常用的Ajax使用方法,太全了
浏览数:
时间:2020-05-22
Ajax即“Asynchronous Javascript And XML”,是指一种创建交互式网页应用的网页开发技术。不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。下面我们介绍一下常用的Ajax的具体使用方法。
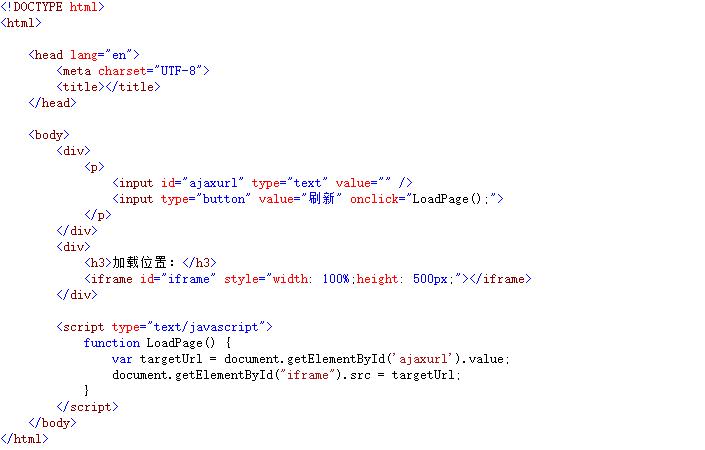
1.伪“Ajax”
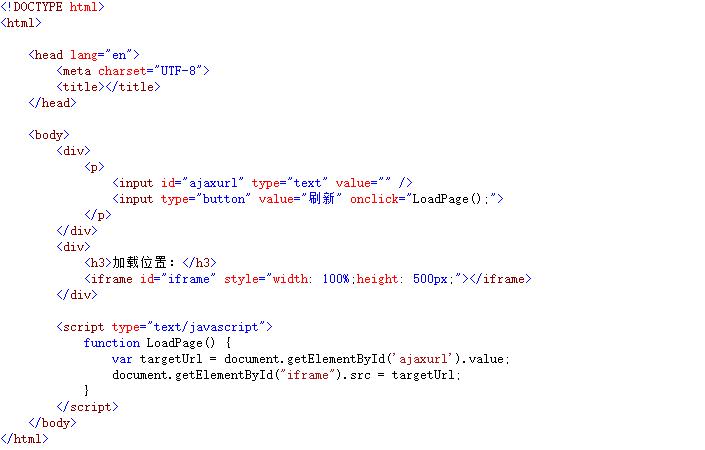
是指通过<iframe>标签局部加载内容的特性,来伪造Ajax请求,从而实现页面异步更新。
 2.jQuery Ajax
2.jQuery Ajax
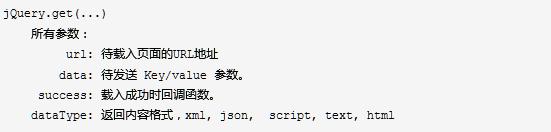
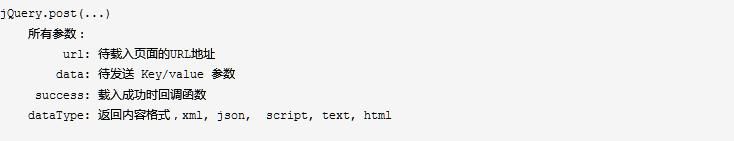
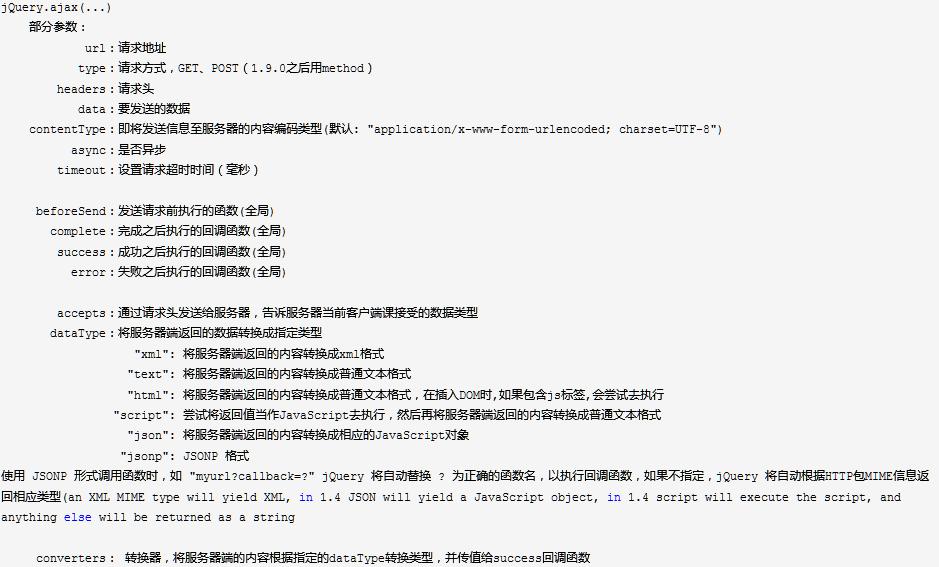
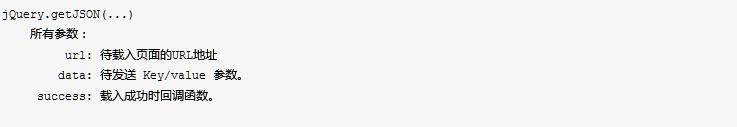
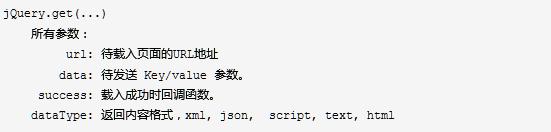
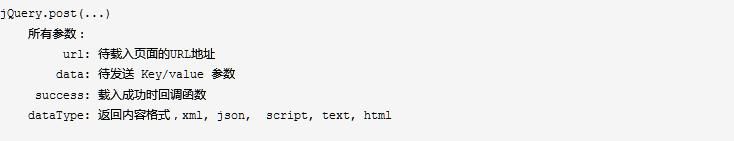
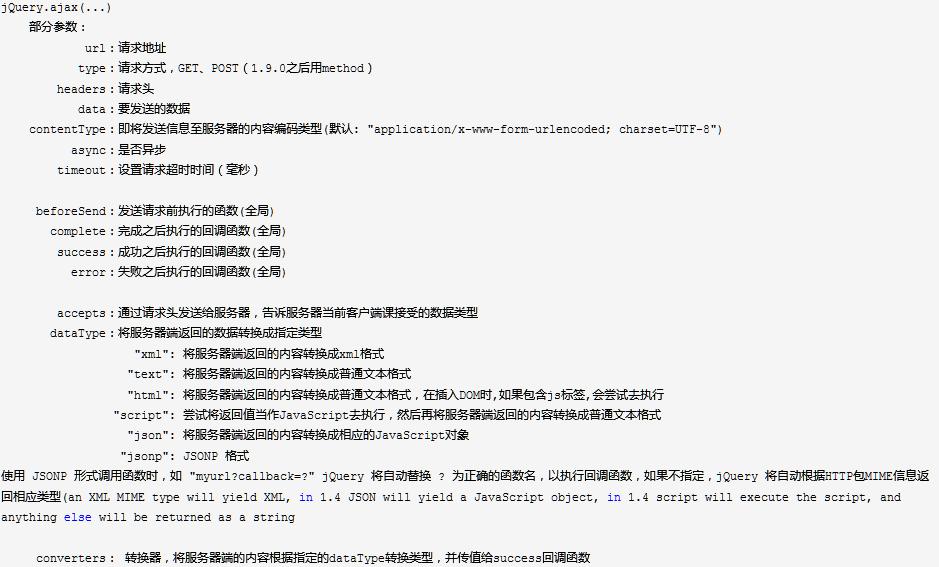
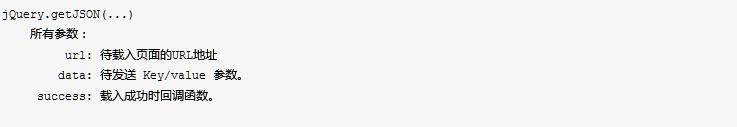
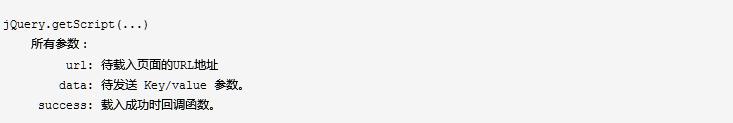
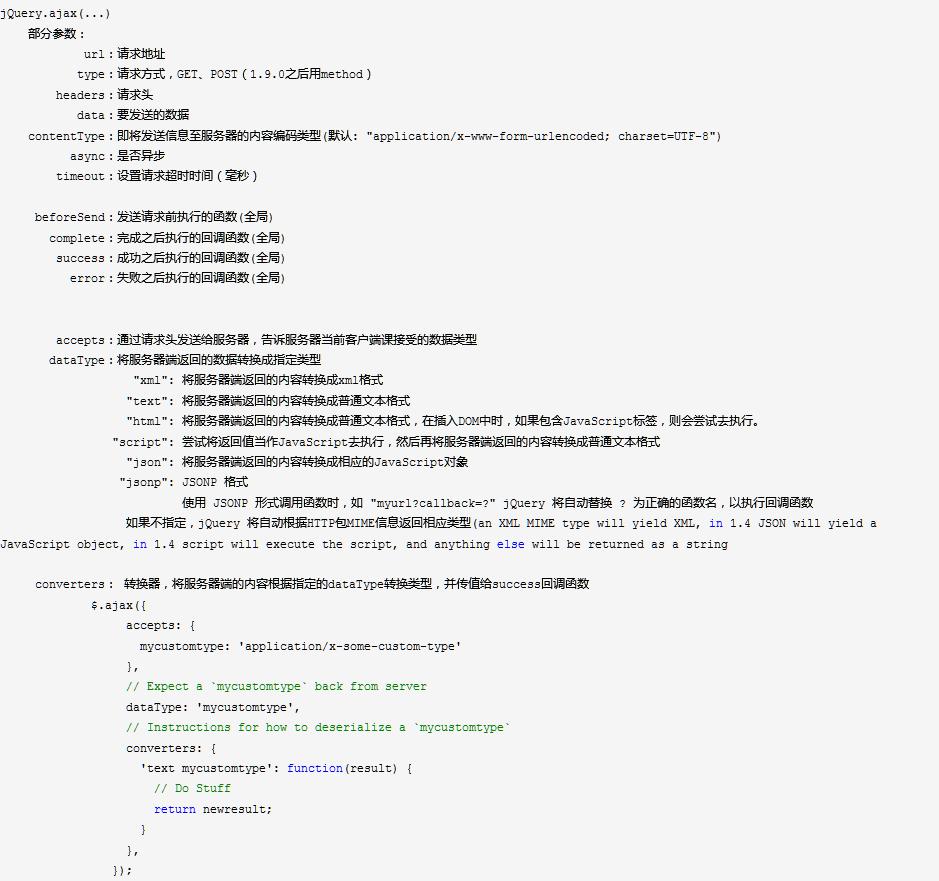
jQuery既然是JavaScript的类库,那肯定也封装了AJAX使用相关方法,会使我们开发用起来更简单。jQuery Ajax常用方法有三个:get、post、ajax:
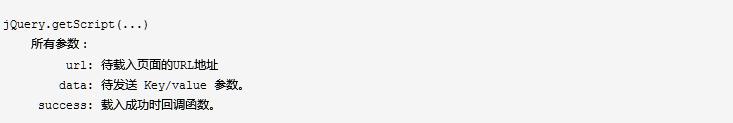
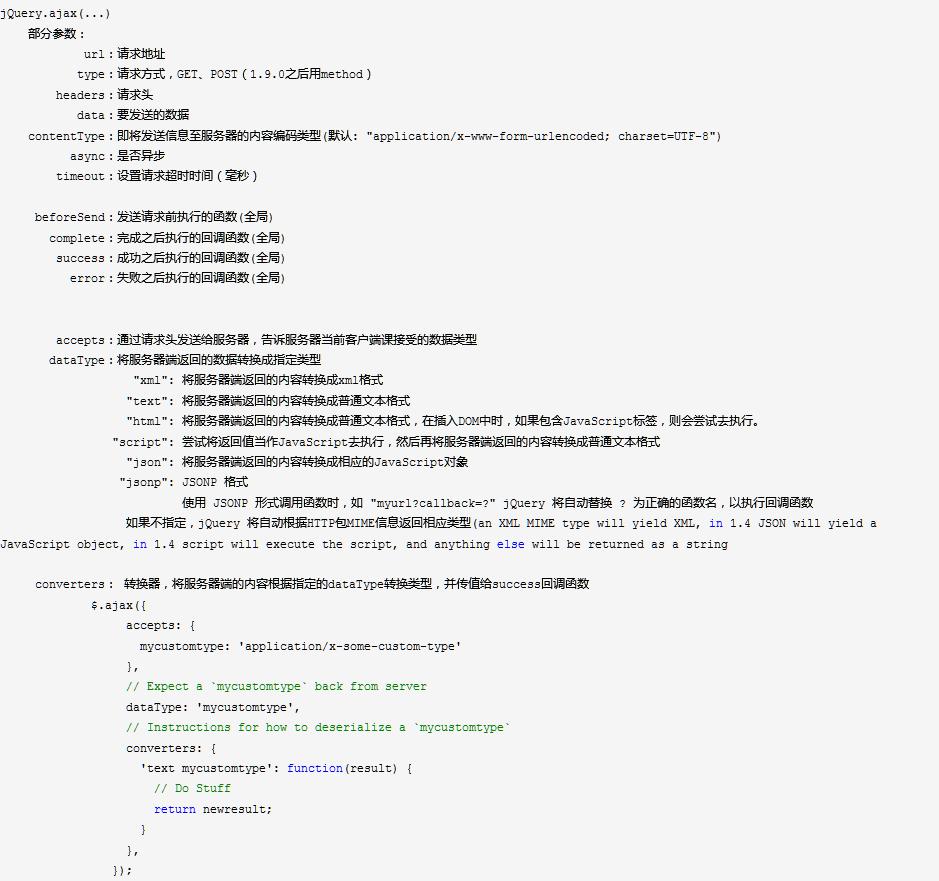
jQuery Ajax常用方法列表:


 jQuery Ajax方法列表:
jQuery Ajax方法列表:


 #Demo:
#Demo:
 3.跨域Ajax
3.跨域Ajax
跨域,首先要明白浏览器同源策略机制,那什么是同源策略机制?
同源策略阻止从一个源加载的文档或脚本中获取或设置另一个源加载的文档的属性。
注:同源策略是浏览器的限制,所以请求的发送和响应都是可以进行的,只是浏览器不接收。浏览器的同源策略并不是对所有的请求都限制:一般情况对XmlHttpRequest限制,但对img、iframe、script等具有src属性的标签不起作用。跨域,即跨域名访问,如:http://www.test1.com域名向ttp://www.test2.com域名发送请求。
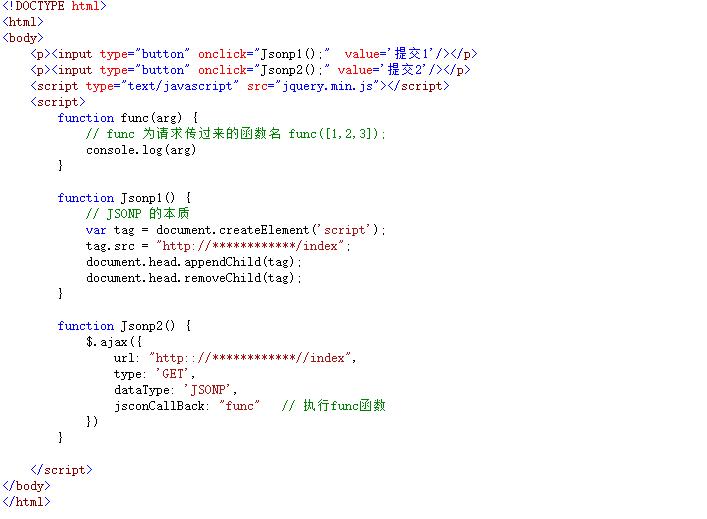
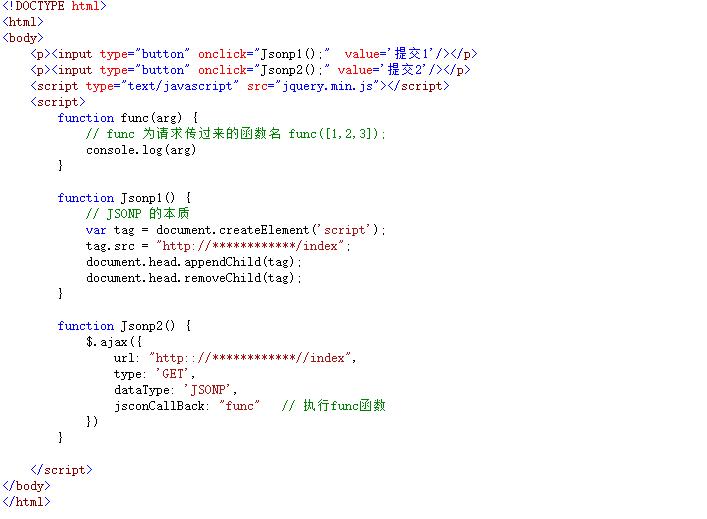
JSONP实现跨域请求:
JSONP(JSONP-JSON with Padding是JSON的一种“使用模式”),这种模式使用比较普遍。原理上是利用script标签的src属性,因为同源策略对scropt的src属性不起作用。
 关于Ajax的具体使用方法,咱们就介绍到这里了,如果你还有不同的见解,欢迎留言探讨。接下来还有更多精彩内容与你分享,赶紧扫码关注我们吧,还有更多品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识与您分享哦~
关于Ajax的具体使用方法,咱们就介绍到这里了,如果你还有不同的见解,欢迎留言探讨。接下来还有更多精彩内容与你分享,赶紧扫码关注我们吧,还有更多品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识与您分享哦~
1.伪“Ajax”
是指通过<iframe>标签局部加载内容的特性,来伪造Ajax请求,从而实现页面异步更新。

jQuery既然是JavaScript的类库,那肯定也封装了AJAX使用相关方法,会使我们开发用起来更简单。jQuery Ajax常用方法有三个:get、post、ajax:
jQuery Ajax常用方法列表:







跨域,首先要明白浏览器同源策略机制,那什么是同源策略机制?
同源策略阻止从一个源加载的文档或脚本中获取或设置另一个源加载的文档的属性。
注:同源策略是浏览器的限制,所以请求的发送和响应都是可以进行的,只是浏览器不接收。浏览器的同源策略并不是对所有的请求都限制:一般情况对XmlHttpRequest限制,但对img、iframe、script等具有src属性的标签不起作用。跨域,即跨域名访问,如:http://www.test1.com域名向ttp://www.test2.com域名发送请求。
JSONP实现跨域请求:
JSONP(JSONP-JSON with Padding是JSON的一种“使用模式”),这种模式使用比较普遍。原理上是利用script标签的src属性,因为同源策略对scropt的src属性不起作用。