T云4.0迭代内容
浏览数:
时间:2020-07-13
T云4.0已经上线一段时间了,用过的小伙伴发现有些挂件存在一些小问题或者用起来不够方便,不过这都不算事~技术大佬们已经把这些问题和需求修改好了,下面小编来总结一些迭代内容。
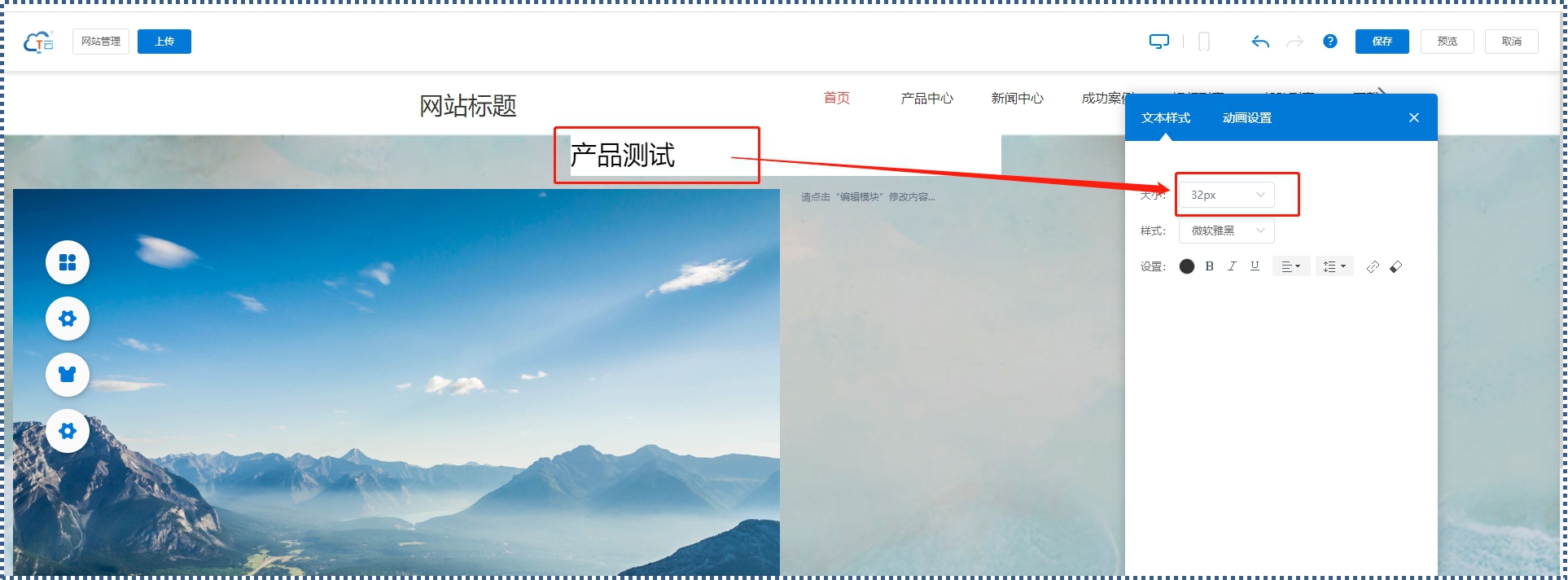
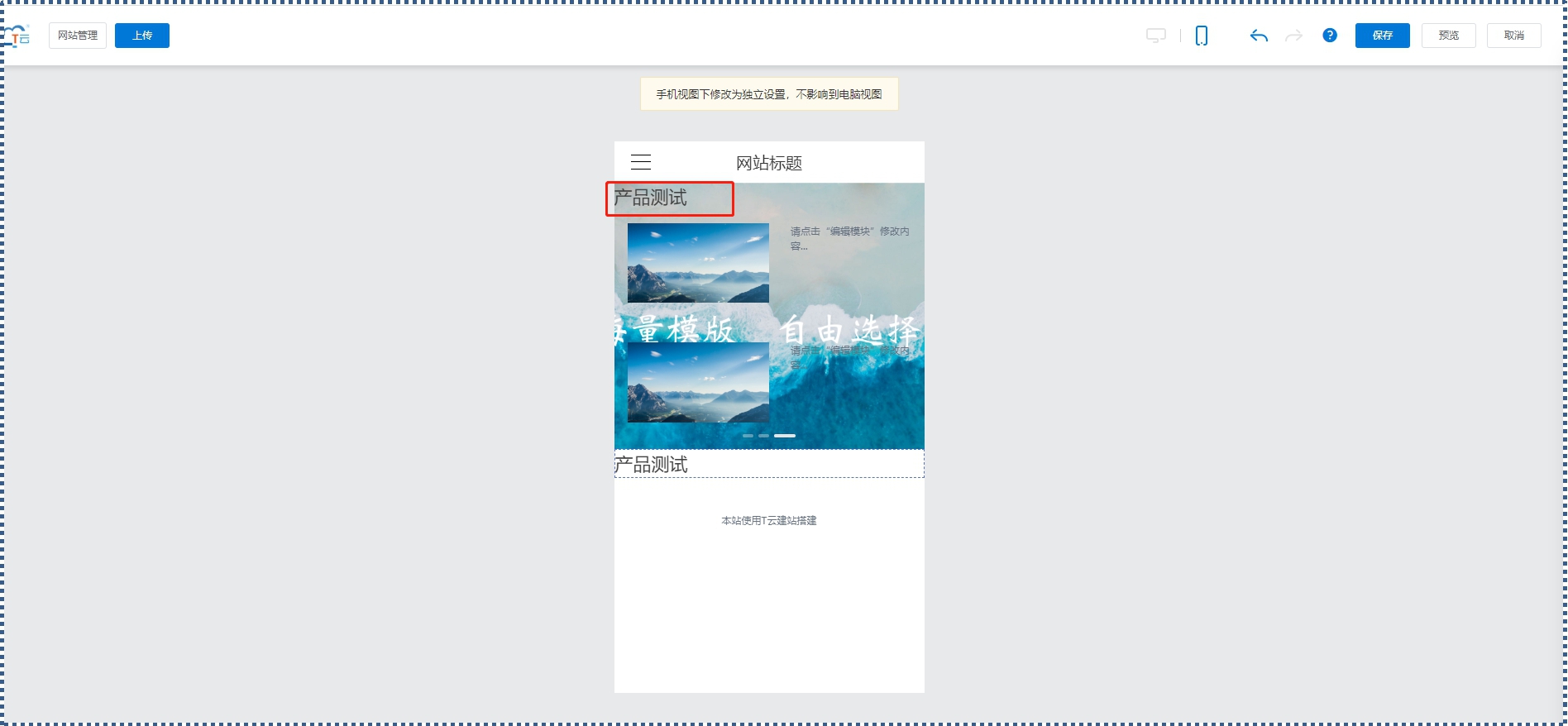
一、PC端/手机端字号调整
存在问题:以前线上版本,文本组件的字号PC端和手机端是同样大小,不符合手机端UI排版规范;
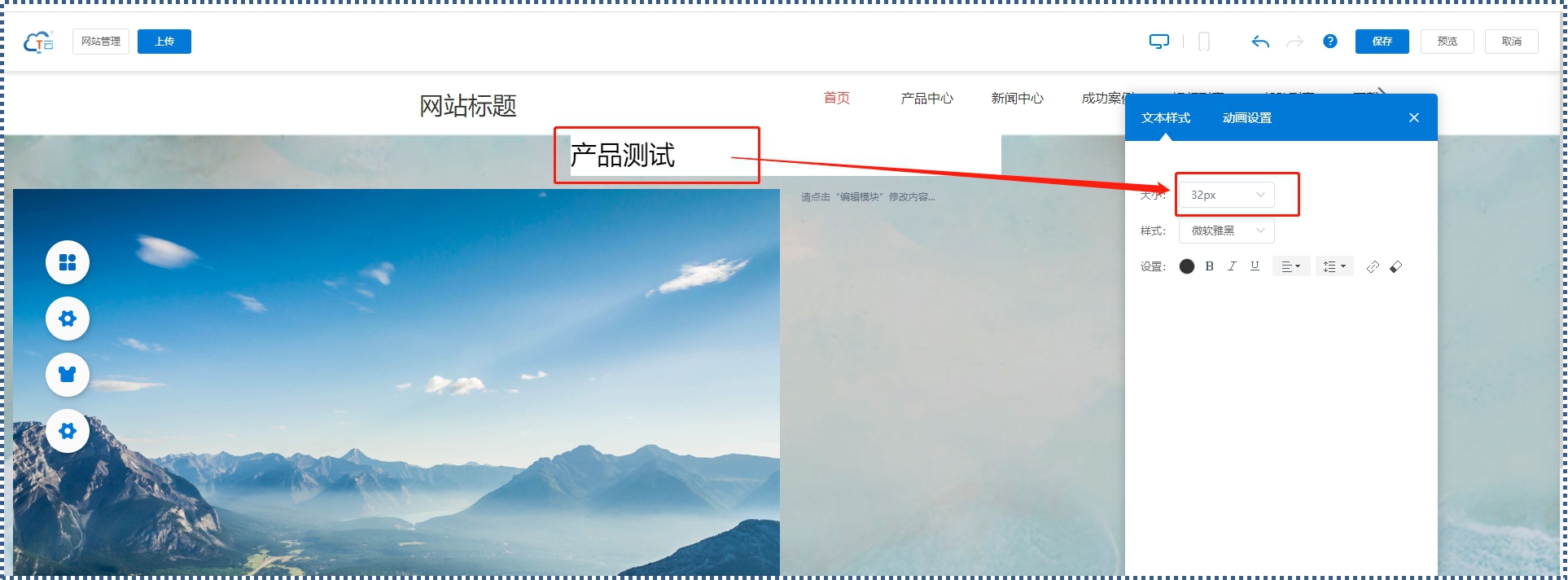
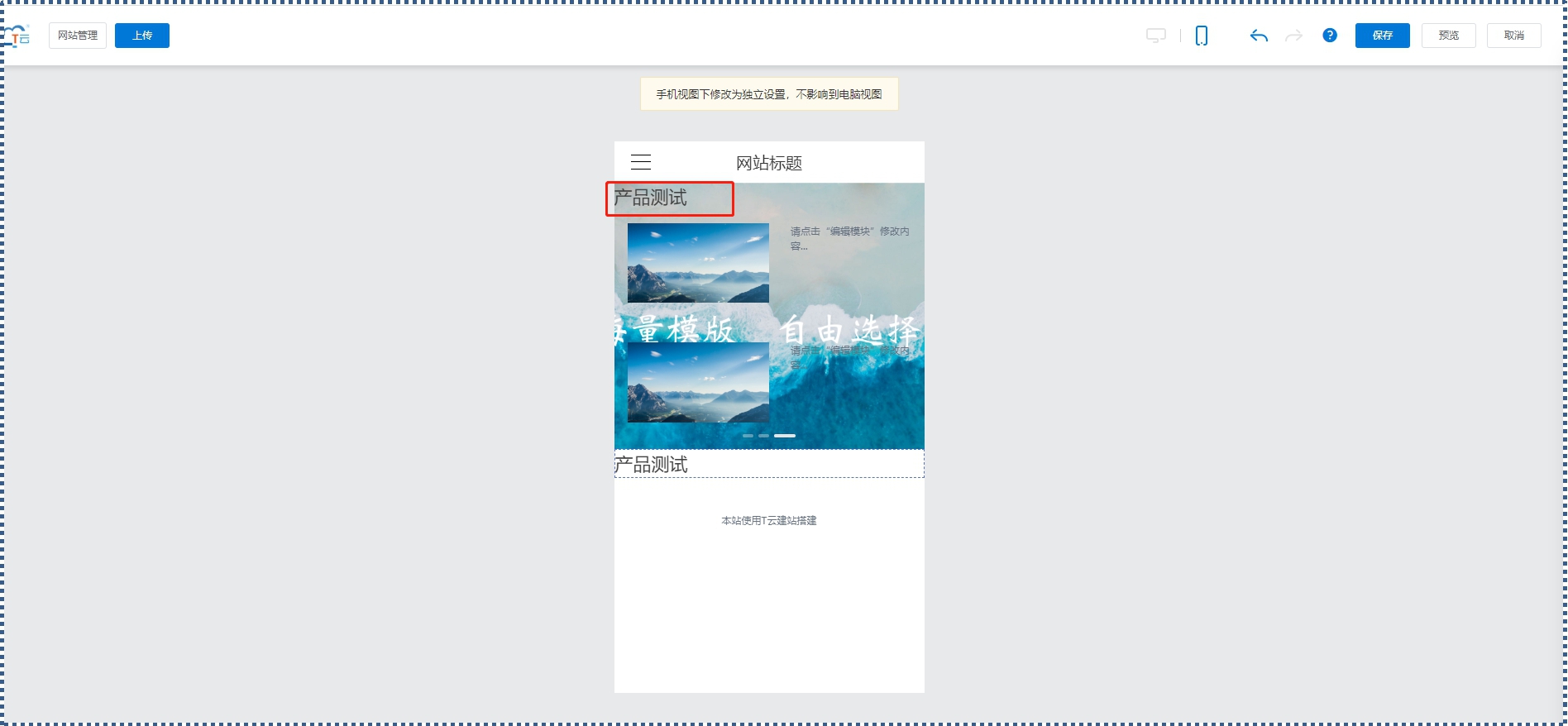
解决方案:针对这问题,对文本组件字号做了优化,实现PC站/手机站字体自适应。如:PC端字号32PX,手机端字号自带调整22PX。PS:该功能仅对文本组件生效。


二、手机顶部通栏
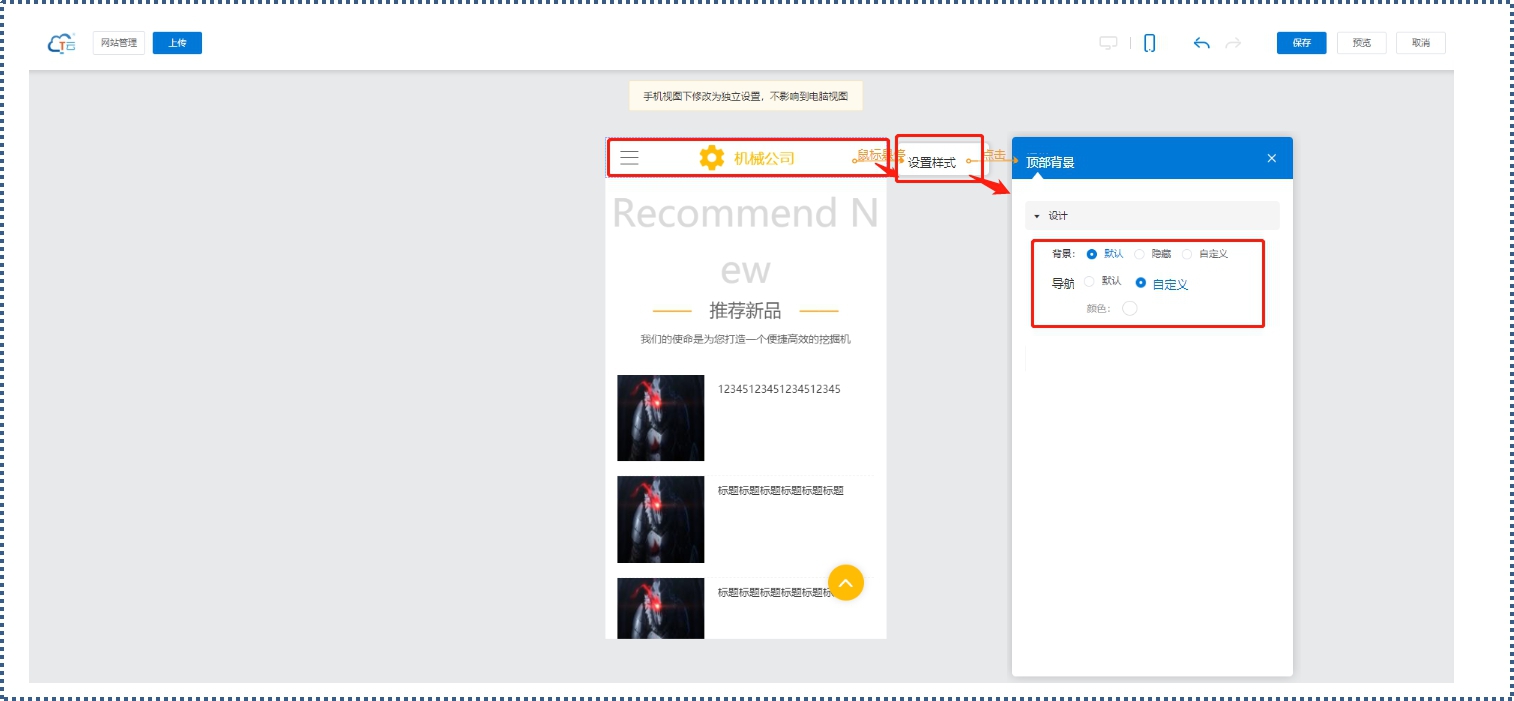
存在问题:当PC端网站标题或logo是白色时,手机端标题及logo则看不见(背景与字体同色);
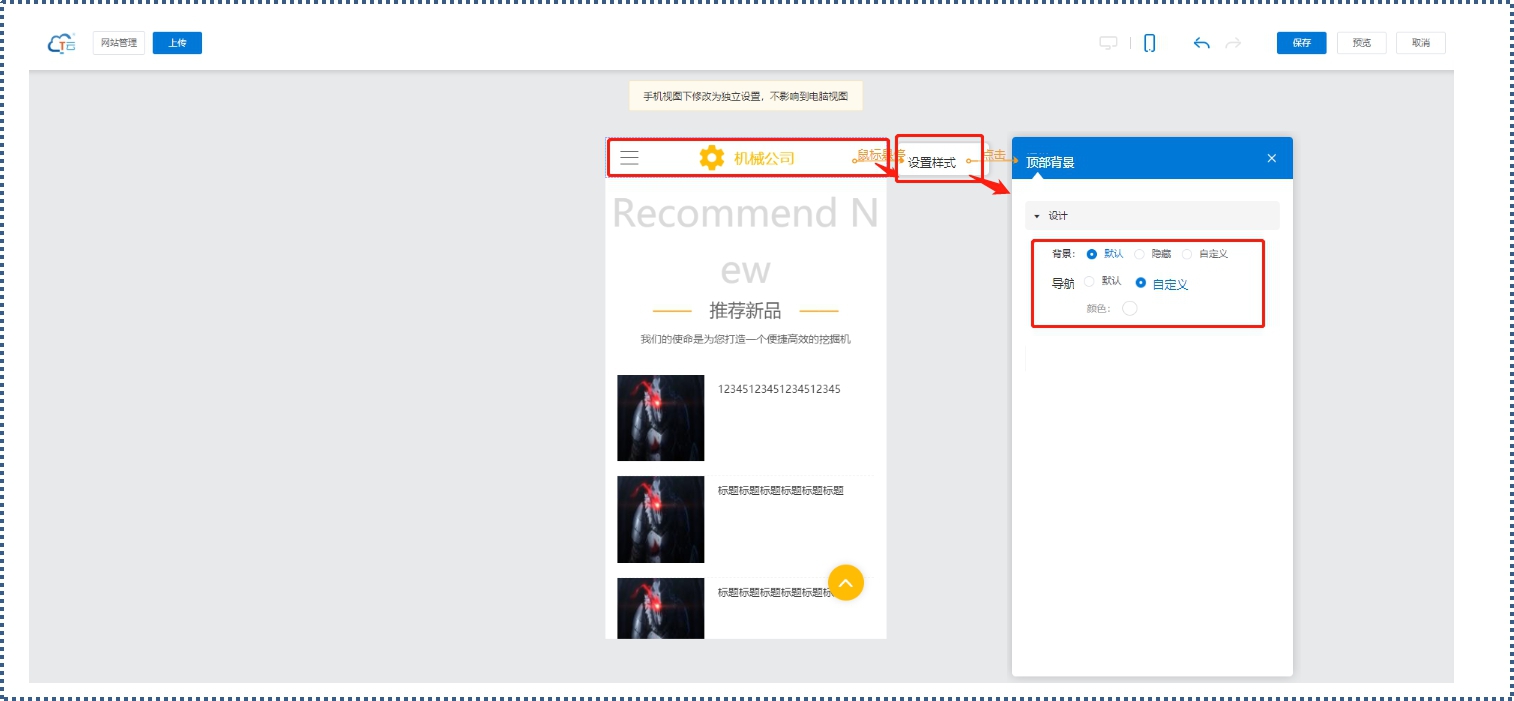
解决方案:针对这问题,在手机端新增顶部通栏的背景及导航ICON颜色设置;
优化效果如下:
 三、全局移动图标
三、全局移动图标
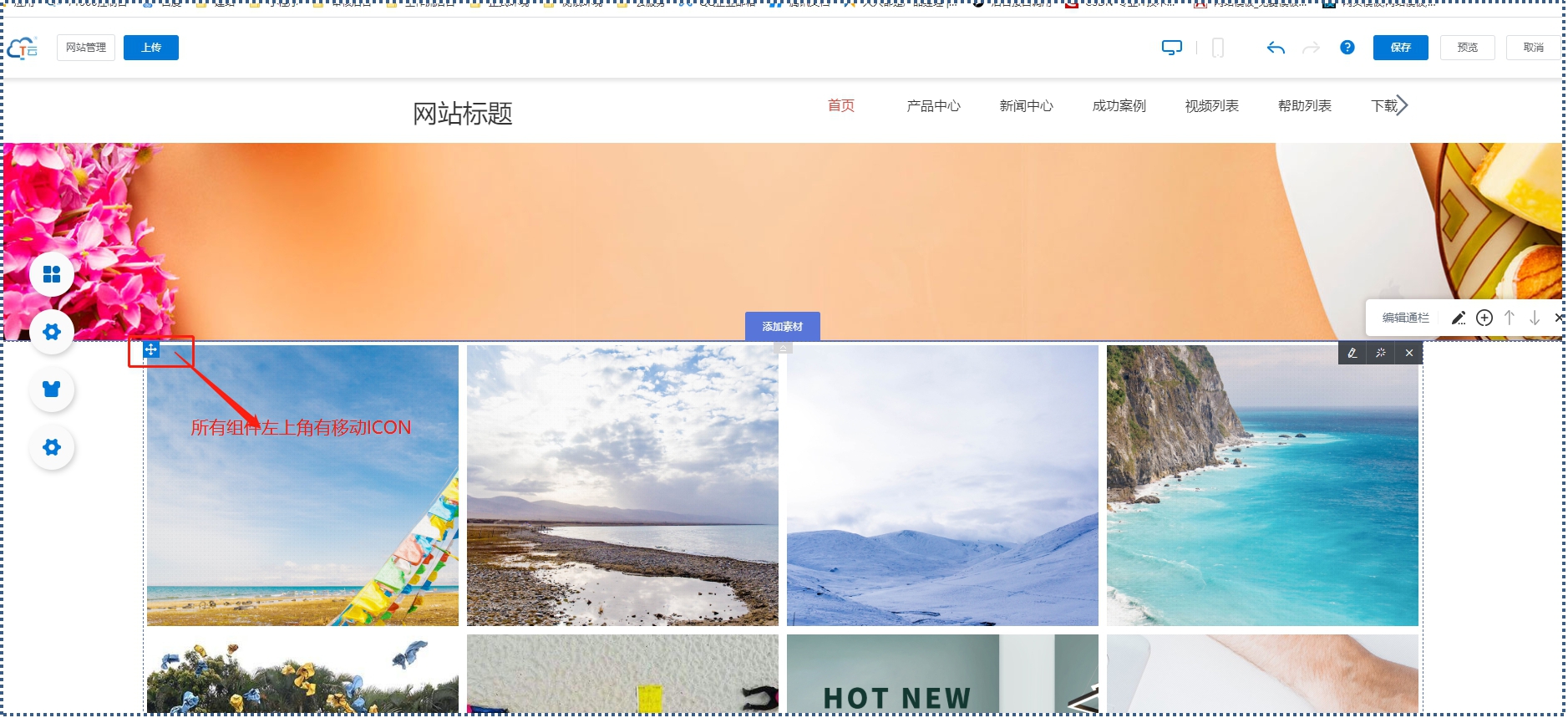
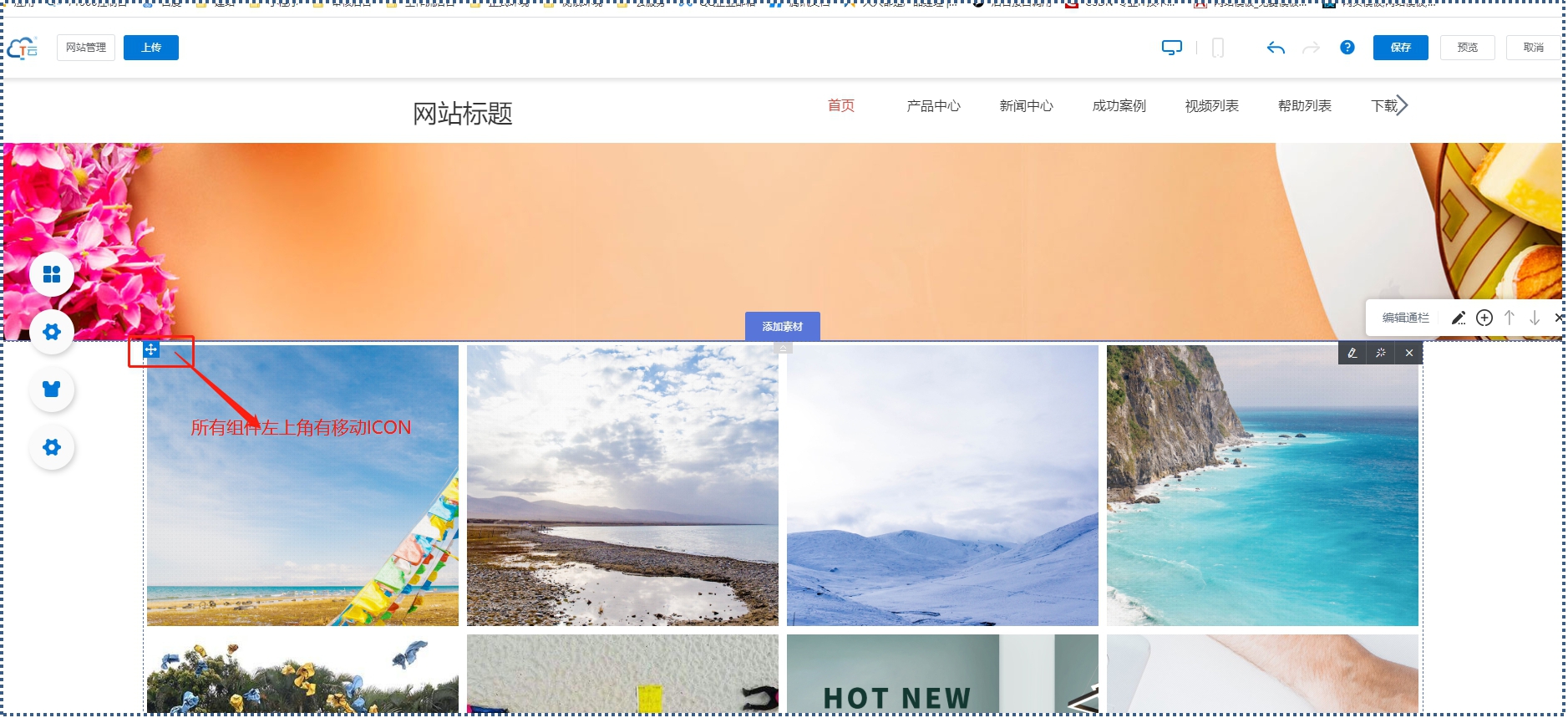
所有组件新增全局移动图标,告知用户组件可以移动,提升用户体验;
优化效果如下:
 四、文本组件
四、文本组件
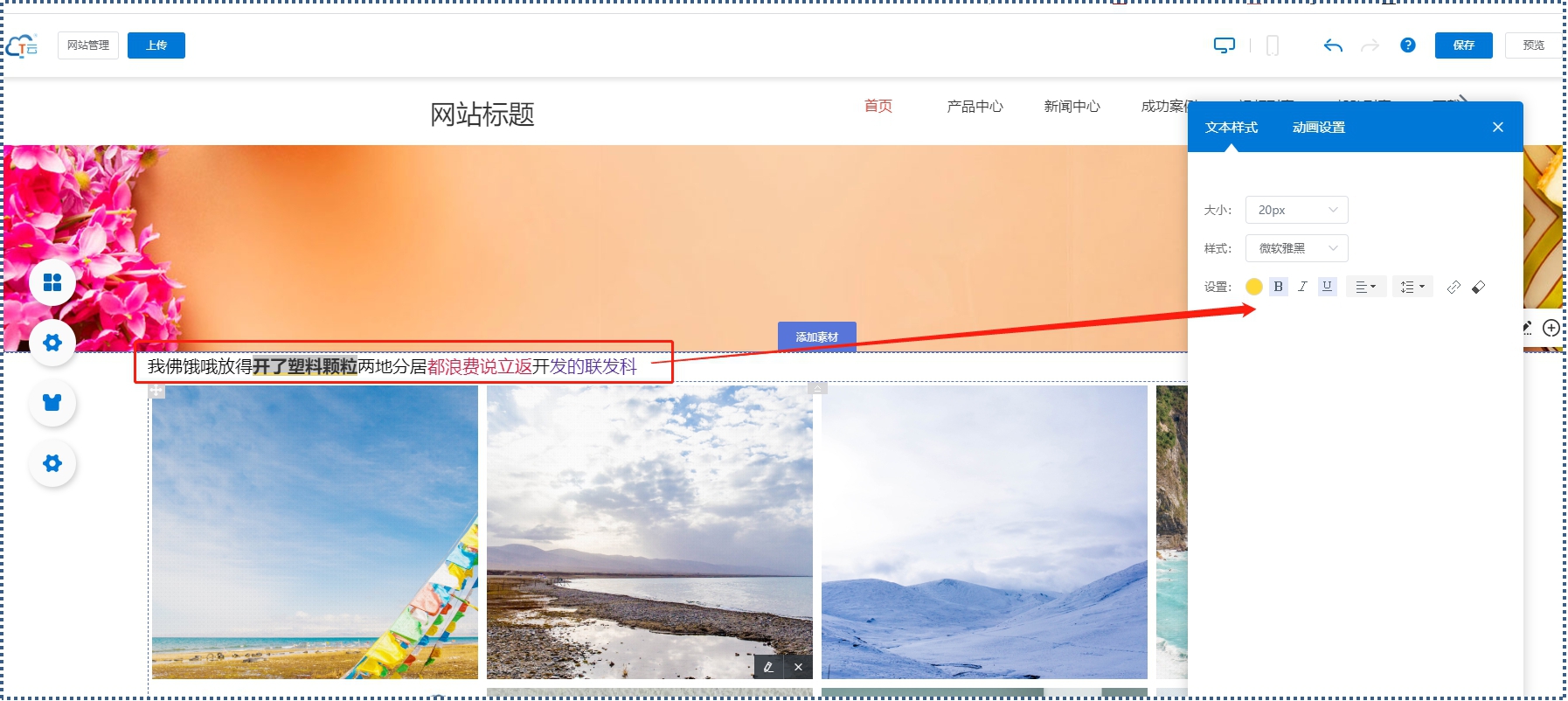
存在问题:一个文本内,单文字不可换其他颜色,加粗等;
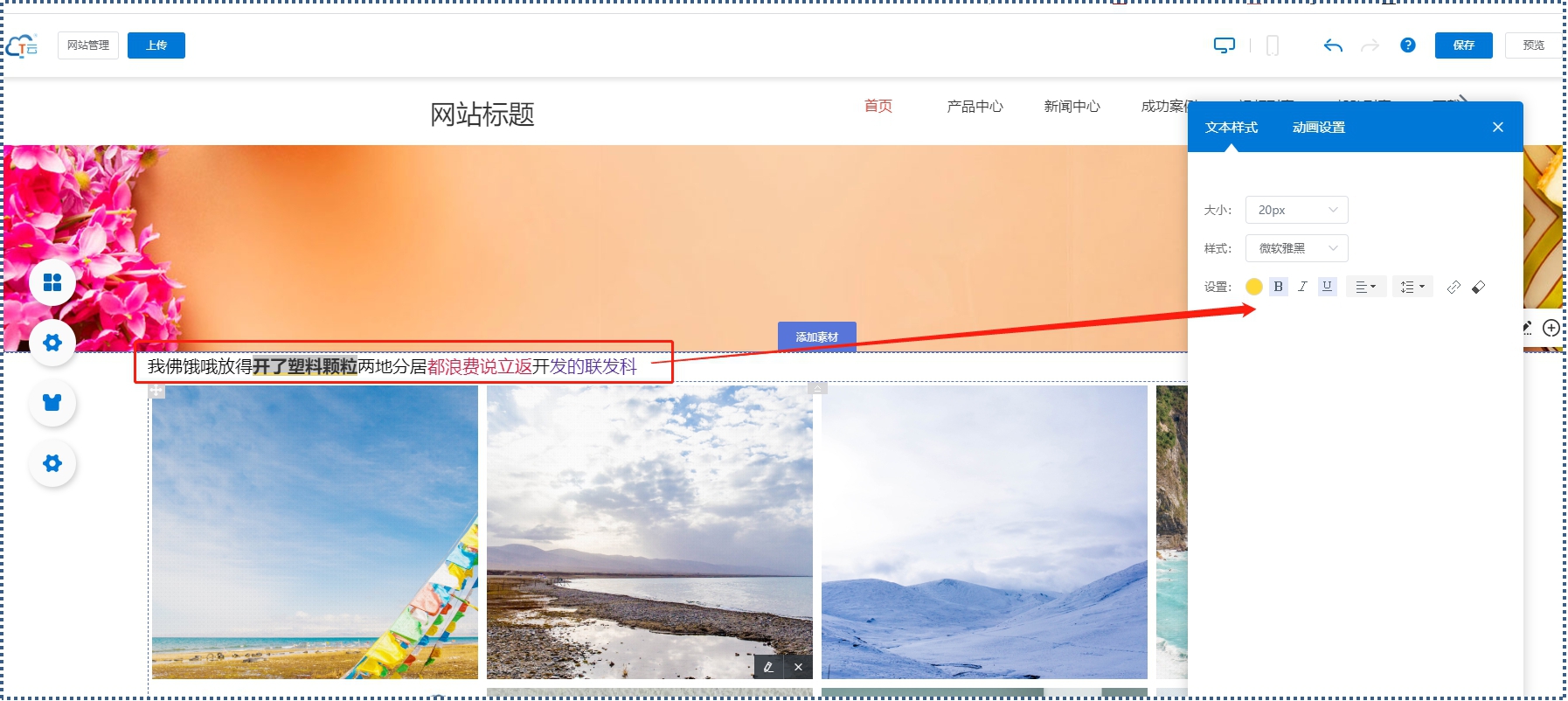
解决方案:针对这问题,文本内可选中任意文字修改相关属性,如:颜色,加粗、倾斜;
优化效果如下:
 五、列表多图组件
五、列表多图组件
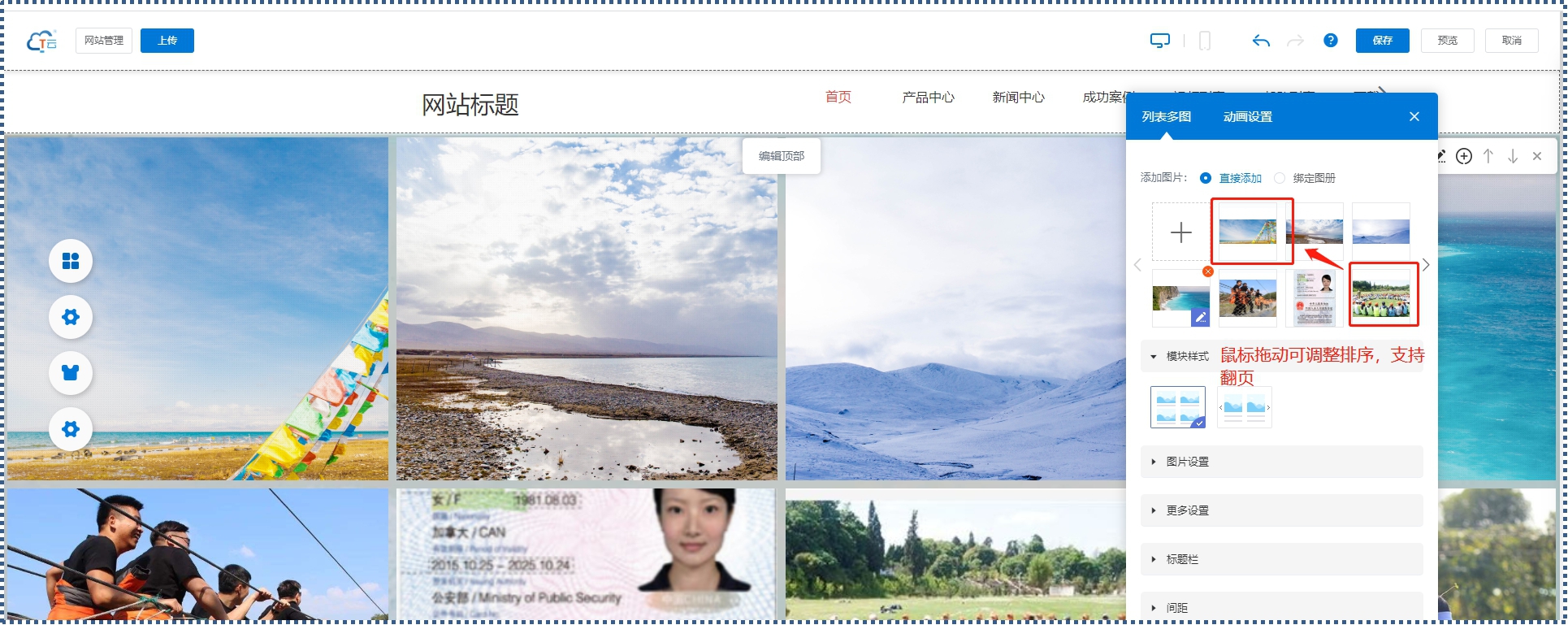
存在问题:菜单内翻页的图片不能调整顺序:如有2页,第二页的图片无法拖入第一页(排序);
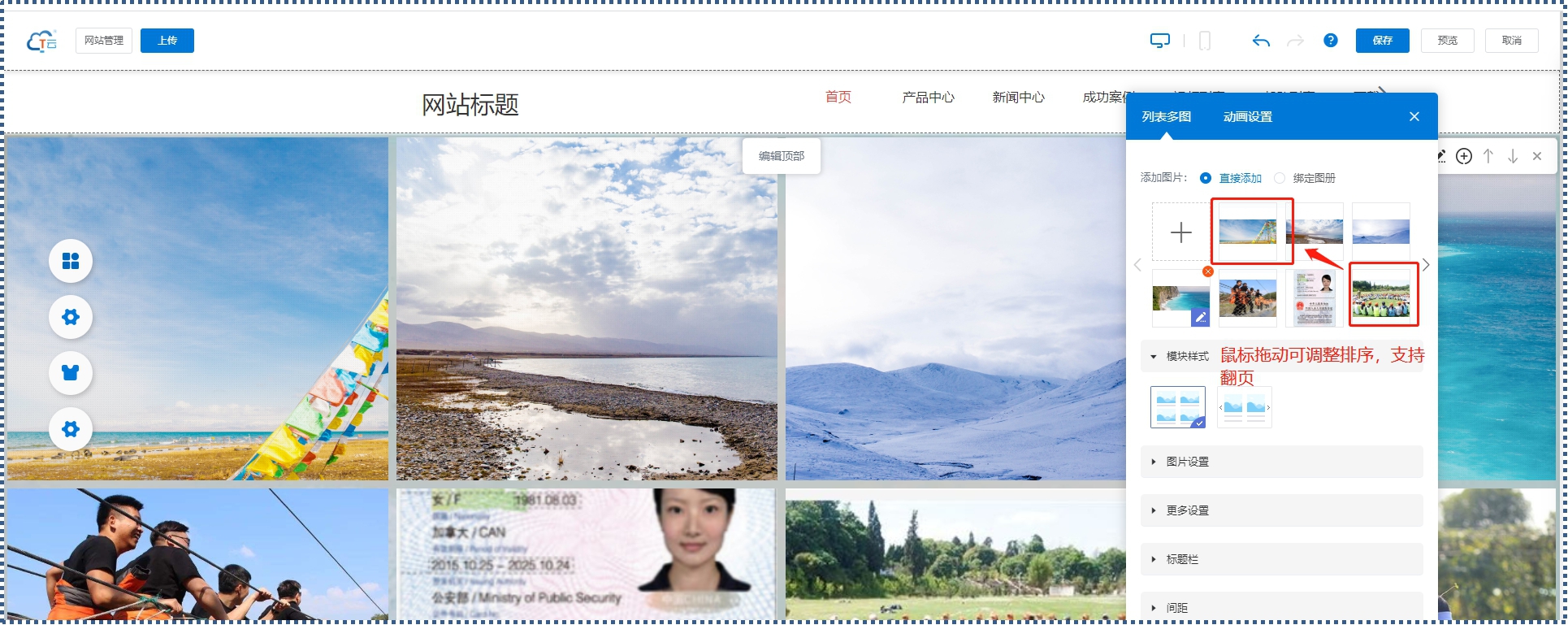
解决方案:针对这问题,实现鼠标可拖动图片调整图片排序,支持翻页;
优化效果如下:
 六、产品详情
六、产品详情
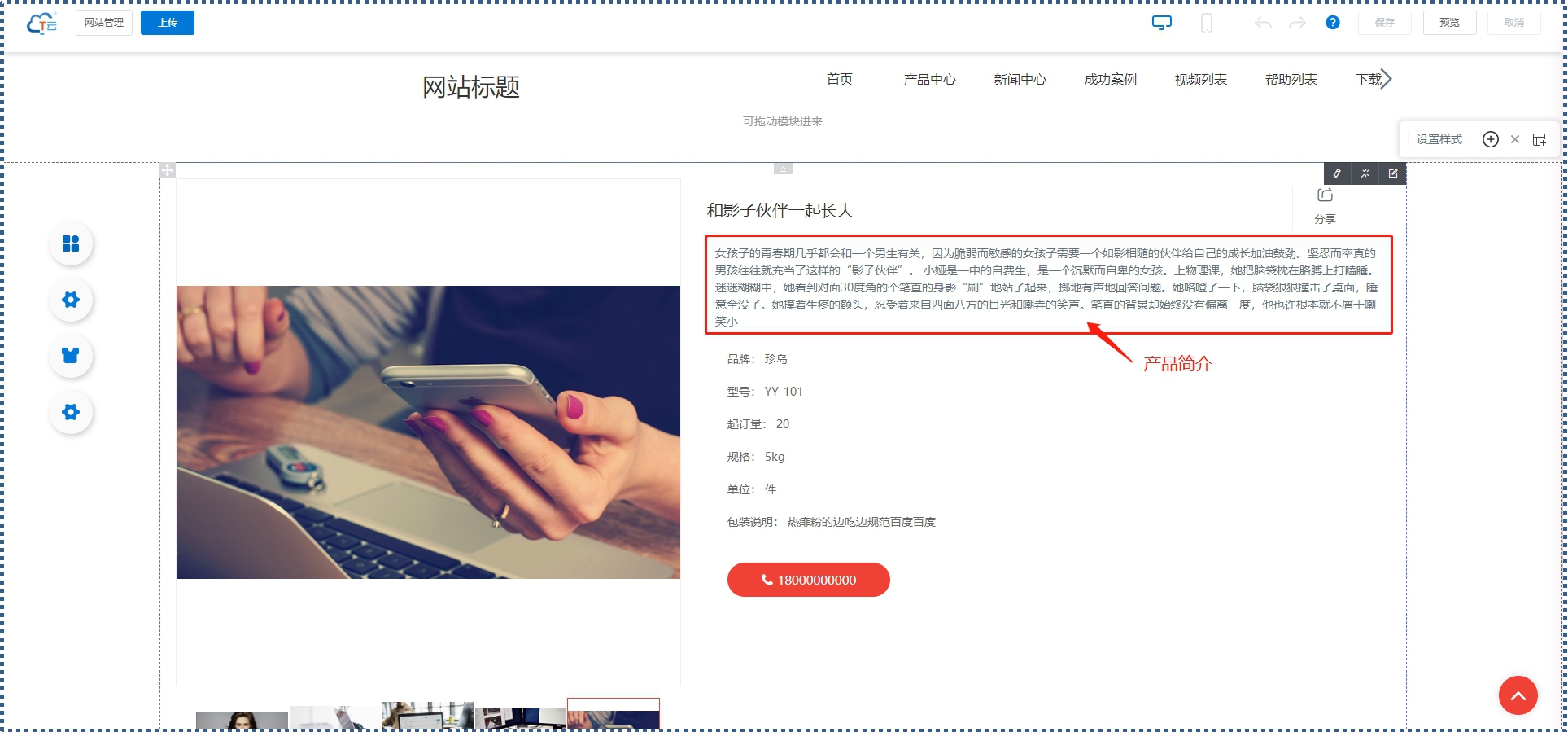
存在问题:3种模块样式,页面排版右侧很空,不太协调;
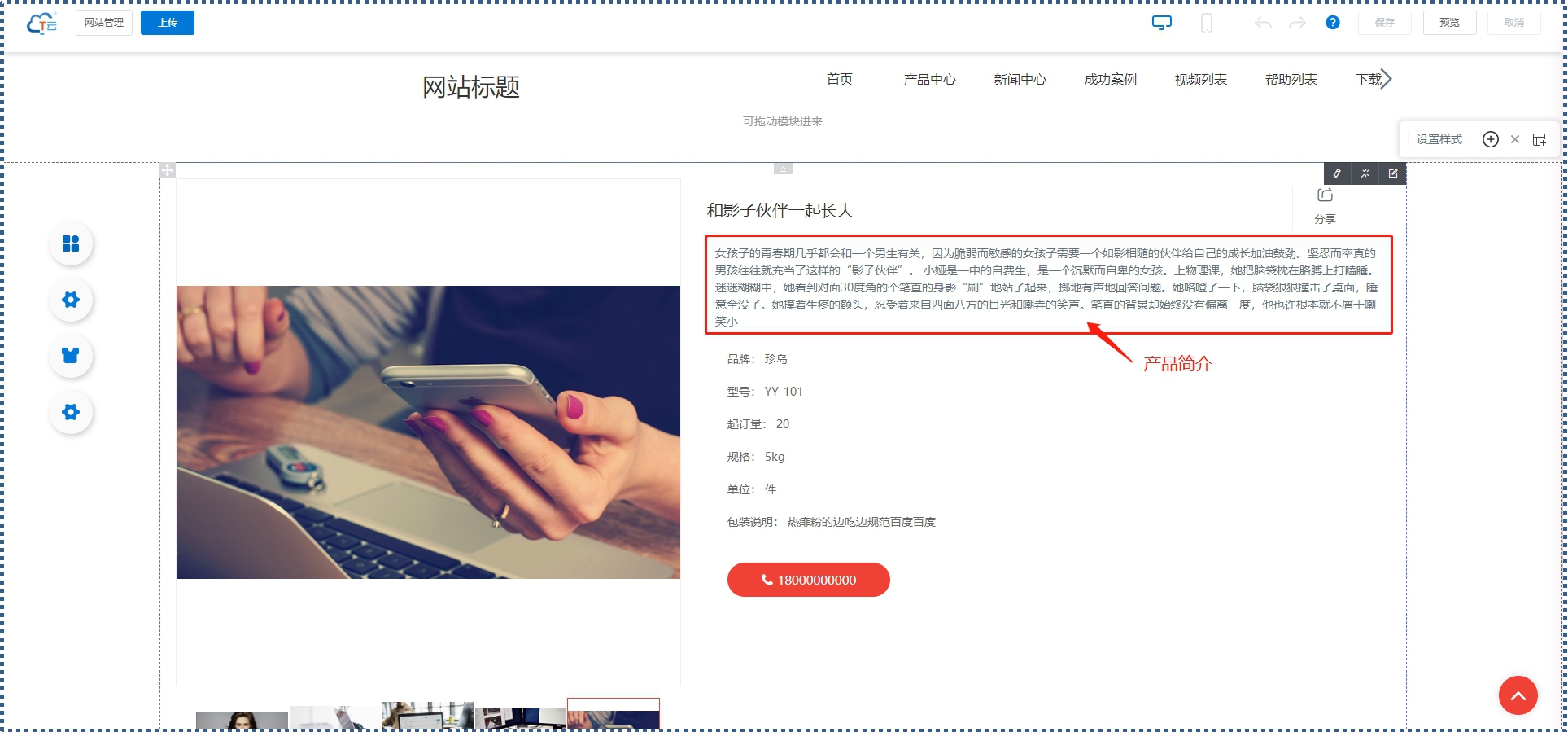
解决方案:针对这问题,将产品简介展示出来;PS:手机端不展示;
优化效果如下:
 七、当前定位组件
七、当前定位组件
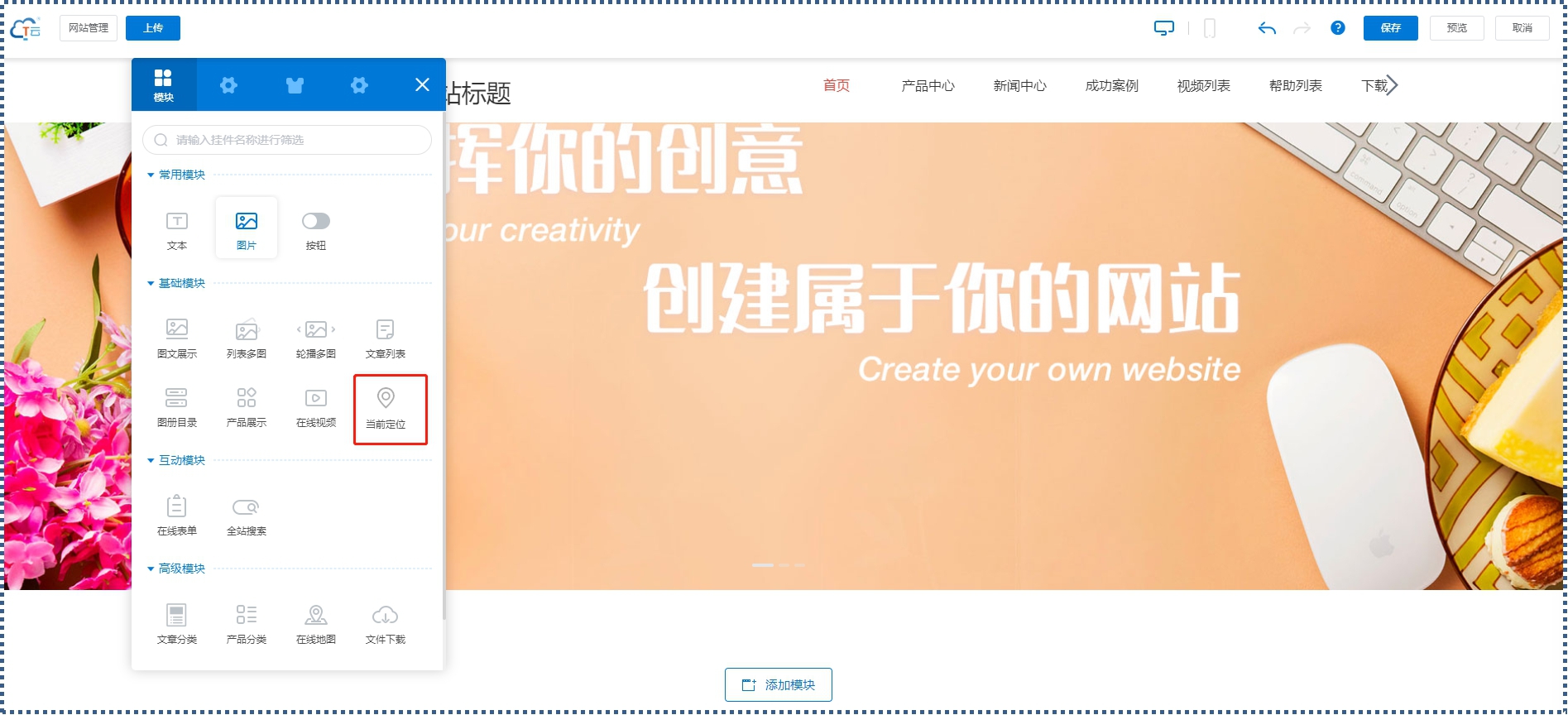
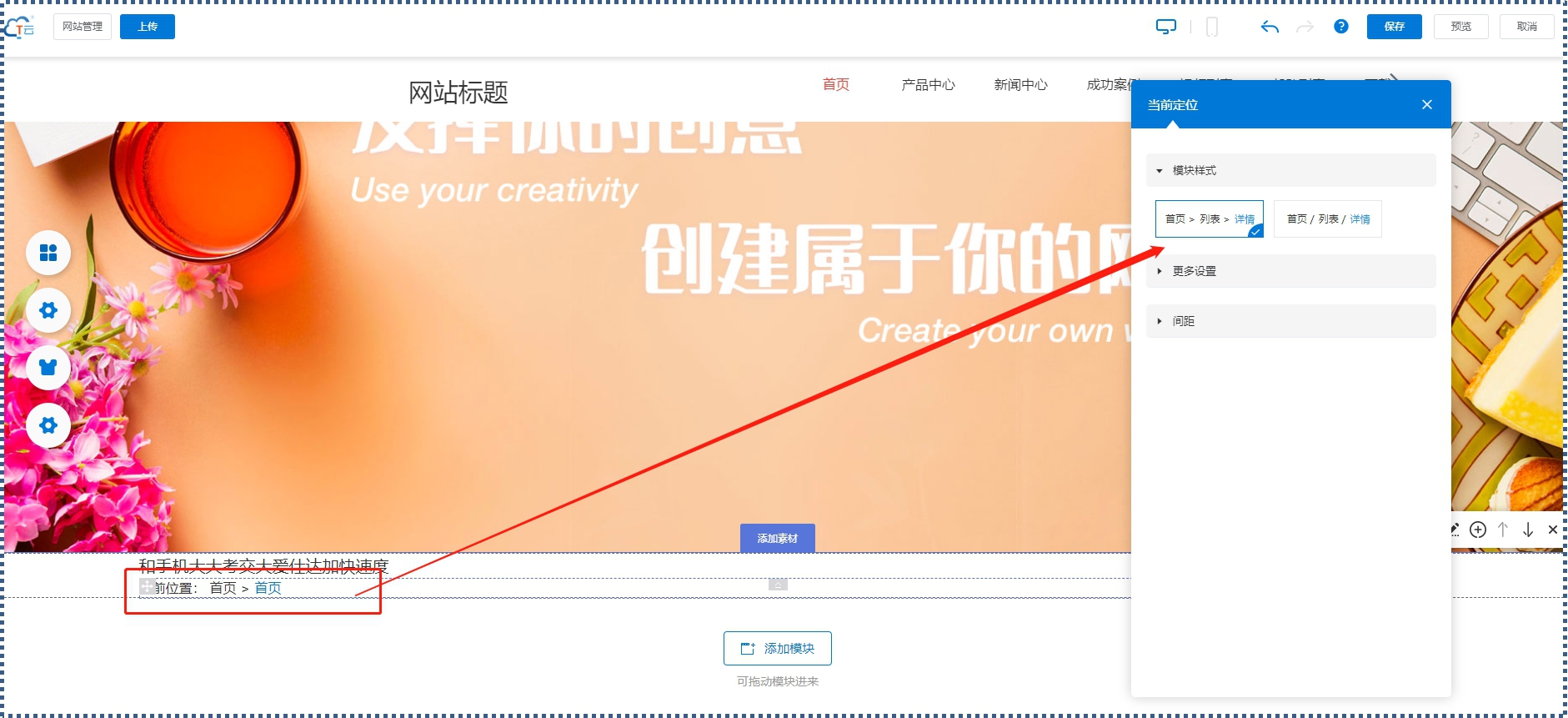
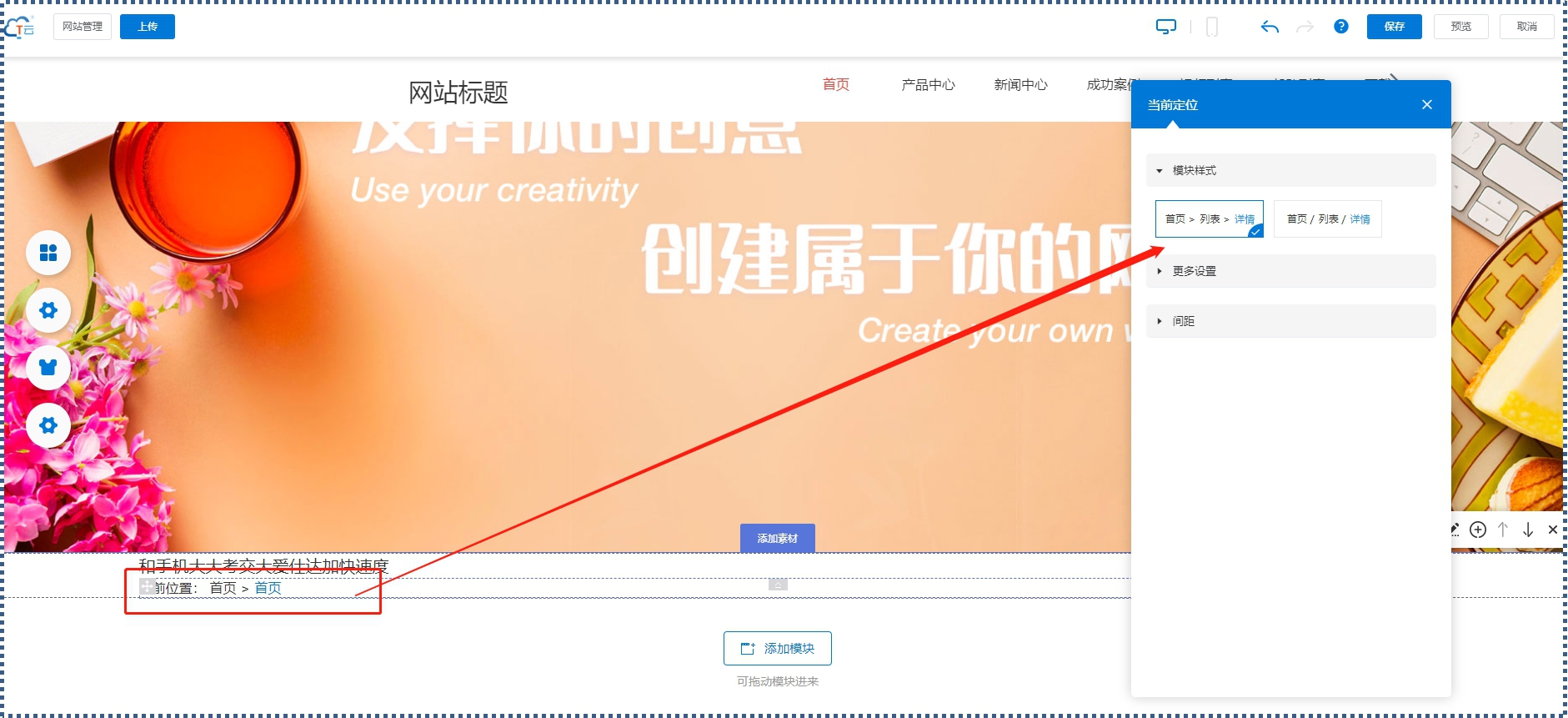
存在问题:无页面定位功能,很多客户有使用场景;
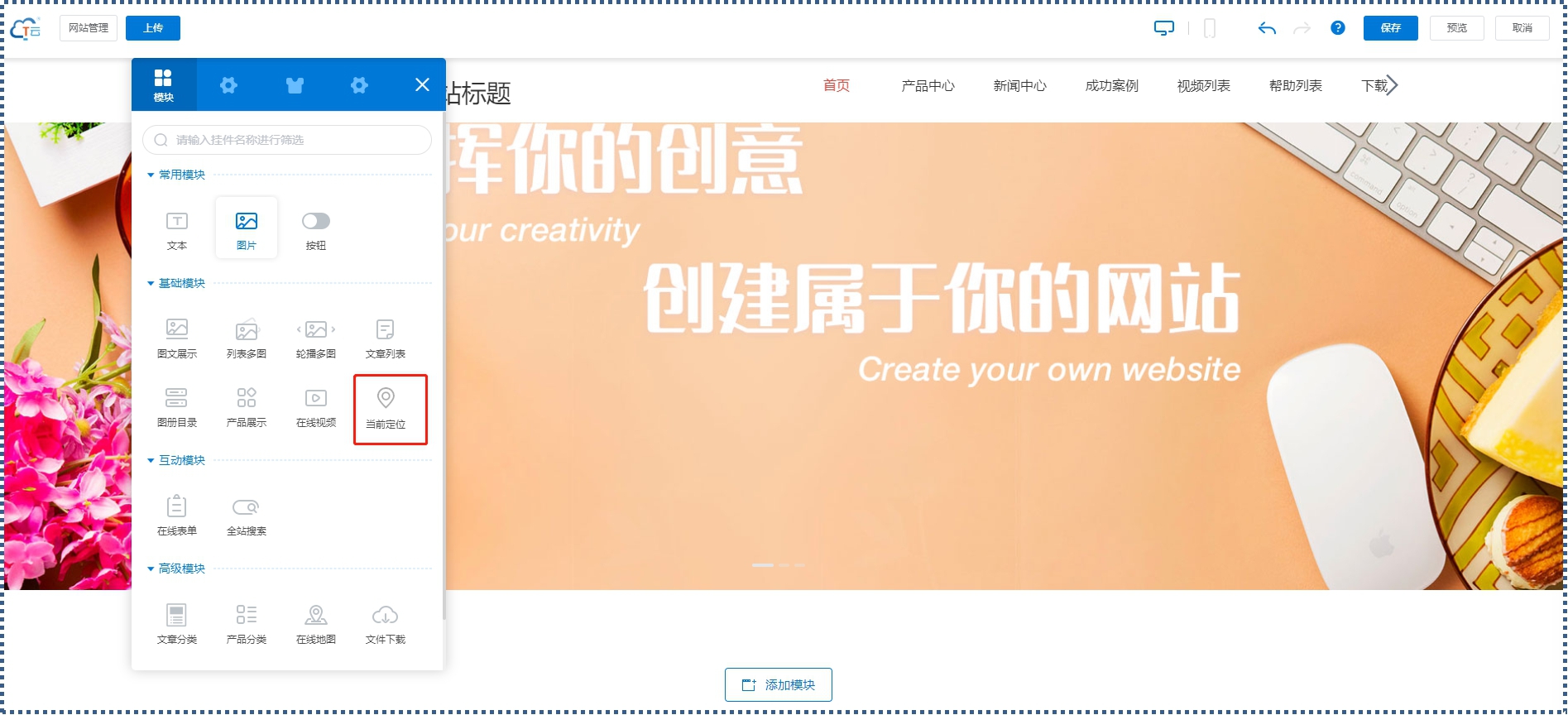
解决方案:针对这问题,新增“当前定位”组件;前台展示规则:字数不超行时,全部显示,若字数超出一行时,1~6级菜单显示10个字符,超出缩略处理,zui后一级显示15字符超出缩略处理,鼠标悬停浮框显示全部;如:我是XXXXXX产品....>我是XXXXXX分类....>我是XXXXXXXXXXXX标题...
优化效果如下:

 八、图片组件
八、图片组件
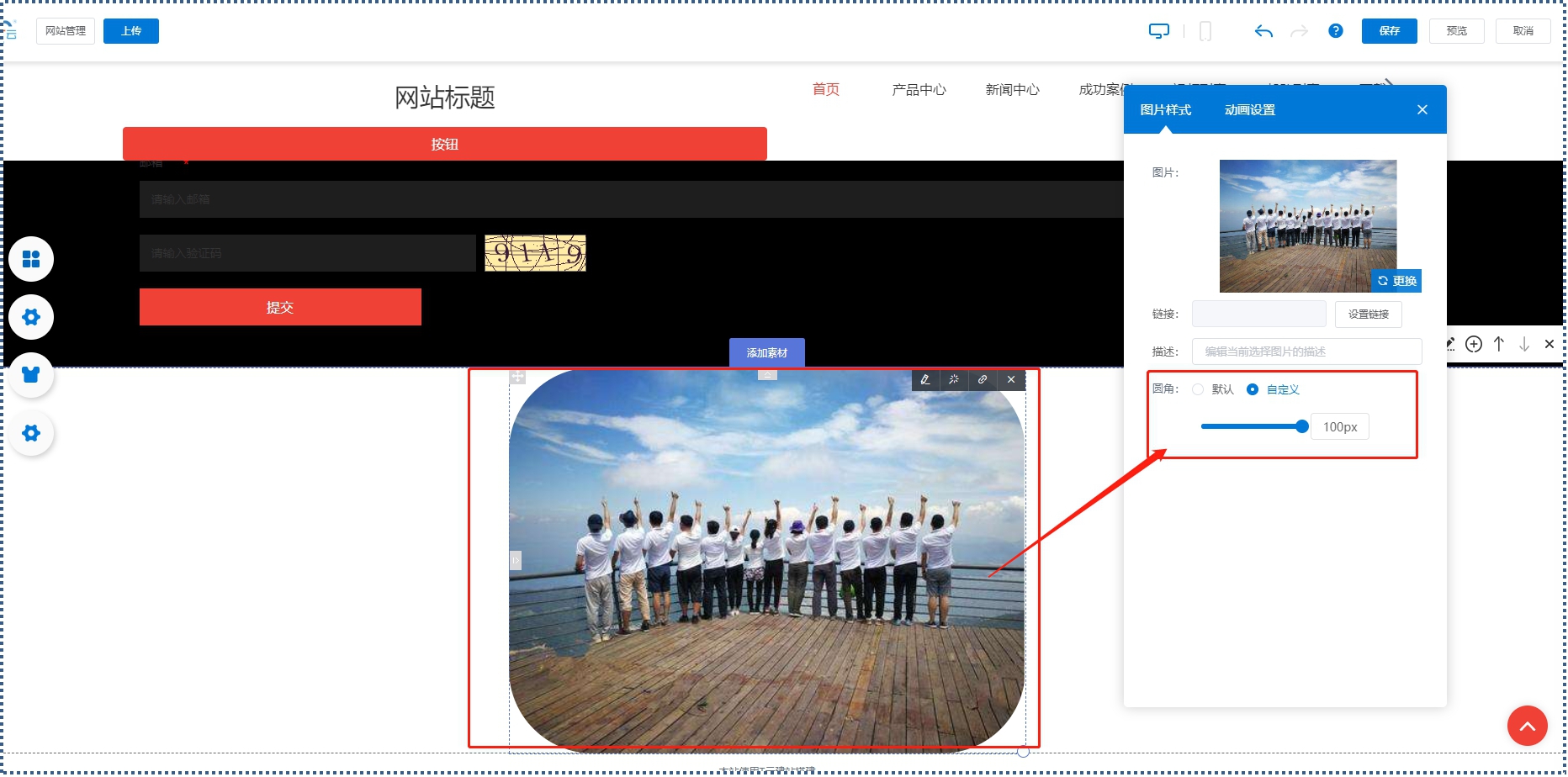
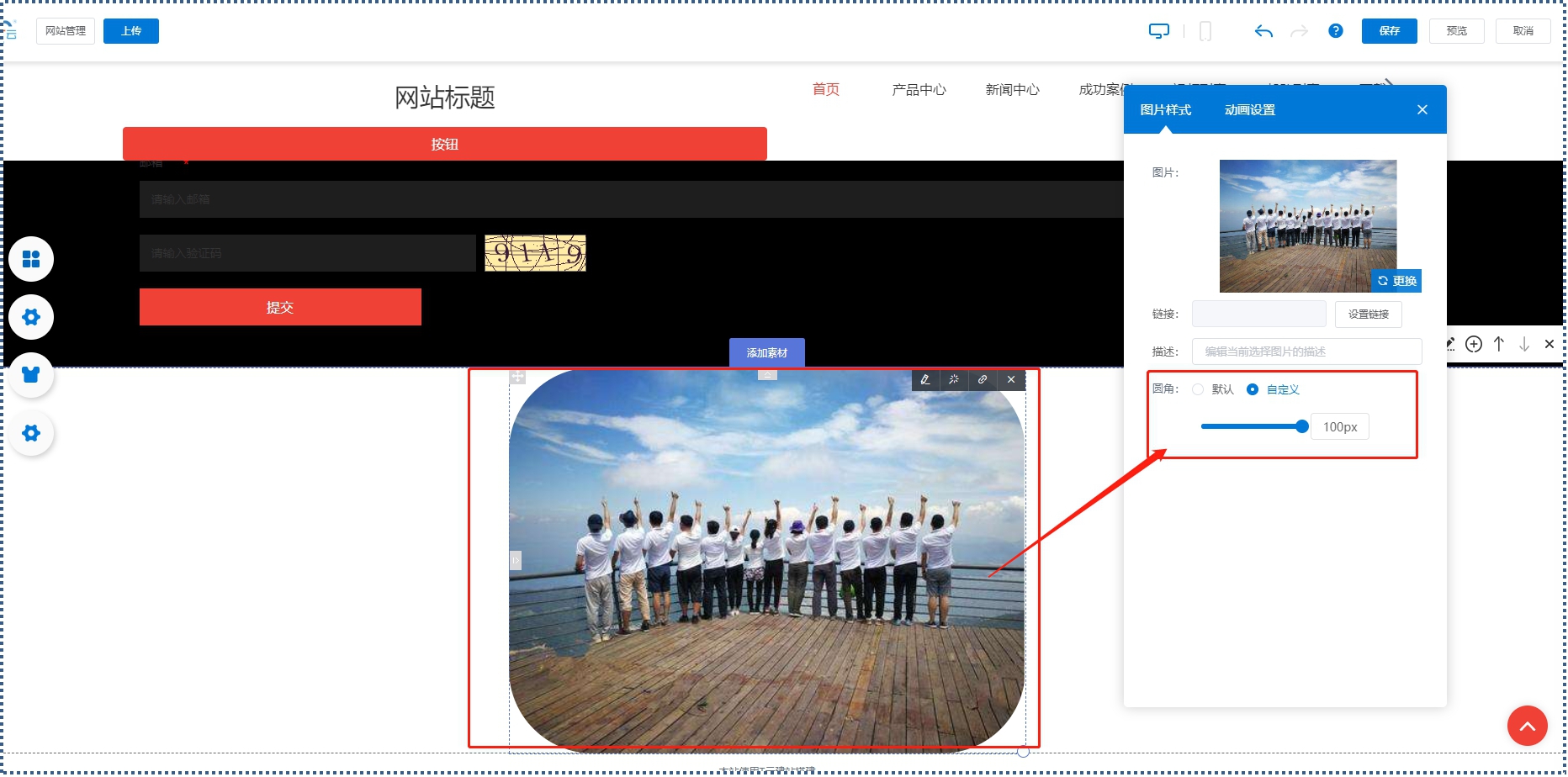
存在问题:图片组件无圆角设置功能,仅支持矩形图片,若需使用圆形图片,需用PS做好在上传;
解决方案:针对这问题,菜单内新增“圆角”设置,,可自定义圆角度数;
优化效果如下:
 九、在线表单
九、在线表单
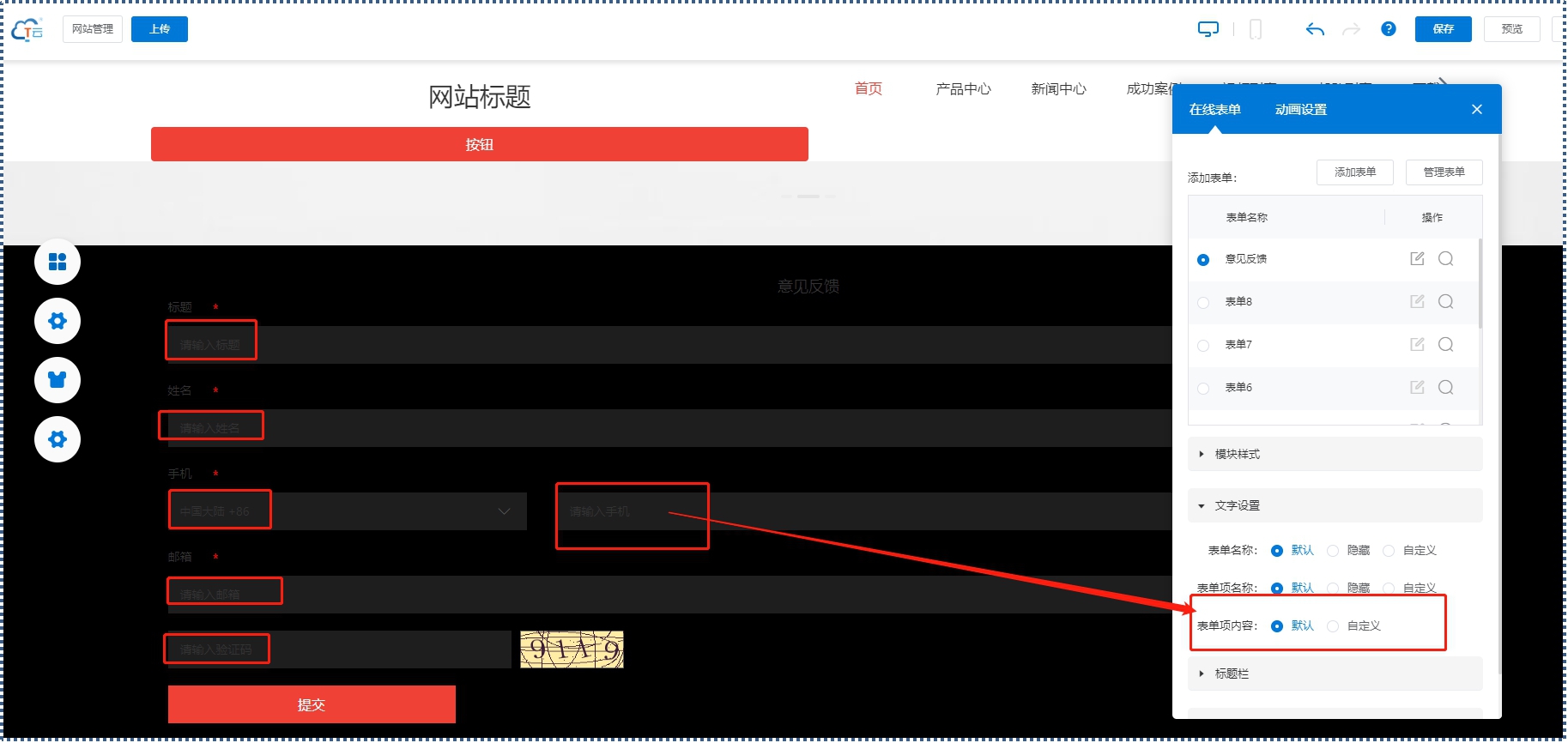
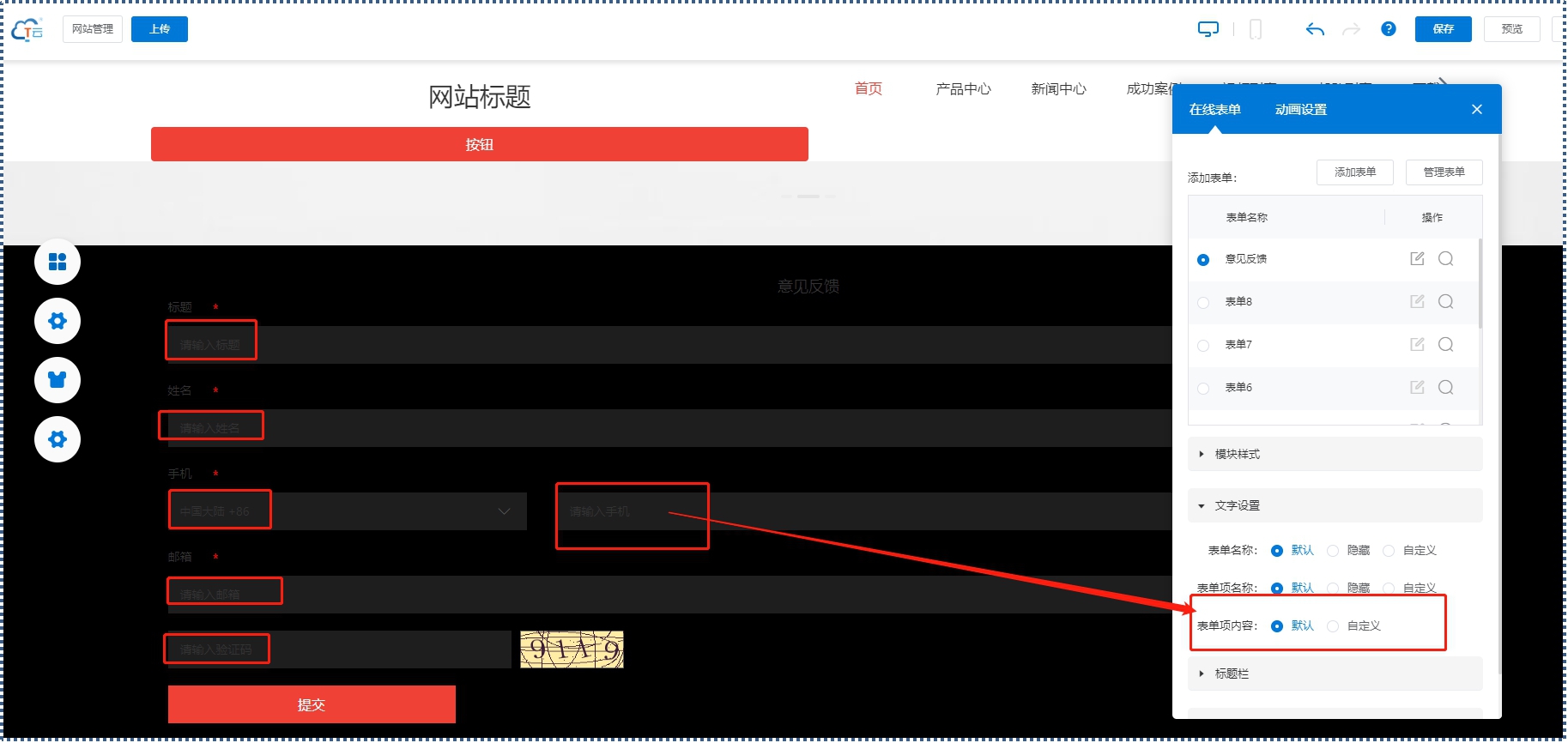
存在问题:当表单背景颜色较深时,表单内输入的文字颜色看不清,无法修改;
解决方案:针对这问题,菜单内在文字设置下新增“表单项内容”文字设置,,可自定义文字相关属性;
优化效果如下:
 十、按钮组件
十、按钮组件
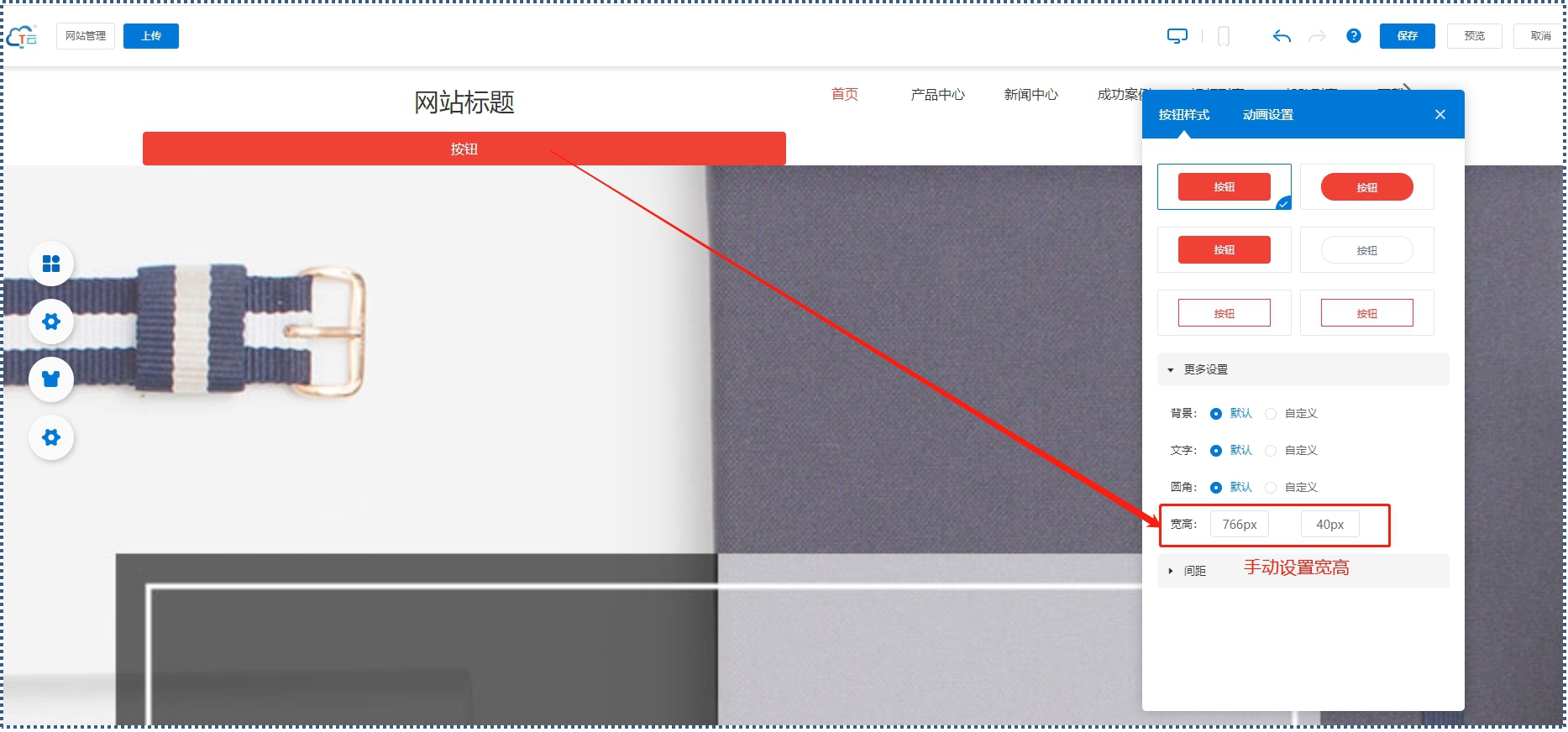
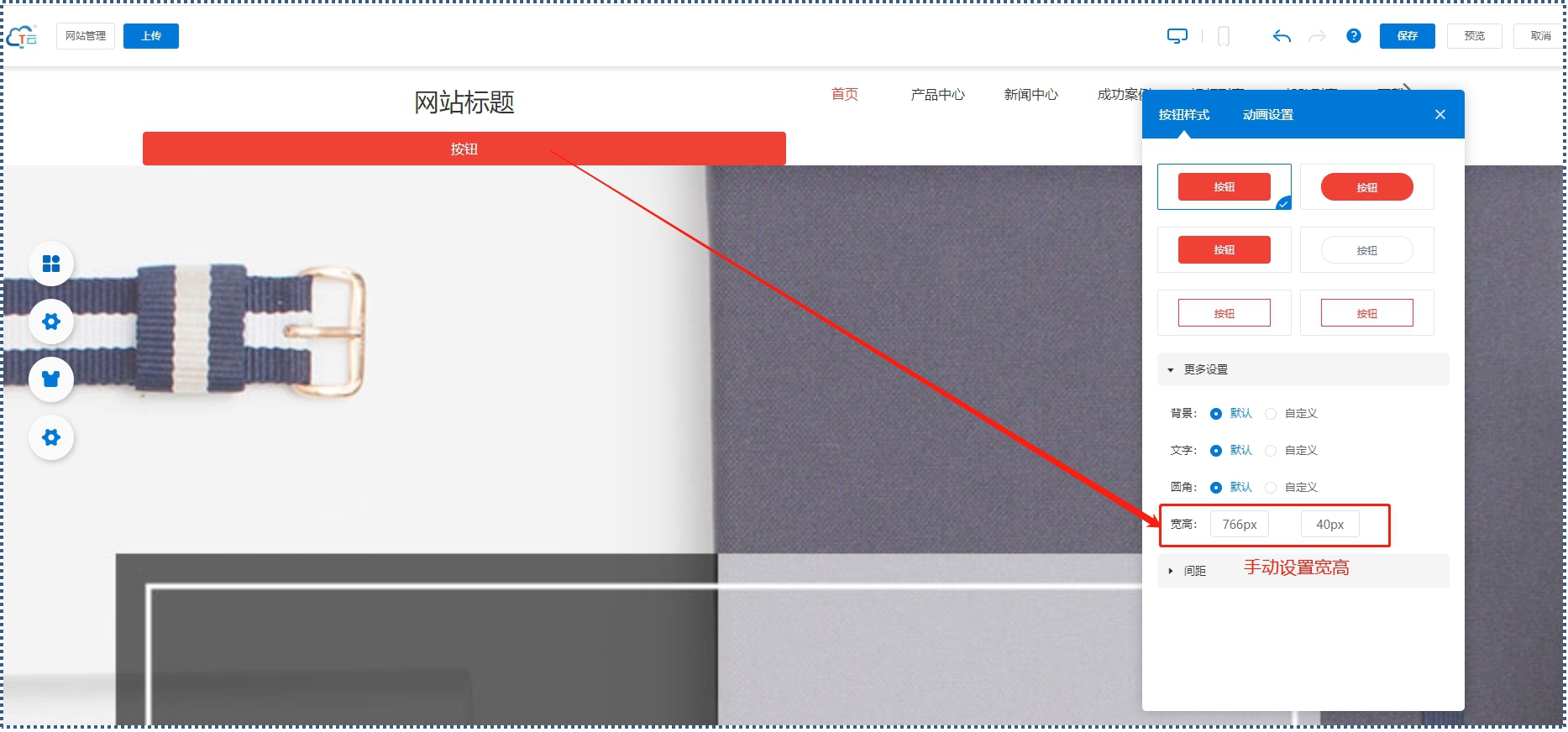
存在问题:新增按钮组件,鼠标拖动调整大小不准备,需很小心的调整;
解决方案:针对这问题,菜单内在更多设置下新增“宽高”设置,,可自定义按钮宽高;
优化效果如下:
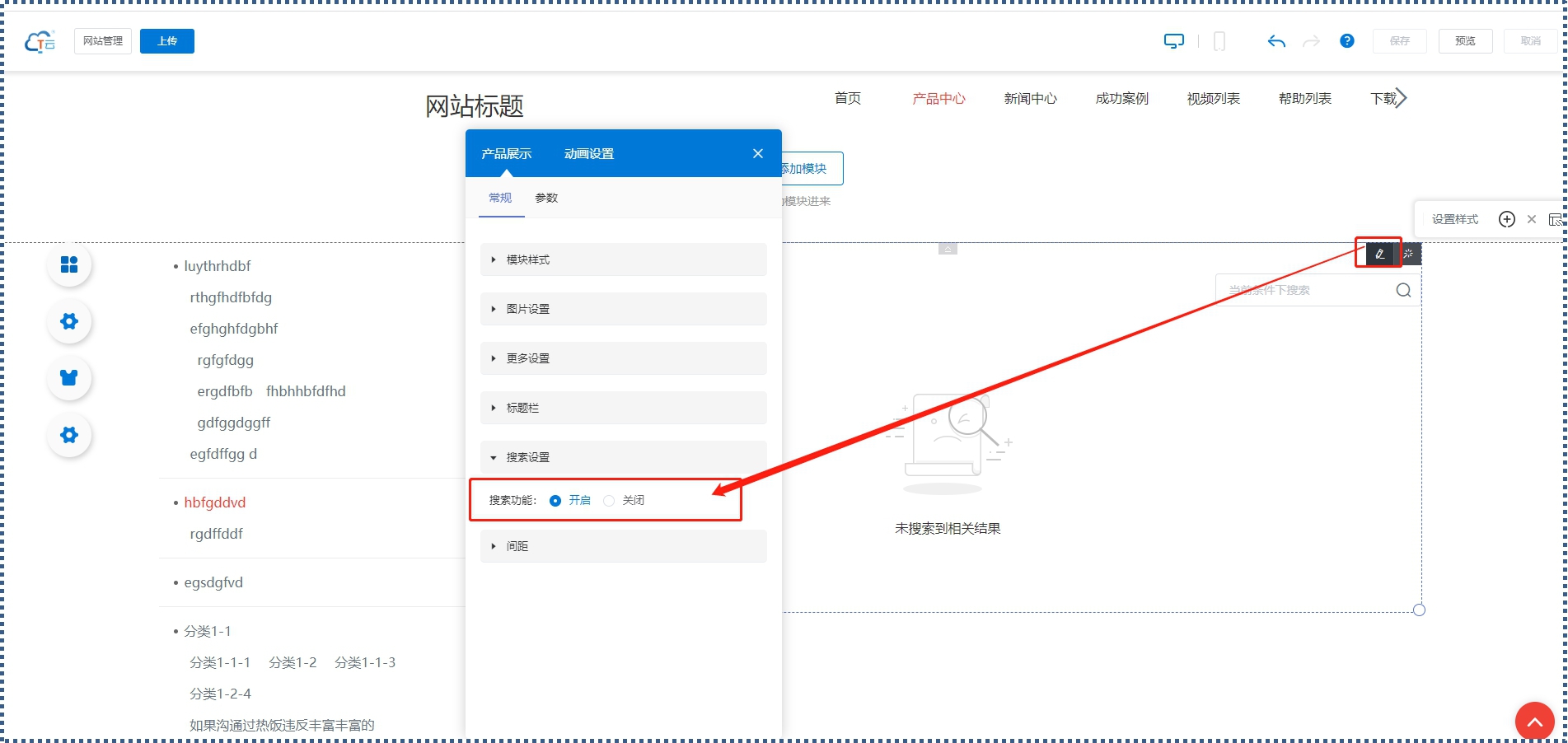
 十一、产品列表页面
十一、产品列表页面
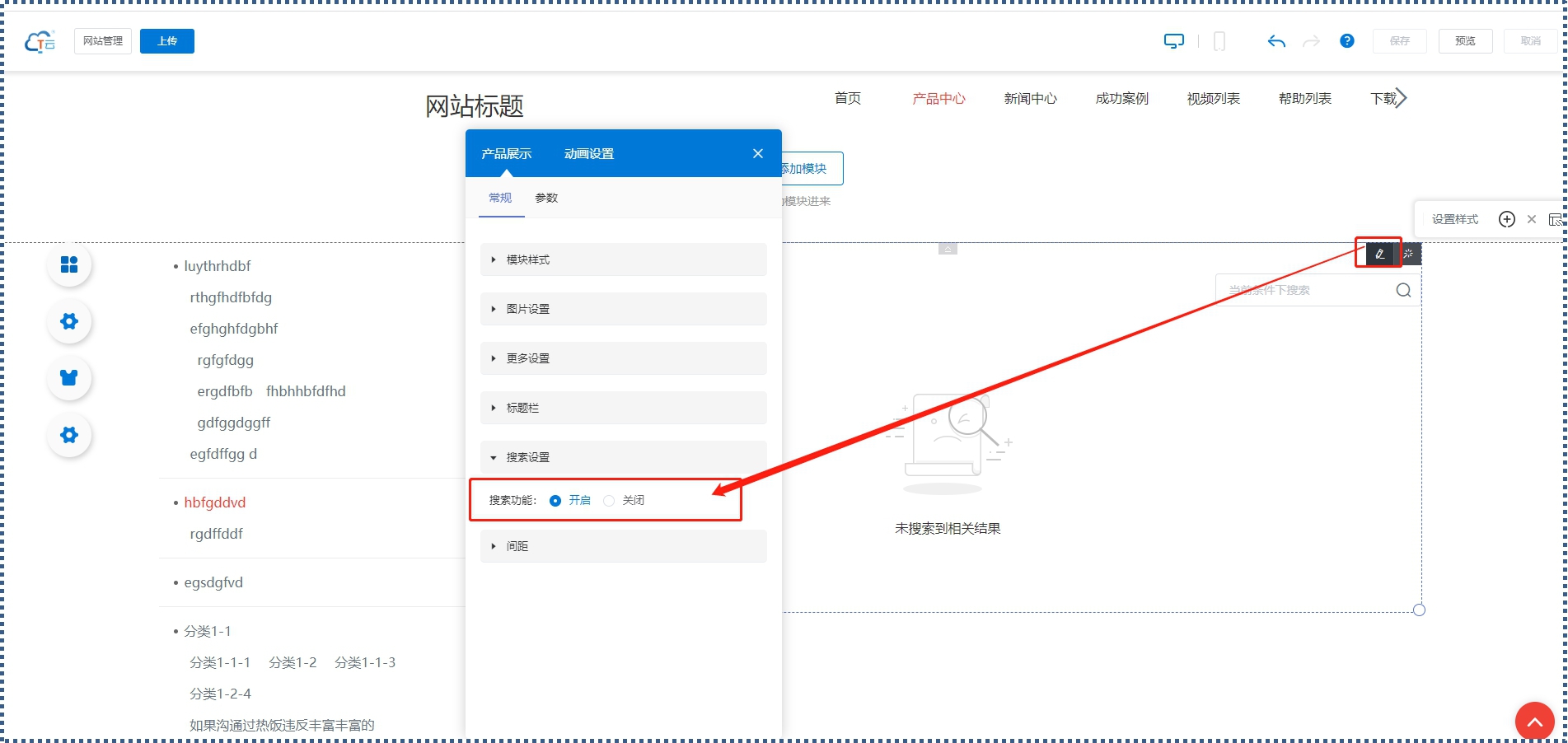
存在问题:在实际运用中,有的用户需要,有的用户不想需要;
解决方案:针对这问题,菜单内新增“搜索设置”,可开启/关闭;
优化效果如下:
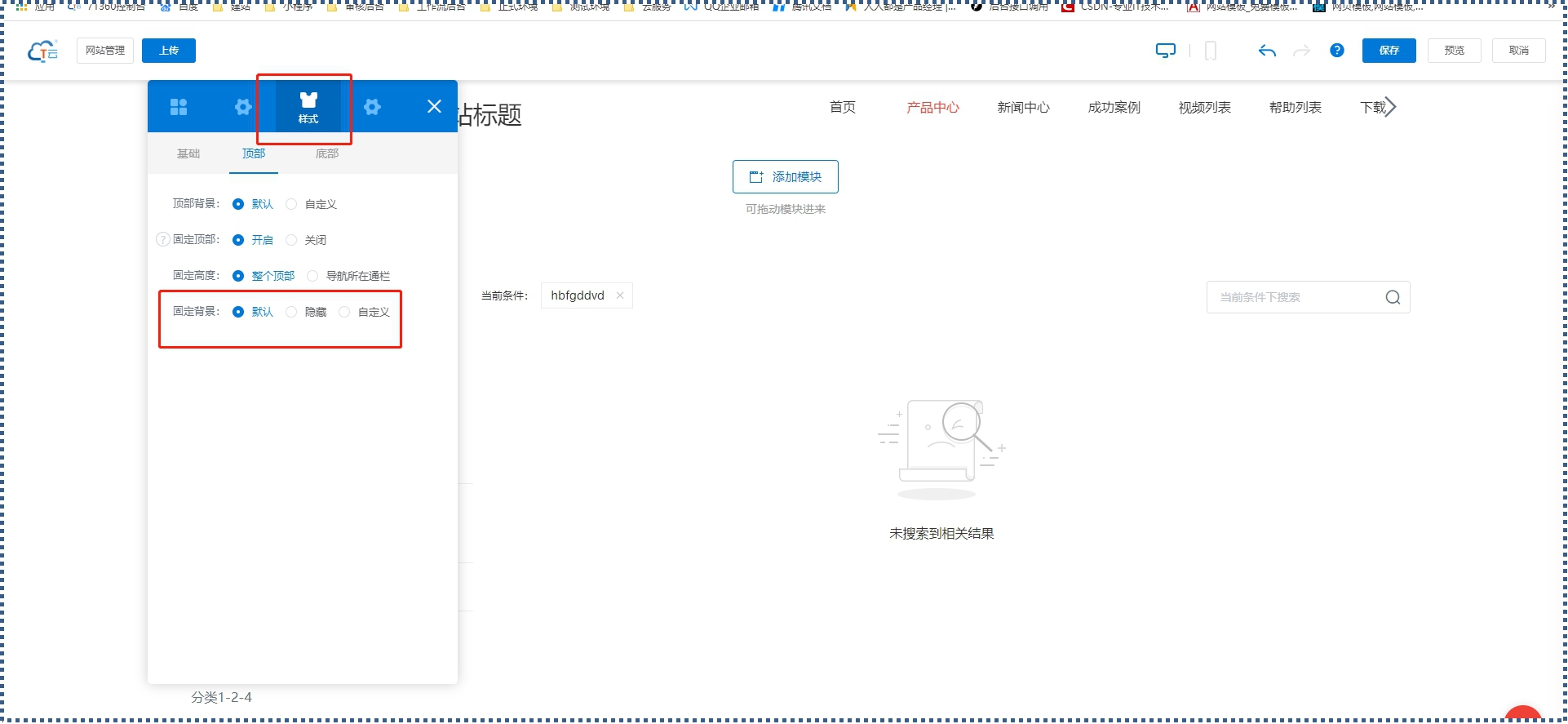
 十二、通栏背景
十二、通栏背景
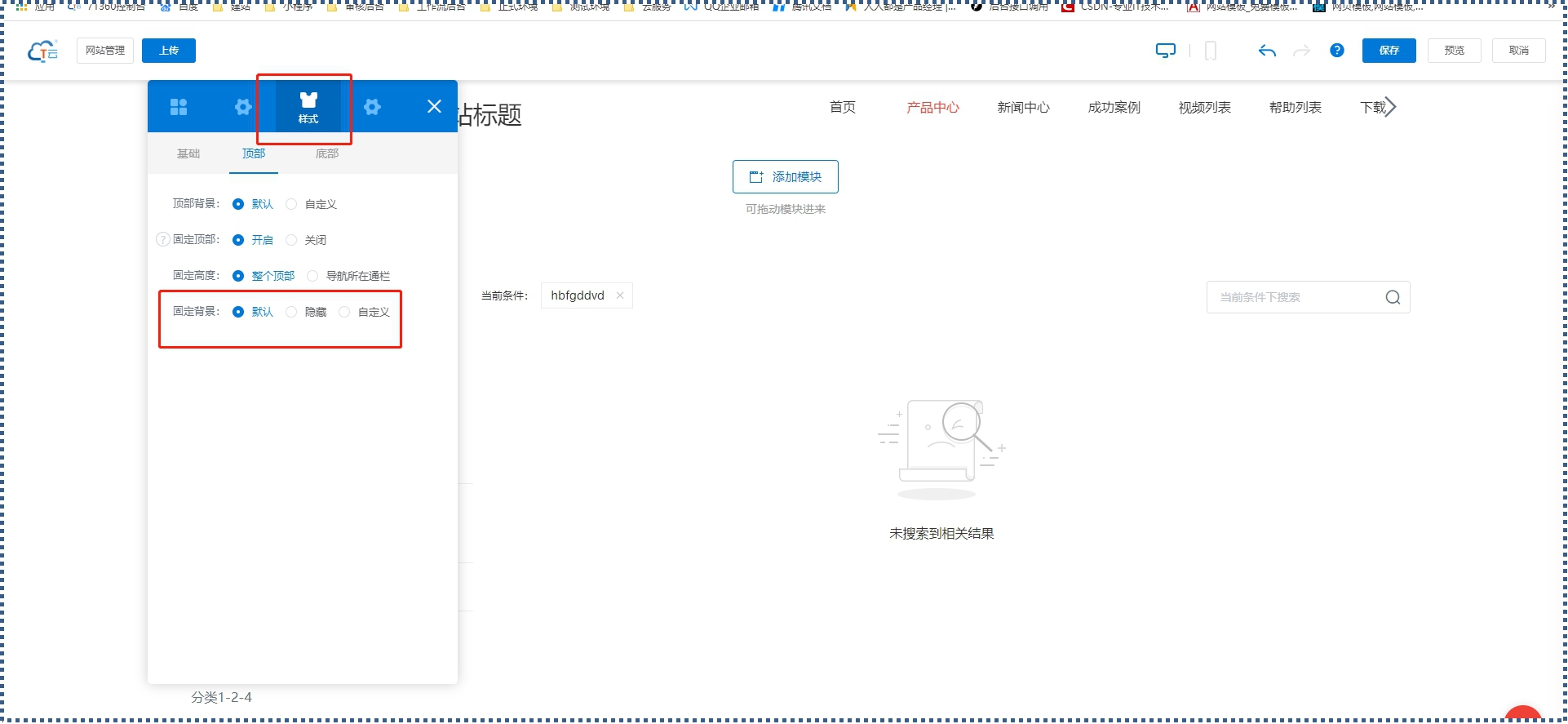
存在问题:在实际运用中,有的用户需要将页面背景固定,通栏背景设置为透明,鼠标滚动时,背景无法固定,内容网上滚;
解决方案:针对这问题,菜单内新增“背景固定”设置,可固定/不固定;
优化效果如下:
 小编为大家整理的近期迭代内容就到这里啦,不管是以前的3.0还是现在的4.0都是有自己的优缺点,我们会不断的完善4.0,想要了解更多4.0响应式的内容,关注我们吧!更多的品牌设计、网站开发、定制软件开发、小程序开发、SEO推广干货与您分享。
小编为大家整理的近期迭代内容就到这里啦,不管是以前的3.0还是现在的4.0都是有自己的优缺点,我们会不断的完善4.0,想要了解更多4.0响应式的内容,关注我们吧!更多的品牌设计、网站开发、定制软件开发、小程序开发、SEO推广干货与您分享。
一、PC端/手机端字号调整
存在问题:以前线上版本,文本组件的字号PC端和手机端是同样大小,不符合手机端UI排版规范;
解决方案:针对这问题,对文本组件字号做了优化,实现PC站/手机站字体自适应。如:PC端字号32PX,手机端字号自带调整22PX。PS:该功能仅对文本组件生效。
优化效果如下:


二、手机顶部通栏
存在问题:当PC端网站标题或logo是白色时,手机端标题及logo则看不见(背景与字体同色);
解决方案:针对这问题,在手机端新增顶部通栏的背景及导航ICON颜色设置;
优化效果如下:

所有组件新增全局移动图标,告知用户组件可以移动,提升用户体验;
优化效果如下:

存在问题:一个文本内,单文字不可换其他颜色,加粗等;
解决方案:针对这问题,文本内可选中任意文字修改相关属性,如:颜色,加粗、倾斜;
优化效果如下:

存在问题:菜单内翻页的图片不能调整顺序:如有2页,第二页的图片无法拖入第一页(排序);
解决方案:针对这问题,实现鼠标可拖动图片调整图片排序,支持翻页;
优化效果如下:

存在问题:3种模块样式,页面排版右侧很空,不太协调;
解决方案:针对这问题,将产品简介展示出来;PS:手机端不展示;
优化效果如下:

存在问题:无页面定位功能,很多客户有使用场景;
解决方案:针对这问题,新增“当前定位”组件;前台展示规则:字数不超行时,全部显示,若字数超出一行时,1~6级菜单显示10个字符,超出缩略处理,zui后一级显示15字符超出缩略处理,鼠标悬停浮框显示全部;如:我是XXXXXX产品....>我是XXXXXX分类....>我是XXXXXXXXXXXX标题...
优化效果如下:


存在问题:图片组件无圆角设置功能,仅支持矩形图片,若需使用圆形图片,需用PS做好在上传;
解决方案:针对这问题,菜单内新增“圆角”设置,,可自定义圆角度数;
优化效果如下:

存在问题:当表单背景颜色较深时,表单内输入的文字颜色看不清,无法修改;
解决方案:针对这问题,菜单内在文字设置下新增“表单项内容”文字设置,,可自定义文字相关属性;
优化效果如下:

存在问题:新增按钮组件,鼠标拖动调整大小不准备,需很小心的调整;
解决方案:针对这问题,菜单内在更多设置下新增“宽高”设置,,可自定义按钮宽高;
优化效果如下:

存在问题:在实际运用中,有的用户需要,有的用户不想需要;
解决方案:针对这问题,菜单内新增“搜索设置”,可开启/关闭;
优化效果如下:

存在问题:在实际运用中,有的用户需要将页面背景固定,通栏背景设置为透明,鼠标滚动时,背景无法固定,内容网上滚;
解决方案:针对这问题,菜单内新增“背景固定”设置,可固定/不固定;
优化效果如下:

上一篇:暂无上一篇