为你的代码减肥,活用css子元素继承父元素属性
同一个页面,别人只要敲100行代码,而你却要500行,效率低、代码还只能趁热看,悲伤真是一大片呢!想知道高手都是怎么写代码的吗?好奇,就点进来看看吧!
初学html的小伙伴喜欢写行内样式,感觉这样会减少出错,且容易看的明白,殊不知这存在很大的弊端,比如代码臃肿,二次编辑困难。
如果你了解元素继承属性,就再也不会这样写代码了。下面就让我们一起来了解学习css子元素继承父元素属性吧。
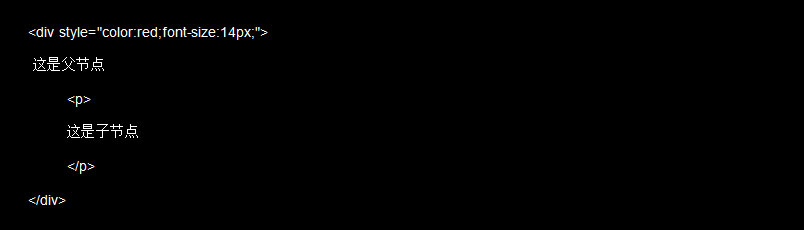
例1:
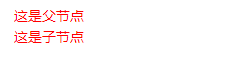
子节点能继承父节点的color、font属性,那么以下文本样式都为红色14号字体。

效果:

能被继承的属性有很多,但总有那么几个概念不太清晰,不用担心都给你整理好啦

- 所有元素可继承:visibility和cursor。
- 内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction。
- 块状元素可继承:text-indent和text-align。
- 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
- 表格元素可继承:border-collapse。
可继承就是父节点设置了这个属性后,子节点就可以继承他的属性。
这里要明白什么是块状元素,内联元素。
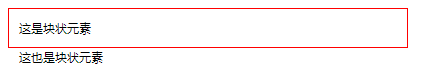
块状元素,是其属性display的默认值为block的标签,也就是div,p,h1等等,但不代表这些标签一定是块状元素,当程序员把他的display属性改变,就不是块状元素了。案例来啦!

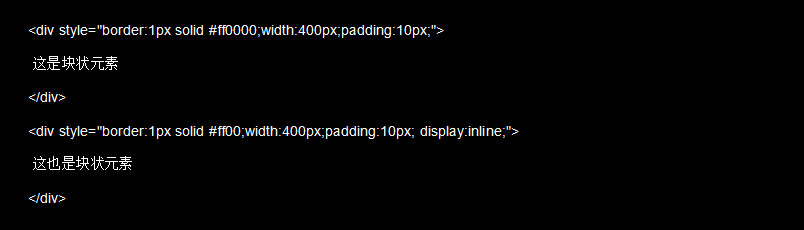
例2:

效果:

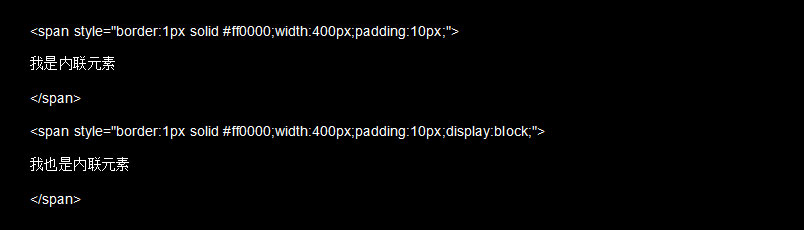
例3:
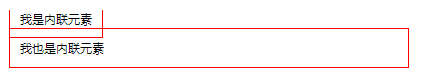
内联元素,width,和height属性都是不起效的

效果:

很明显的是,一个标签没有说是一定是块状元素,当他的display属性被设置了,就会改变他。有一点要注意的是当原本是内联元素的被设置float,也会变成一个块元素的,这里就不举例了。
明白了什么是块状元素,对什么标签能继承什么属性,就会有一个认识,这里最后一个例子,是一些容易被人忽略的属性继承。
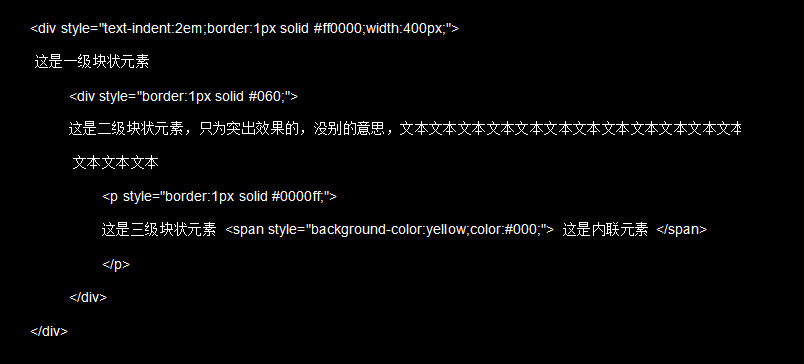
例4:

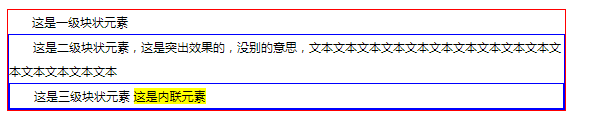
效果:

text-indent文本缩进,这是一个比较少用的属性,它是一段文本的第一行缩进多少个像素,或字符。很明显它是一个文本编辑的属性,但有些人会把它当成间距属性使用,这样子做其实是很不严谨的。
第一,你不可保证,那段文字,永远都只有一行。
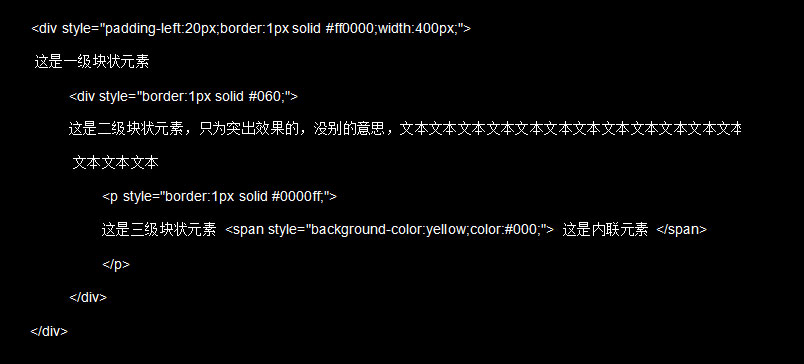
第二,定义为text-indent的子节点是块状元素,会继承这个属性的,但而其他人接受你写的css后,多数的时候都不会预计到子节点继承text-indent属性,而去修改。为了避免这种不可预计的继承,你可以用padding,来代替,而不是text-indent。
更改后:

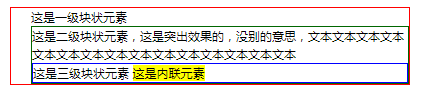
效果:

css子元素继承父元素属性介绍就到这里了,简单的案例介绍希望能有所帮助,想学习更多的html知识,推荐访问https://www.w3cschool.cn很适合初学者哦!