如何快速制作小程序
浏览数:
时间:2020-05-15
随着互联网的更新迭代,现在的小程序正处于发展的阶段,市场的空缺也是比较大的,所以是大有前景的。小程序是不需要下载安装的,即用即走,用户使用非常的方便。并且不占用手机的内存,很便捷。同时,小程序开发的成本是比较低的,是可以大大的降低运营成本的。下面就简单介绍下T云小程序的操作与注意事项。
1.基础排版
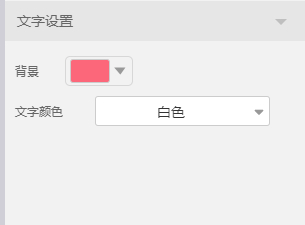
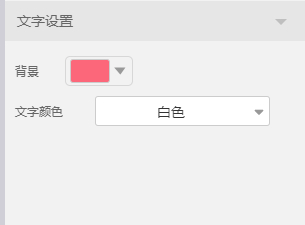
 2)头部标题是在进入模板的时候就已经有的,只需更改标题文字以及自己所需要的背景色就可以了。
2)头部标题是在进入模板的时候就已经有的,只需更改标题文字以及自己所需要的背景色就可以了。
 底部的导航只能显示五个栏目,如果有单页面,可以在首页通过按钮跳转的方式来进入单页面。
底部的导航只能显示五个栏目,如果有单页面,可以在首页通过按钮跳转的方式来进入单页面。
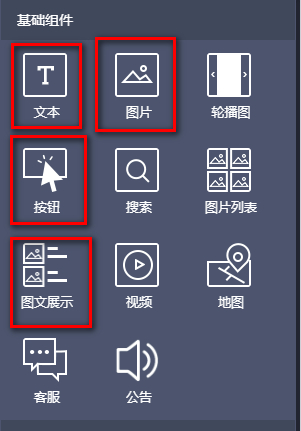
2.基础组件
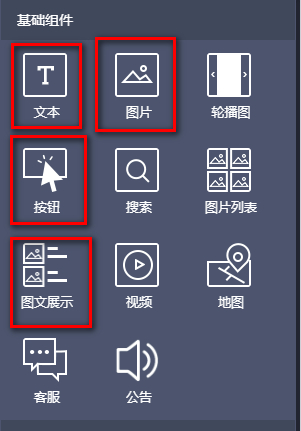
 1)基础组件里面用比较常用的就是图中圈中的那四个,客服组件是每个页面都要添加的,只需要拖拽进去即可,不需要更改任何东西。
1)基础组件里面用比较常用的就是图中圈中的那四个,客服组件是每个页面都要添加的,只需要拖拽进去即可,不需要更改任何东西。
2)文本和图片组件顾名思义就是添加文字和图片的,轮播图就是首页展示的轮播图,正常情况下只有首页会使用这个组件,内页的banner用图片展示即可。
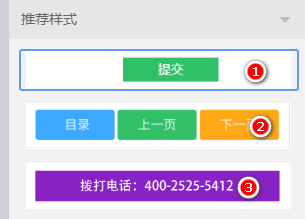
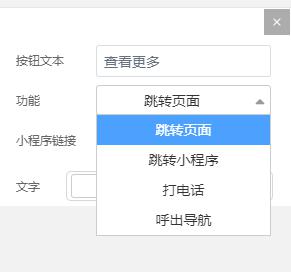
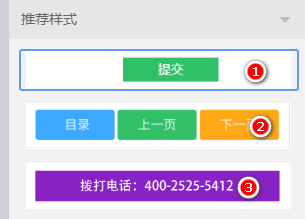
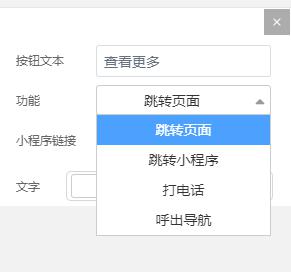
3)按钮有三种样式和四中功能,比较常用的样式是第一种和第三种,功能比较常用的是跳转页面和拨打电话。






2)侧边导航、切换面板、双栏在T云小程序操作中使用的频率非常低,底部导航就是首页底部展示的导航,在排版的过程中若出现线的部分则可以使用线这个组件来实现。
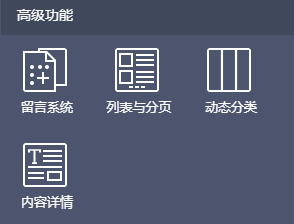
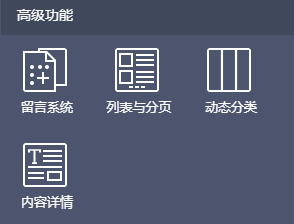
4.高 级功能

列表与分页是使用在产品页的数据展示,有两种样式,选择自己需要的样式,调节参数即可。
内容详情顾名思义就是在详情页的展示,只需要后台数据添加完整,详情页需要改的东西并不是太多。
5.快捷键
复制:Shift+C
粘贴:Shift+V
无论是文本、图片、按钮还是自有面板都可以通过快捷键复制。
自由面板也可以通过收藏模块,进行素材的保存,以后制作类似的模块可以在收藏的模块中进行选择。
页面可以通过点击页面后面的五角星进行收藏,就可以在模板中选择自己收藏的页面(注:这个对页面经常丢失是非常重要的,有时做好的页面忘记保存就切换页面,页面的一些数据就会不见,这时页面收藏了就完全不用担心。)
以上就简单介绍了T云小程序的制作以及一些注意点,感兴趣的小伙伴也可以参考下我们的模板库,有什么问题也可以和小编一起探讨和研究。
模板库地址:https://t.71360.com/moban.html
1.基础排版
1)T云小程序的首页必不可少的当然是头部标题、轮播图以及底部导航。


2.基础组件

2)文本和图片组件顾名思义就是添加文字和图片的,轮播图就是首页展示的轮播图,正常情况下只有首页会使用这个组件,内页的banner用图片展示即可。
3)按钮有三种样式和四中功能,比较常用的样式是第一种和第三种,功能比较常用的是跳转页面和拨打电话。






2)侧边导航、切换面板、双栏在T云小程序操作中使用的频率非常低,底部导航就是首页底部展示的导航,在排版的过程中若出现线的部分则可以使用线这个组件来实现。
4.高 级功能

列表与分页是使用在产品页的数据展示,有两种样式,选择自己需要的样式,调节参数即可。
内容详情顾名思义就是在详情页的展示,只需要后台数据添加完整,详情页需要改的东西并不是太多。
5.快捷键
复制:Shift+C
粘贴:Shift+V
无论是文本、图片、按钮还是自有面板都可以通过快捷键复制。
自由面板也可以通过收藏模块,进行素材的保存,以后制作类似的模块可以在收藏的模块中进行选择。
页面可以通过点击页面后面的五角星进行收藏,就可以在模板中选择自己收藏的页面(注:这个对页面经常丢失是非常重要的,有时做好的页面忘记保存就切换页面,页面的一些数据就会不见,这时页面收藏了就完全不用担心。)
以上就简单介绍了T云小程序的制作以及一些注意点,感兴趣的小伙伴也可以参考下我们的模板库,有什么问题也可以和小编一起探讨和研究。
模板库地址:https://t.71360.com/moban.html
上一篇:前端人应该知道的网站和工具
下一篇:网站建设需要了解哪些要素?