聊聊关于命名的那些事儿
初入前端这个行业的时候,你是否有为命名纠结万分?
不管是文件还是class类名、js变量名,命名当以符合语义为主要参考指标,采用统一风格及命名方法。避免胡乱、不专业的的命名方式。增强代码可读性,降低维护、修改、及合作同事的使用的难度。
一、文件命名
统一使用小写的英文字母,数字和_和-的组合,不得包含汉字空格和特殊符号
原则是,方便理解和方便查找。
|
栏目名称 |
命名方式 |
|
首页 |
index.html |
|
产品中心 |
product.html |
|
产品详细 |
product-show.html, product_show.html |
|
新闻中心 |
news.html |
|
新闻详细 |
news-show.html,news_show.html |
|
下载中心 |
download.html |
|
联系我们 |
contact.html |
|
友情链接 |
friendLink.html |
|
案例中心、成功案例 |
case.html |
|
关于我们、公司简介 |
about.html |
|
服务中心 |
service.html |
|
荣誉资质 |
honor.html |
|
网站地图 |
map.html |
|
常见问题 |
question.html, qa.html |
|
视频中心 |
video.html |
|
企业文化 |
culture.html |
|
人才招聘 |
job.html |
|
合作伙伴 |
partner.html |
|
营销网络 |
marketing.html |
|
团队介绍 |
team.html |
|
在线留言 |
message.html |
|
解决方案 |
solution.html |
|
登陆 |
login.html |
|
注册 |
regsiter.html |
二、CSS的选择器命名规范
1、不能以数字开头
2、采用模块化的命名方式。
|
分类方式 |
命名方式 |
||||||||||||||
|
布局类 |
header |
footer |
container |
main |
content |
aside |
page |
section |
sideBar |
|
|
|
|
|
|
|
包裹类 |
wrap |
inner |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
区块类 |
region |
block |
box |
|
|
|
|
|
|
|
|
|
|
|
|
|
结构类 |
hd |
bd |
ft |
top |
bottom |
left |
right |
middle |
col |
row |
grid |
span |
|
|
|
|
列类表 |
list |
item |
field |
|
|
|
|
|
|
|
|
|
|
|
|
|
主次类 |
primary |
secondary |
sub |
minor |
|
|
|
|
|
|
|
|
|
|
|
|
大小类 |
s |
m |
l |
larger |
small |
|
|
|
|
|
|
|
|
|
|
|
状态类 |
active |
current |
checked |
hover |
fail |
success |
warn |
error |
on |
off |
|
|
|
|
|
|
导航类 |
nav |
subnav |
prev |
next |
breadcrumb |
forward |
back |
indicator |
pagin |
first |
last |
menu |
submenu |
|
|
|
交互类 |
tips |
alert |
modal |
pop |
panel |
tabs |
accordion |
slide |
scroll |
overlay |
|
|
|
|
|
|
星级类 |
rate |
star |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
分割类 |
group |
separate |
divider |
|
|
|
|
|
|
|
|
|
|
|
|
|
等分类 |
full |
half |
third |
quarter |
|
|
|
|
|
|
|
|
|
|
|
|
表格类 |
table |
tr |
td |
cell |
row |
|
|
|
|
|
|
|
|
|
|
|
图片类 |
img |
thumbnail |
original |
album |
gallery |
|
|
|
|
|
|
|
|
|
|
|
语言类 |
cn |
en |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
论坛类 |
forum |
bbs |
topic |
post |
|
|
|
|
|
|
|
|
|
|
|
|
方向类 |
up |
down |
left |
right |
prev |
next |
|
|
|
|
|
|
|
|
|
|
其它语义类 |
tbn |
close |
ok |
cancel |
switch |
link |
title |
info |
more |
icon |
form |
label |
search |
searchBar |
contant |
|
tag |
tips |
vote |
friendlink |
title |
loginbar |
hot |
copyright |
branding |
phone |
date |
|
user |
view |
loading |
|
|
logo |
siteinfo |
siteinfoLegal |
login |
regsiter |
guild |
drop |
dorpmenu |
tool |
toolbar |
status |
scroll |
tab |
news |
banner |
|
|
required |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
产品中心 |
新闻中心 |
下载中心 |
联系我们 |
友情链接 |
案例中心、成功案例 |
关于我们、公司简介 |
服务中心 |
荣誉资质 |
网站地图 |
常见问题 |
视频中心 |
企业文化 |
人才招聘 |
合作伙伴 |
|
|
product |
news |
download |
contact |
friendLink |
case |
about |
service |
honor |
map |
question |
video |
culture |
job |
partner |
|
|
营销网络 |
团队介绍 |
在线留言 |
解决方案 |
登陆 |
注册 |
|
|
|
|
|
|
|
|
|
|
|
marketing |
team |
message |
solution |
login |
regsiter |
|
|
|
|
|
|
|
|
|
|
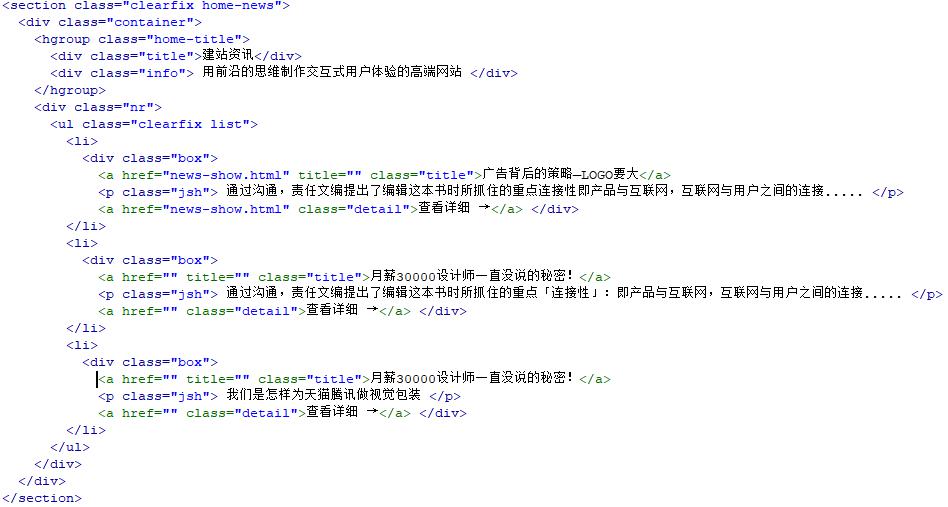
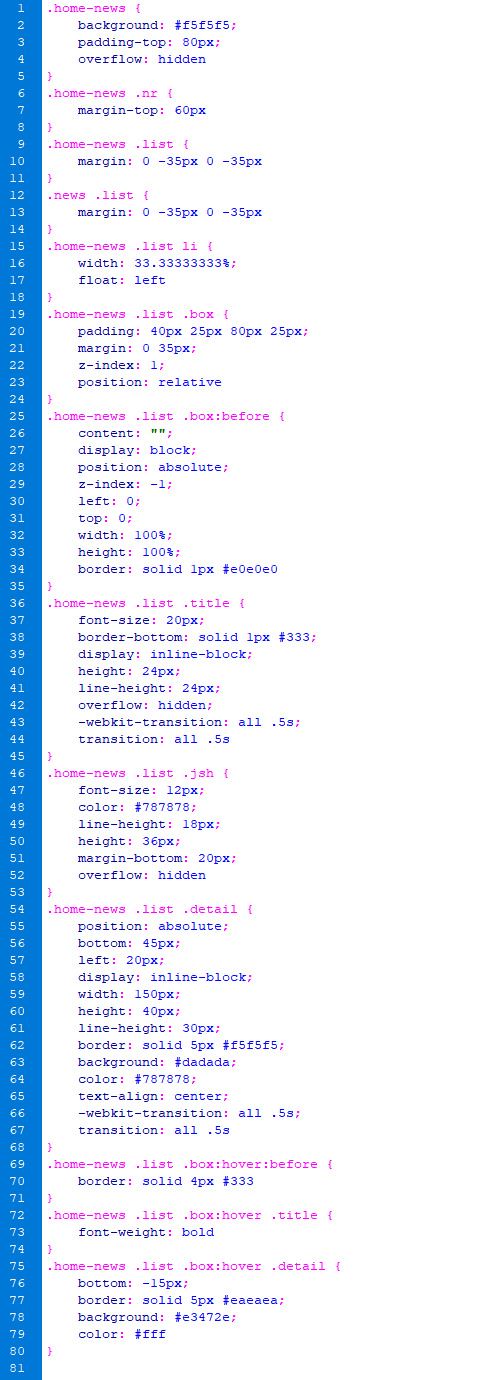
3、在写样式的过程中,为了避免重复,嵌套是我们最常见的方式。嵌套建议不超过3级
如下图,是位于首页的一个新闻模块。



1、区分大小写
2、第一个字符必须是字母,下划线(_)或者美元符号
3、其他字符可以是字母,下划线,美元符或数字
4、命名语义化
驼峰命名法:
大驼峰GetName(在JS中一般用于命名类)
小驼峰getName(开发中常用的命名方式)
四、命名方法
1、驼峰命名法:
除了第一个单词以外,后面任何一个逻辑单词的首字母都要大写,方便辨认逻辑关系。
如:userName userPassword。
2、划线命名法
单词与单词之间用_-链接。
如:user_name user-name
以上是小编平时工作中常用到的方式,如果你有其他的方式,欢迎关注留言给我们。
关注我们,收获更多品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识