在页面排版中,你遇到过哪些问题,又是如何解决的呢?
浏览数:
时间:2020-07-02
当我们根据设计师设计的网页设计图进行排版制作的过程中,或多或少会有一些版式,美观度,显示,功能,效果上的问题出现,那当这些问题出现的时候,我们该如何去处理解决呢?小编呢,在页面排版的过程中也遇到过一些问题,下面就来看看我是如何解决的,看看你在排版的时候有没有遇到过这些问题,说不定对你有帮助哟。
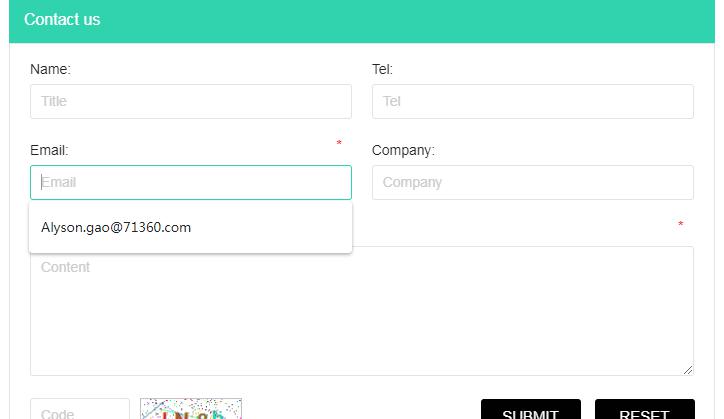
当我们页面中有留言的时候,我们肯定要用到表单,可是有些浏览器有保留历史搜索记录的功能,而有的时候我们不想让我们的信息保留在输入框中(如图),那我们应该怎么办呢?

<input type="text" placeholder="" autocomplete="off" />
2.解决select 在某些浏览器还留着原来的下拉箭头


select::-ms-expand { display: none; }
select {
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
}
这样我们就可以设计新的下拉箭头图标放上去了,是不是很方便呢。
3.在页面中我们会做弹出框的效果,如果内容超出了弹出框的高度,肯定要设置弹出框滚动,不然就会有内容看不到,可是有的时候会遇到弹出框内容不滚动的情况

4.当我们做移动端的网站时,手指点击调整的时候总有一个灰色的底色,显得不是很美观,如何去掉移动端点击的底色呢,只要在body样式里面加上一句就能解决了。
body {
-webkit-tap-highlight-color:transparent;
}
5.input获取焦点时 有背景色 字要变成白色的


color: #fff;
}
6.在IE9 以下 input不显示框内placeholder的文字 我们可以用另一种方法就可以解决这一问题。
value="输入您要搜索的关键字" onfocus="if(value == '输入您要搜索的关键字') { value = '' }" onblur="if(value == '') { value = '输入您要搜索的关键字' }"


<style type="text/css">
.myDiv {
color: #ff0000;
position: relative;
}
.myDiv:after {
content: attr(data-text);
color: #fff;
position: absolute;
left: 1px;
top: 1px;
}
</style>
<div class="myDiv" data-text="我是一个使用*content*属性生产的静态文字">
我是一个使用*content*属性生产的静态文字
</div>
8.我们在做响应式的时候如果遇到移动端字号变大,类似table这种

样式加上这个 就好了哟。
9.当我们给两个li 添加display:inline-block,并设置百分比浮动居左的时候,你会发现这两个li 不在同一行显示

ul{
Font-size:0;
}
li{
Display:inline-block;
Width:50%;
}
以上就是小编在排版过程中遇到的一些问题,童靴们对你们有帮助吗,如果你还有其他的问题解决不了的,也可以来问小编哦, 说不定我就能帮到你呢。
关注我们,收获更多品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识
上一篇:暂无上一篇