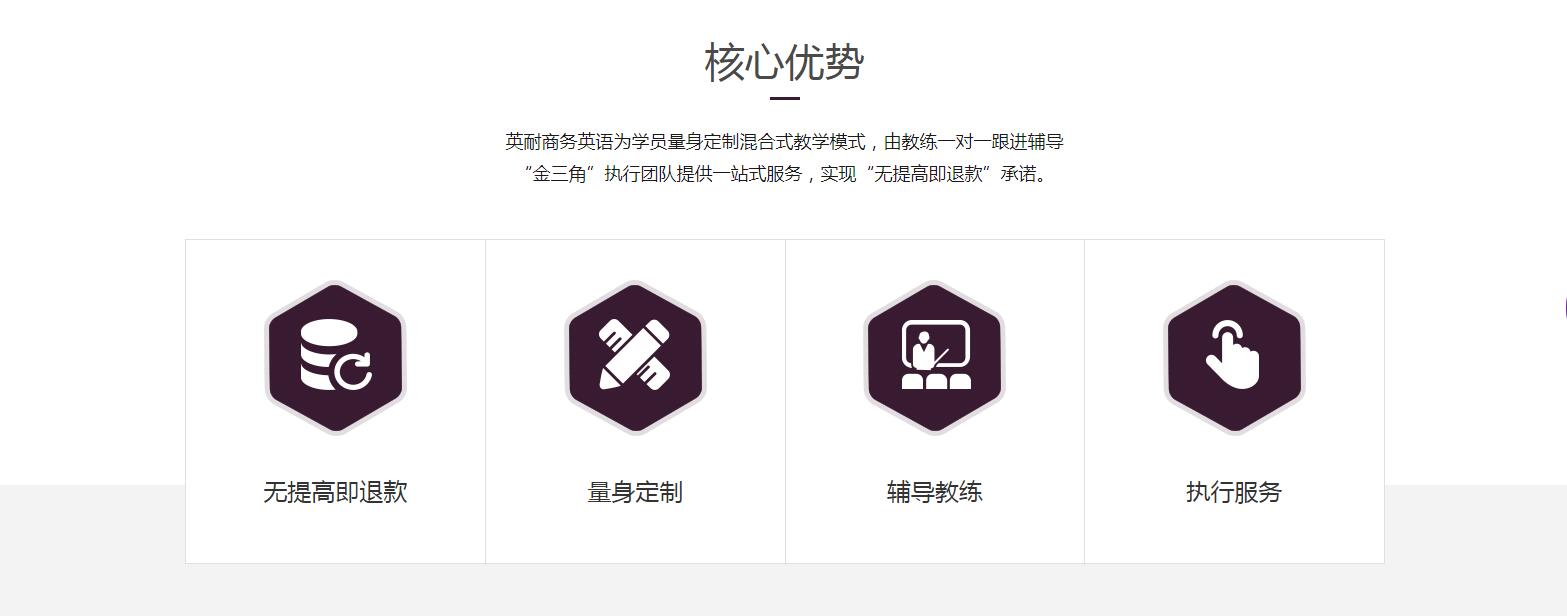
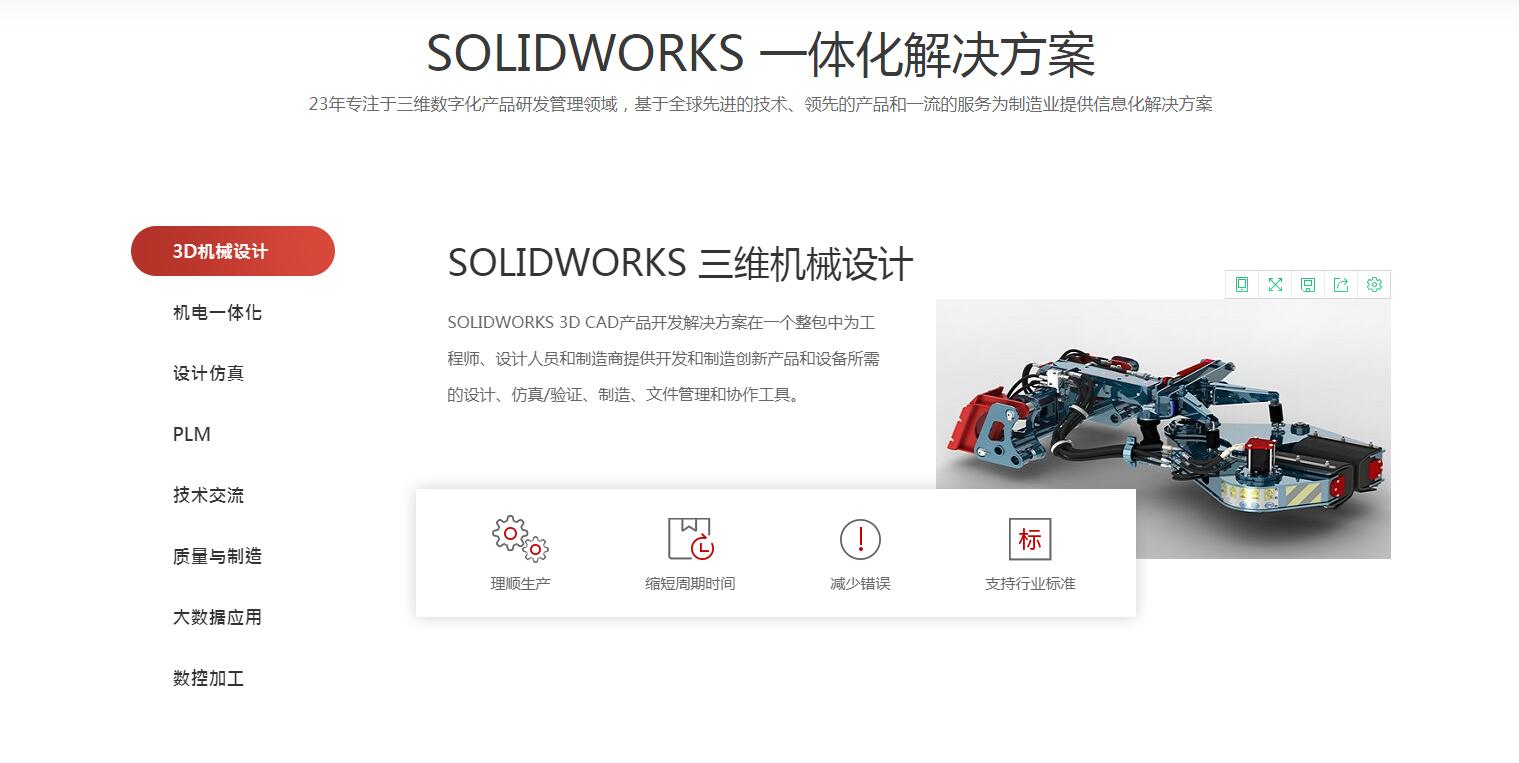
4.确保有足够的颜色对比度
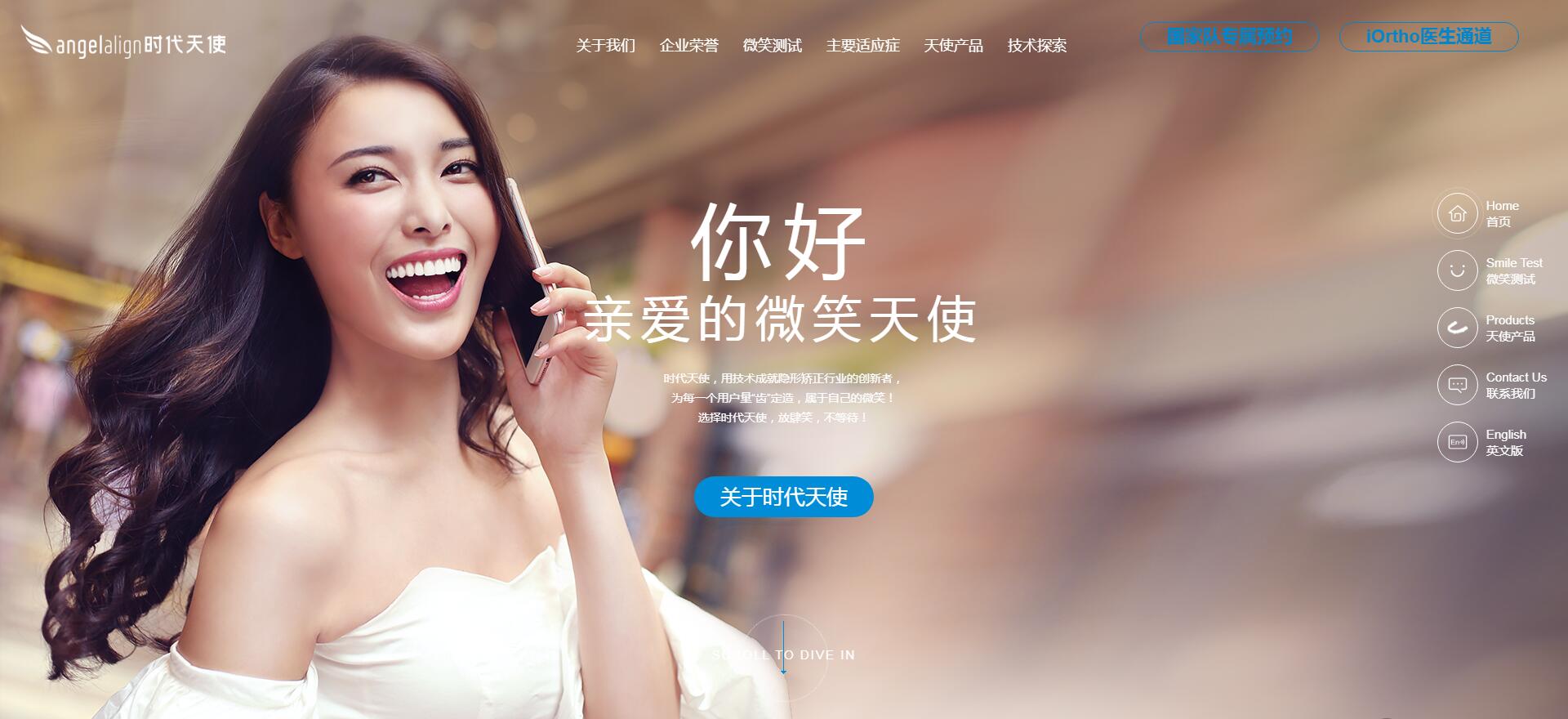
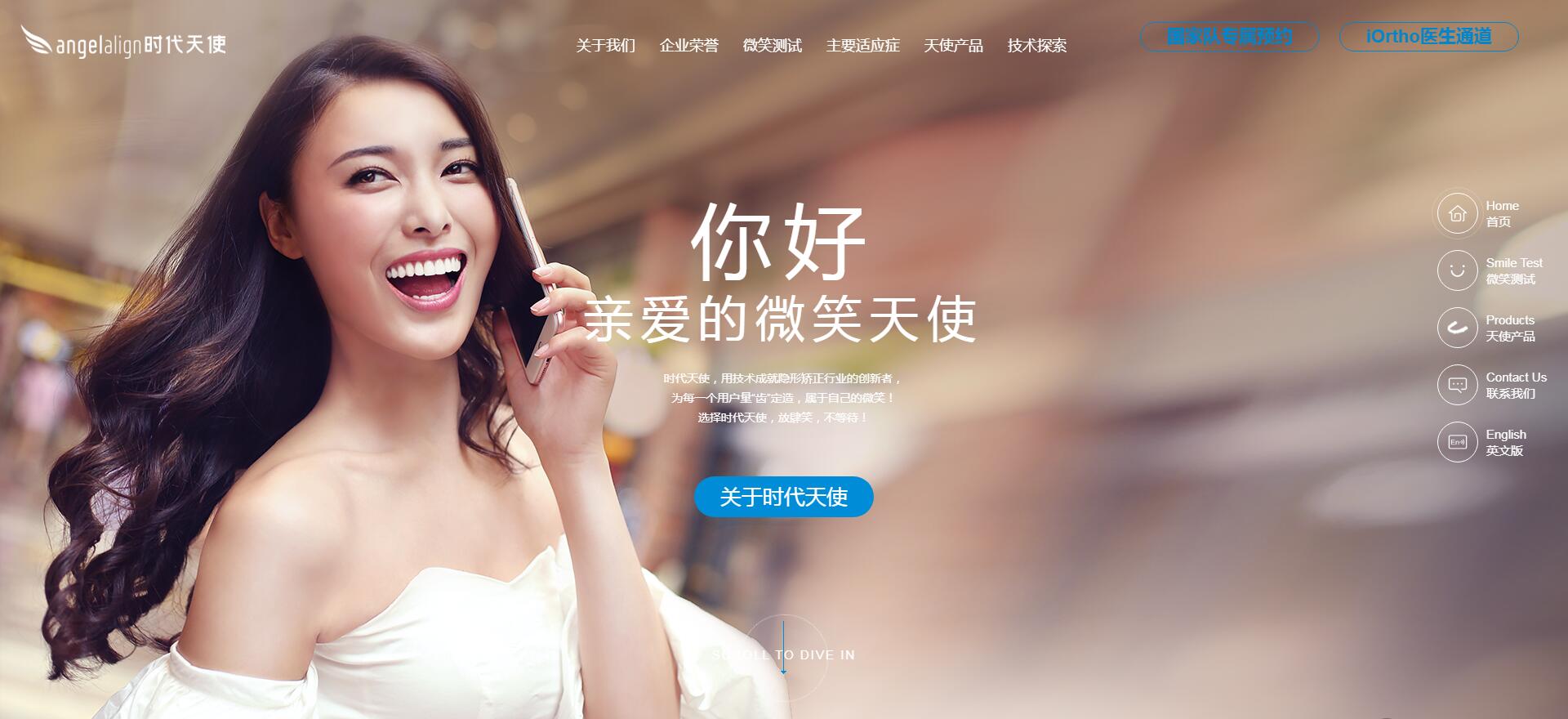
在文本和背景中不要使用相同或相似的颜色,文本越明显,用户才能更快的阅读。在标题和重要部分往往会与大篇幅的内容拉开视觉差,带来主次分明的层次感。

 醒目的大标题和想要突出的公司信息使人一眼就可以抓到,进而对网站内容进行层层审入。
醒目的大标题和想要突出的公司信息使人一眼就可以抓到,进而对网站内容进行层层审入。
5.仔细考虑元素的位置和大小
菲茨定律是人机交互的一个基本原则,它指出:获取目标的时间取决于目标的距离和大小。换句话说:距离越近或越大的东西,你可以把光标放在上面的速度就越快。当你在考虑元素的放置和大小的时候,要时刻牢记你的交互模型。如果你的网站需要水平滚动,而不是垂直滚动,你需要考虑在哪里以及如何提示用户到这种不寻常的交互类型,方便使用者的找寻操作。

1.不能过多使用字体样式
不要使用太多的字体,那样只破坏你的布局。为了避免这种情况的发生,尽量把字体样式限制到最小,一般情况下两到三个就很充足。
2.限制行的长度
Baymard Institute关于行的长度这样说:“如果你想要有一个好的阅读体验,每行应约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”
行太短,视线要经常返回,会打破读者的节奏。行太长,用户的视线又很难专注于文本。如何设定好文字长度,既满足设计审美上的需要,又满足读者的阅读状态,是一个设计师所需要把握的。


增加行高,可以增加文本之间的垂直空白空间,提高可读性,换取屏幕空间。一个规则,行高应该是字符高度的30%。

4.确保有足够的颜色对比度
在文本和背景中不要使用相同或相似的颜色,文本越明显,用户才能更快的阅读。在标题和重要部分往往会与大篇幅的内容拉开视觉差,带来主次分明的层次感。


5.仔细考虑元素的位置和大小
菲茨定律是人机交互的一个基本原则,它指出:获取目标的时间取决于目标的距离和大小。换句话说:距离越近或越大的东西,你可以把光标放在上面的速度就越快。当你在考虑元素的放置和大小的时候,要时刻牢记你的交互模型。如果你的网站需要水平滚动,而不是垂直滚动,你需要考虑在哪里以及如何提示用户到这种不寻常的交互类型,方便使用者的找寻操作。

排版是一件重要的事情。做出正确的排版选择可以让你的网站看上去更有条理性。另一方面,糟糕的排版选择会让人分心,使读者不愿意继续深入了解。让排版具有可读性,可理解性和清晰度是至关重要的,讲述的关于网页设计的五点小技巧,你都学会了么。
关注我们,收获更多关于品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识
上一篇:暂无上一篇
下一篇:一看就会的月刊设计排版小技巧