4.0响应式可视化页面基础操作
浏览数:
时间:2020-05-29
一、网站登录(www.71360.com)
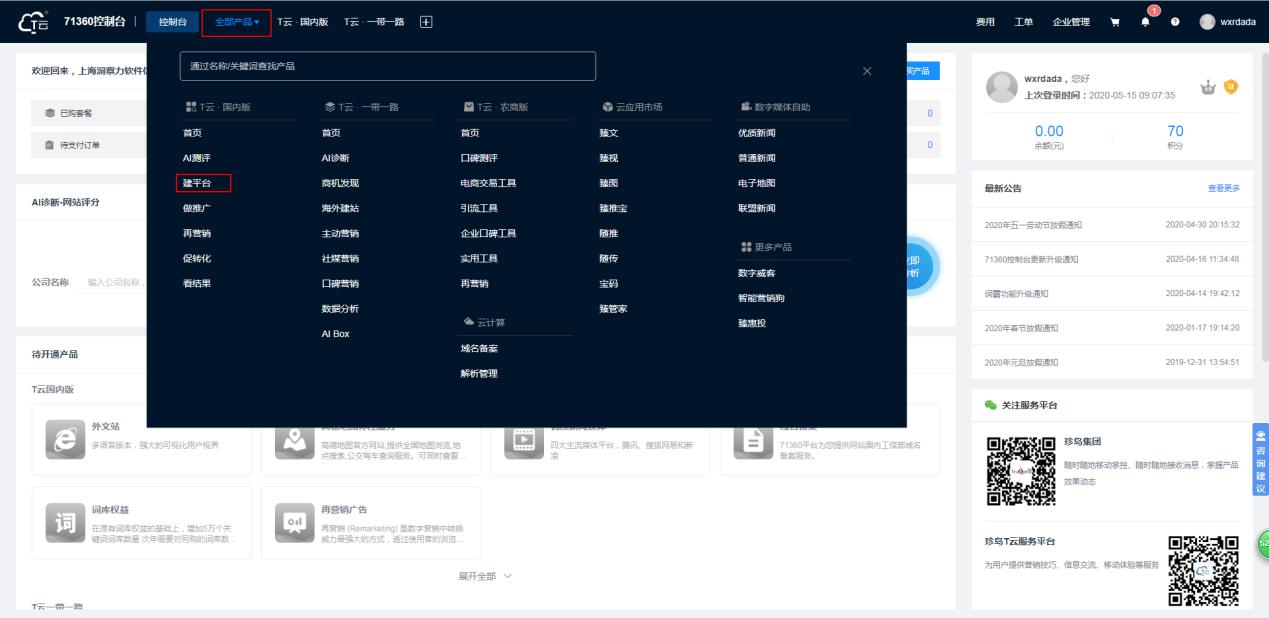
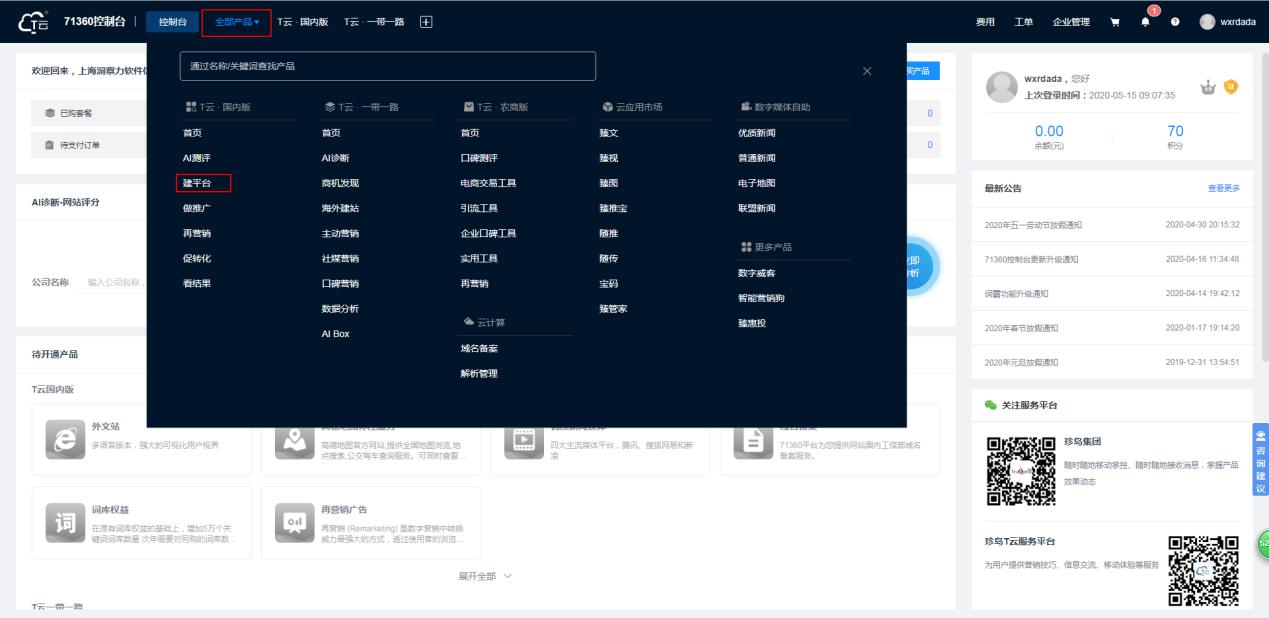
1.登录账号后,鼠标悬浮在全部产品,显示下拉,点击建平台

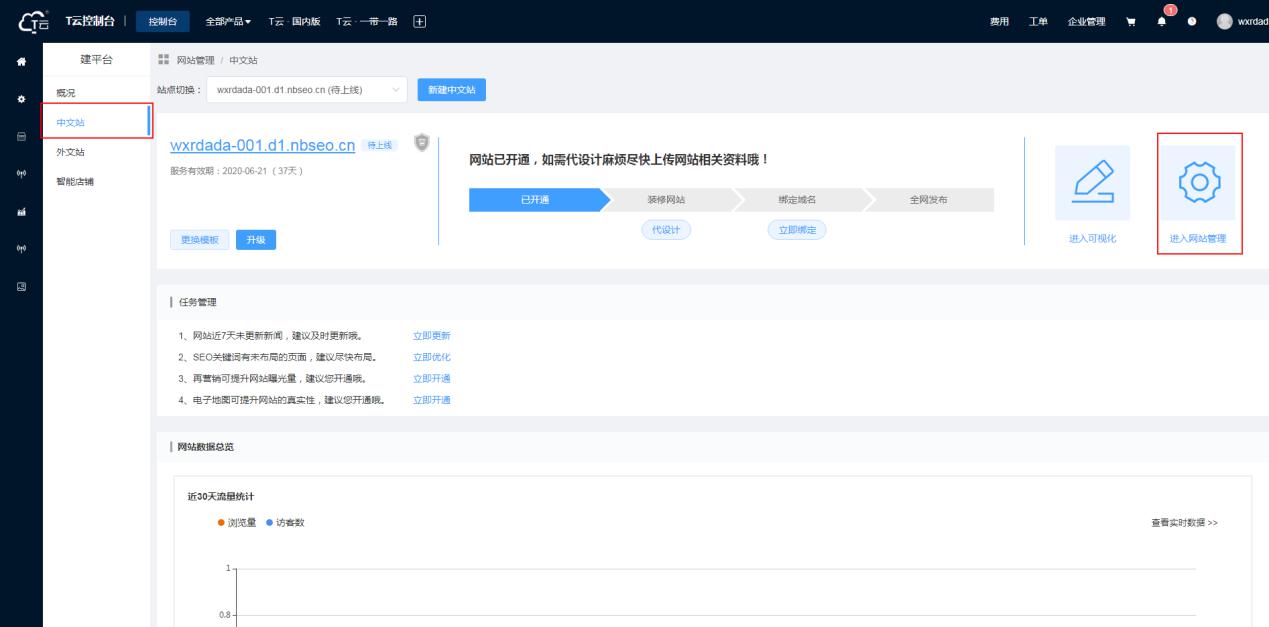
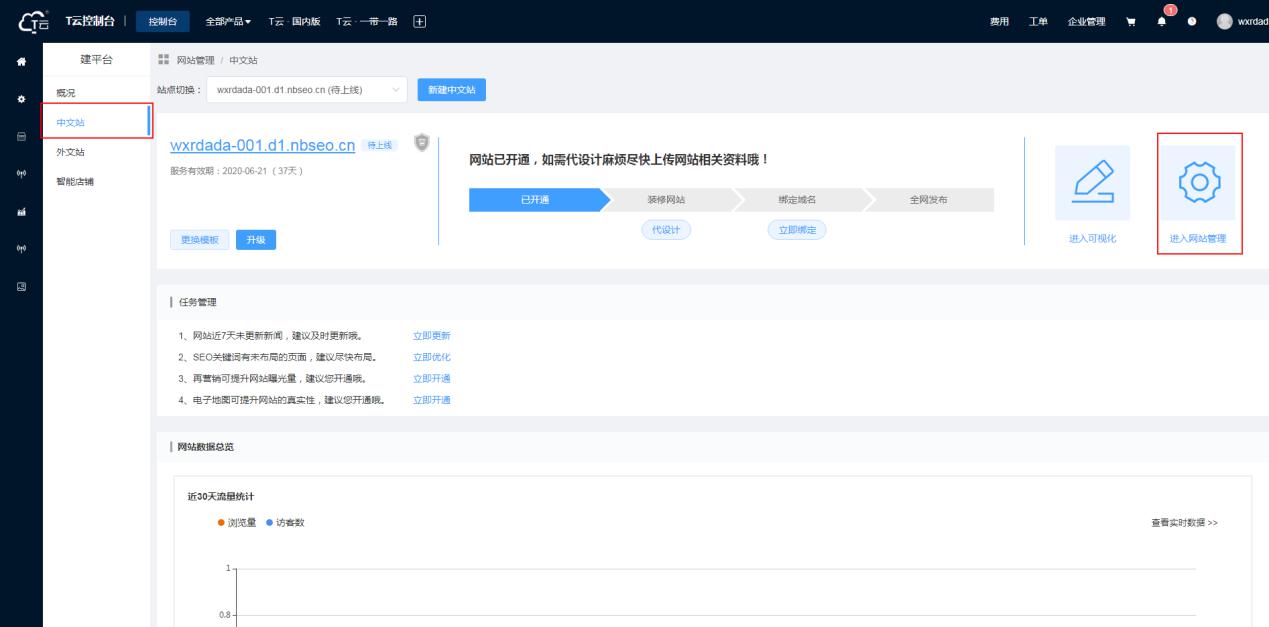
2.鼠标移动至左侧,点击中文站后,再点击右侧进入网站管理

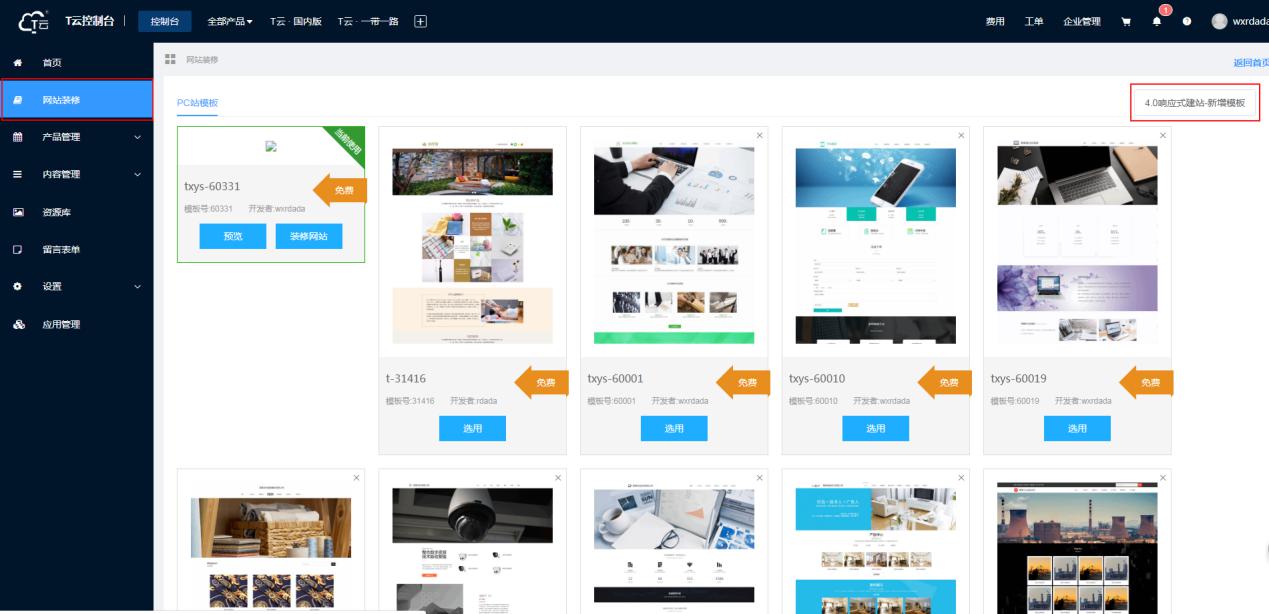
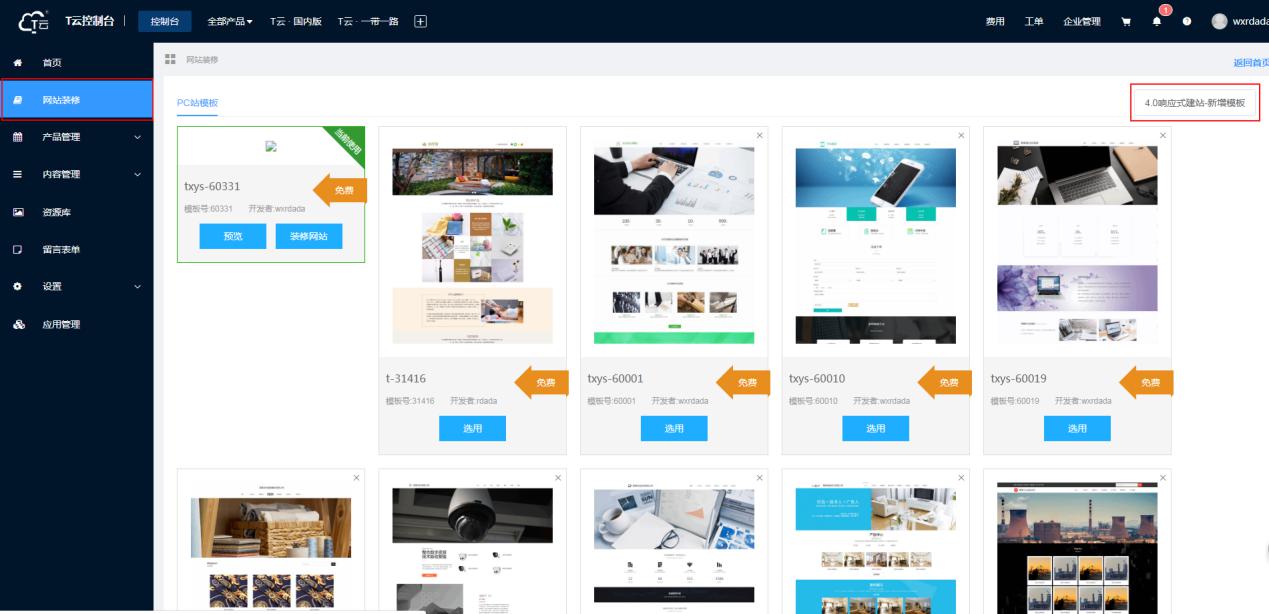
3.然后进入建站平台,鼠标移动至左侧,点击网站装修后,进入模板库,新增模板点击有上角新增模板

二、PC端页面操作
1.网站基础操作(网站头部操作)

1)网站管理,即管理平台
2)上传按钮(仅设计师模式)
3)网站预览(pc模式、手机模式)
4)上一步/下一步
5)网站操作保存、预览、取消
预览:可查看三种模式pc、pad、手机,也可以扫描二维码移动端查看

2.网站站基础操作(网站左侧的第二、三个按钮样式)


1)第二个按钮页面切换(仅设计师模式)
2)主题色,只可以选择提供的颜色
3)可以点击隐藏顶部,或者底部
4)网站背景设置,支持图片和颜色设置,图片的几个使用如下

3.网站顶部(编辑顶部或者左侧按钮)

1)顶部背景,支持背景色和背景图片的添加
2)固定顶部,默认开启状态,也可关闭
3)开启后,可以设置固定的高度是整个头部,还是导航所在的通栏
4)导航不可删除,网站标题可删除,也可以通过设置重新开启

4.网站底部(编辑底部或者左侧按钮)

1)底部背景,支持背景色和背景图片的添加
2)版权信息,默认隐藏,内容可以自行修改
3)制作信息,默认显示,不可修改(版权信息、制作信息文字颜色暂不可修改)
5.网站基础操作(网站左侧的第四个样式)


1)基础设置,浏览器标题的修改
2)基础组件,网站标题、导航、横幅、返回顶部是否显示及设置
6.返回顶部

1)按钮样式设置
2)颜色设置
7.横幅

1)图片上传,图片的链接,可以具体到二级分类,或是站外其他链接

2)横幅的三个样式
3)图片的大小,样式,以及轮播时间
4)开启共享横幅页面的横幅边是一样的,
5)小眼睛是隐藏此页面的横幅,恢复点左侧第四个按钮勾选横幅

8.通栏

1)编辑通栏,最多可以添加至四列
(每个列可以再次编辑背景、边框、阴影、间距)

2)通栏的样式编辑和每个列的编辑样式一样
网站顶部、底部,在当前通栏上方新增一行通栏
(列表及详情列表,也在当前通栏上方新增一行通栏)
网站中部,在当前通栏下方新增一行通栏
4)通栏移动, 单行通栏上下移动
单行通栏上下移动
5)列的移动按左右的箭头
6)x号关闭此通栏


10.右键操作
1)选中通栏后右击,复制通栏,可以在当前页面使用(通栏的列不可单个复制)

2)通栏保存为素材(仅设计师模式)
选择图片、选择类型、是否共享、命名

3)设置通栏描点,配合链接功能使用
(也可添加为新的导航栏目)

4)添加到指定栏目(跨页面复制通栏)
不勾选复制新通栏,修改当前通栏内容复制的通栏内容同时变化

11.网站的动画设置(各个插件的动画效果不同,以下仅举一个插件作为示例)
1)只有一种动画效果的,如文本

2)有两种模块动画、图片效果,例如图片


3)有两种模块动画和图片效果的,如图文展示



三、列表页
(一)产品列表
1.通栏
列表的通栏多一个开启(隐藏)左侧的列,左侧列包含一个分类,关闭列同时也去掉分类

2.产品列表,默认列表无法删除

1)模块的三种样式,根据需求自由选择

2)图片设置,可更改每行显示个数

3)更多设置,默认新窗口打开,可修改

4)标题和间距

3.产品详情,点击列表跳转进入

1)模块的三种样式,根据需求自由选择

2)文字设置

3)间距设置

4)文章设置,修改当前文章的内容

(二)新闻列表(案例、帮助列表操作方法一样)


1.文章列表操作(相对产品展示新增两项)
1)文字设置,隐藏或显示日期、分类
2)文章添加,从网站的编辑页添加新的新闻文章(也可以是案例、帮助文章)
2.文章详情操作(相对产品详情无模块设置)

(三)搜索列表,可从搜索框搜索进入

搜索页面整体样式固定,不可修改

四、手机模式下的设置
手机端下的修改不会影响到PC端
1.顶部,仅显示标题且无法修改文字,文字显示到六个字,左侧的三为导航

2.底部,无特别修改

3.横幅,可单独设置手机端下的轮播图

4.通栏
1)通栏无分列时,通栏样式设置与pc端一样,小眼睛隐藏整个通栏,显示点下方黑色的按钮


2)通栏为一行两列时,根据网站排版选择合适的列布局

3)通栏为一行三列时

4)通栏为一行四列时

关注我们,收获更多关于品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识。
1.登录账号后,鼠标悬浮在全部产品,显示下拉,点击建平台

图1
2.鼠标移动至左侧,点击中文站后,再点击右侧进入网站管理

图2
3.然后进入建站平台,鼠标移动至左侧,点击网站装修后,进入模板库,新增模板点击有上角新增模板

图3
二、PC端页面操作
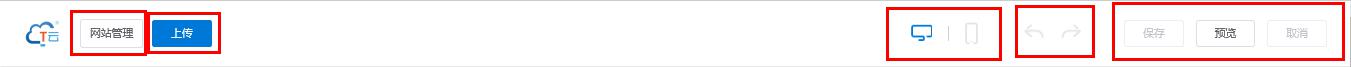
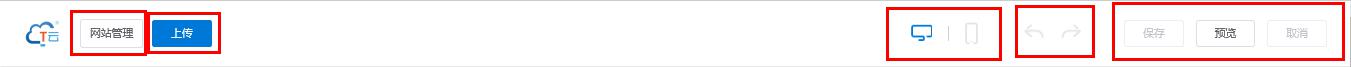
1.网站基础操作(网站头部操作)

图4
2)上传按钮(仅设计师模式)
3)网站预览(pc模式、手机模式)
4)上一步/下一步
5)网站操作保存、预览、取消
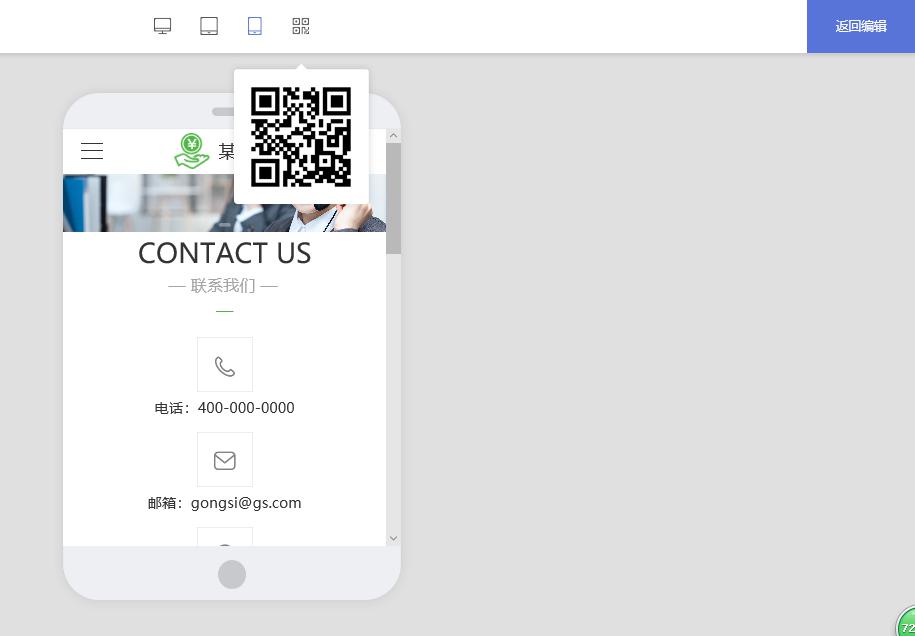
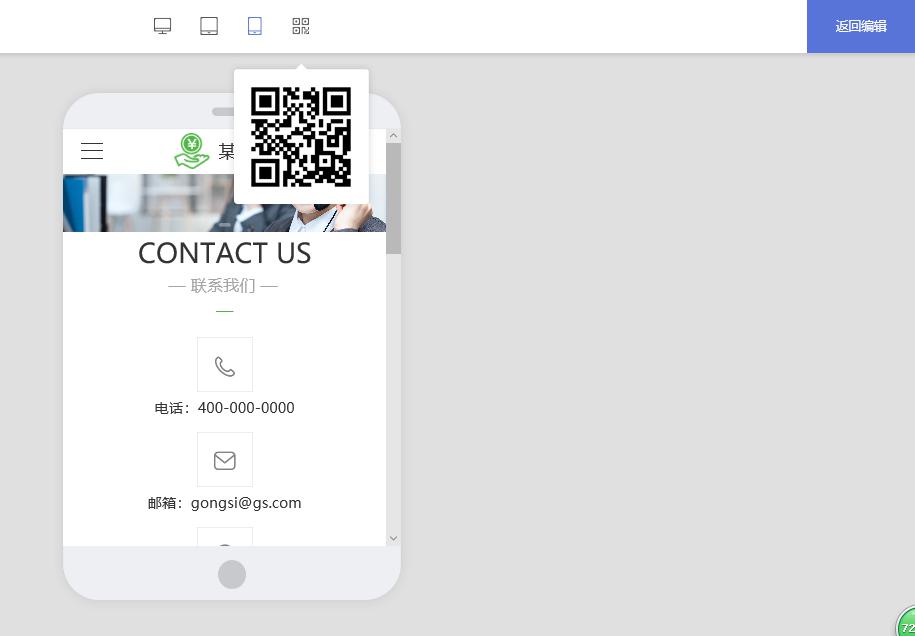
预览:可查看三种模式pc、pad、手机,也可以扫描二维码移动端查看

图5
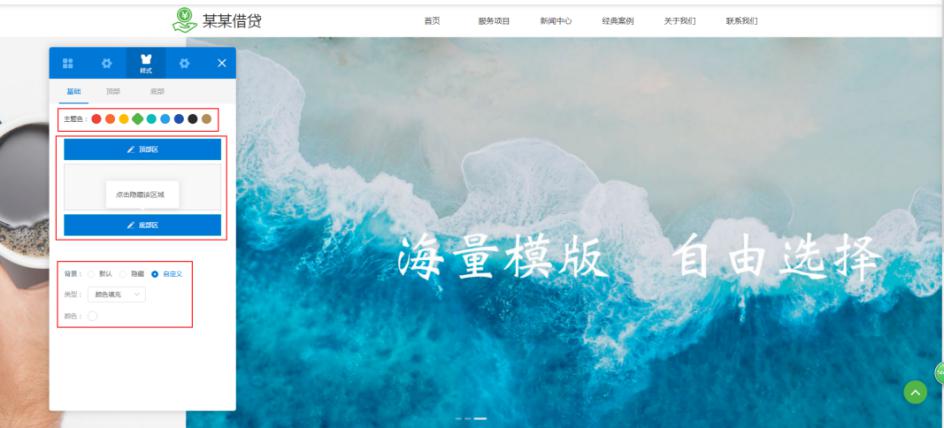
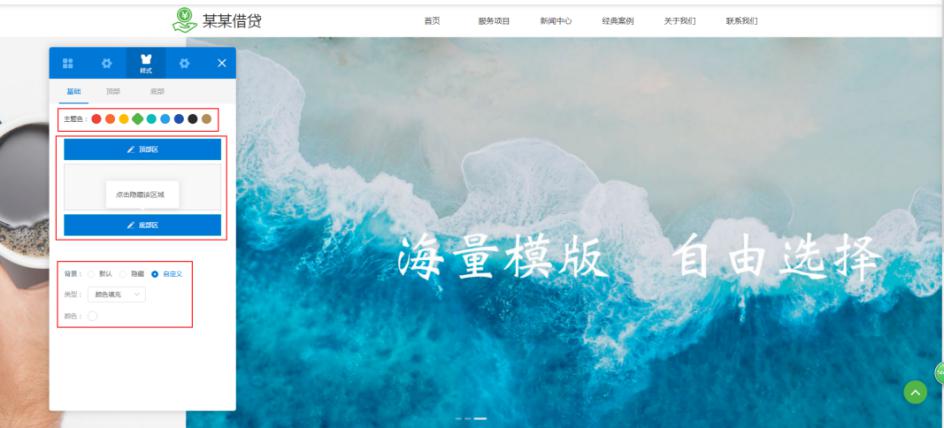
2.网站站基础操作(网站左侧的第二、三个按钮样式)

图6

图7
1)第二个按钮页面切换(仅设计师模式)
2)主题色,只可以选择提供的颜色
3)可以点击隐藏顶部,或者底部
4)网站背景设置,支持图片和颜色设置,图片的几个使用如下

图8
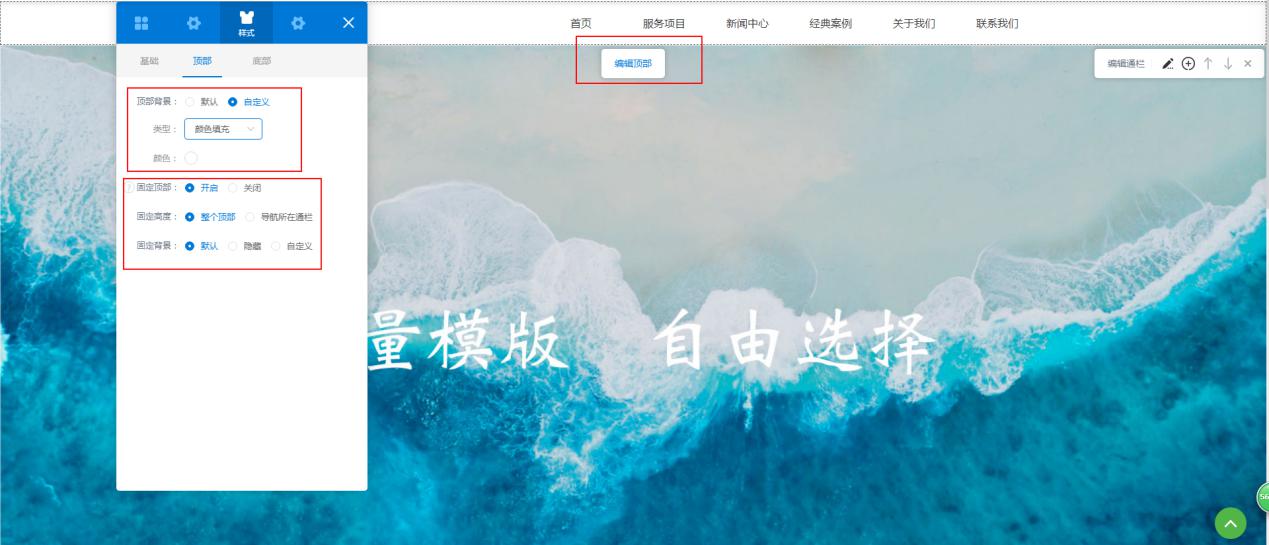
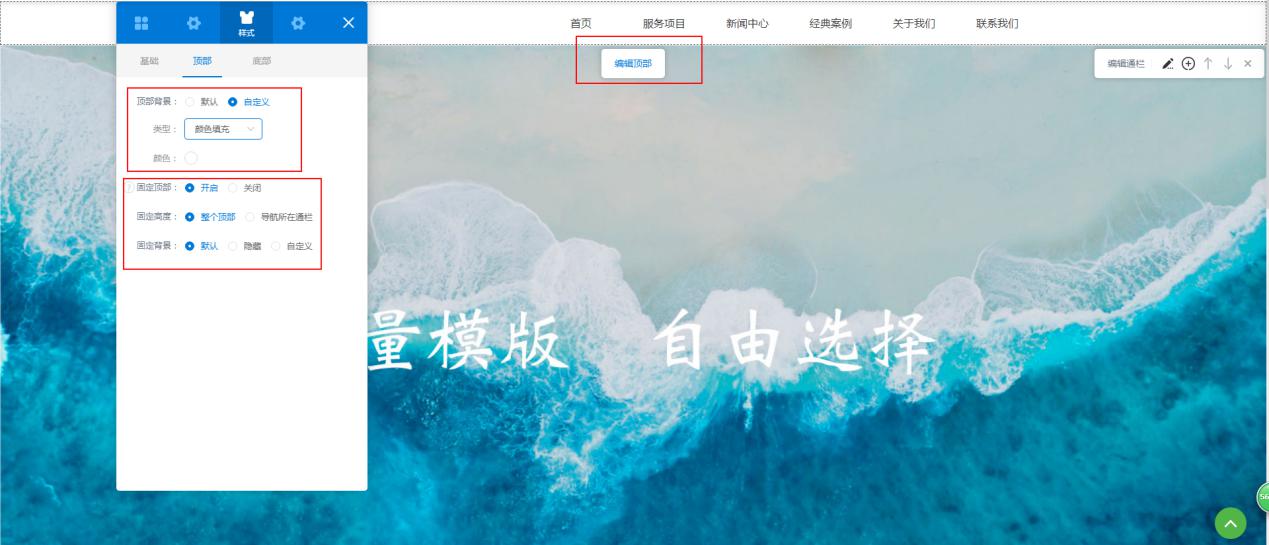
3.网站顶部(编辑顶部或者左侧按钮)

图9
1)顶部背景,支持背景色和背景图片的添加
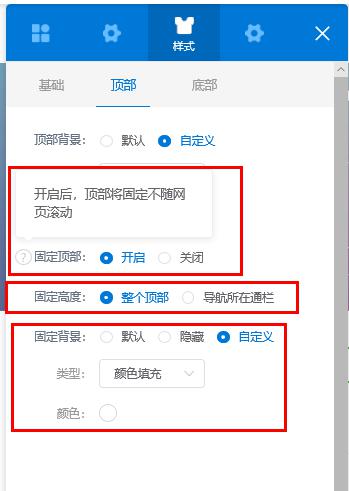
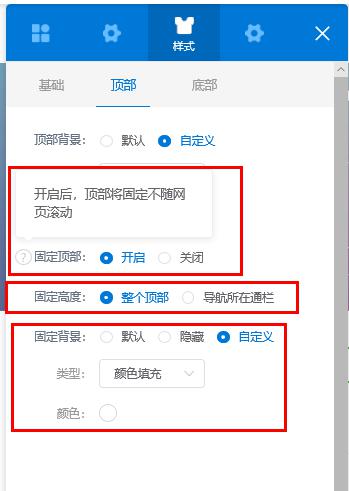
2)固定顶部,默认开启状态,也可关闭
3)开启后,可以设置固定的高度是整个头部,还是导航所在的通栏
4)导航不可删除,网站标题可删除,也可以通过设置重新开启

图10
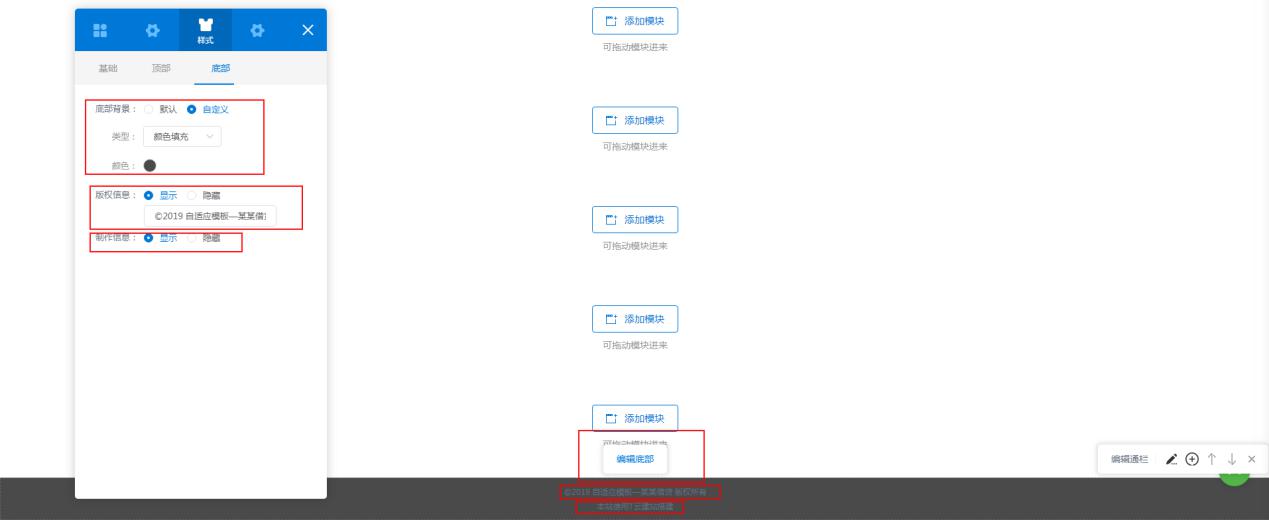
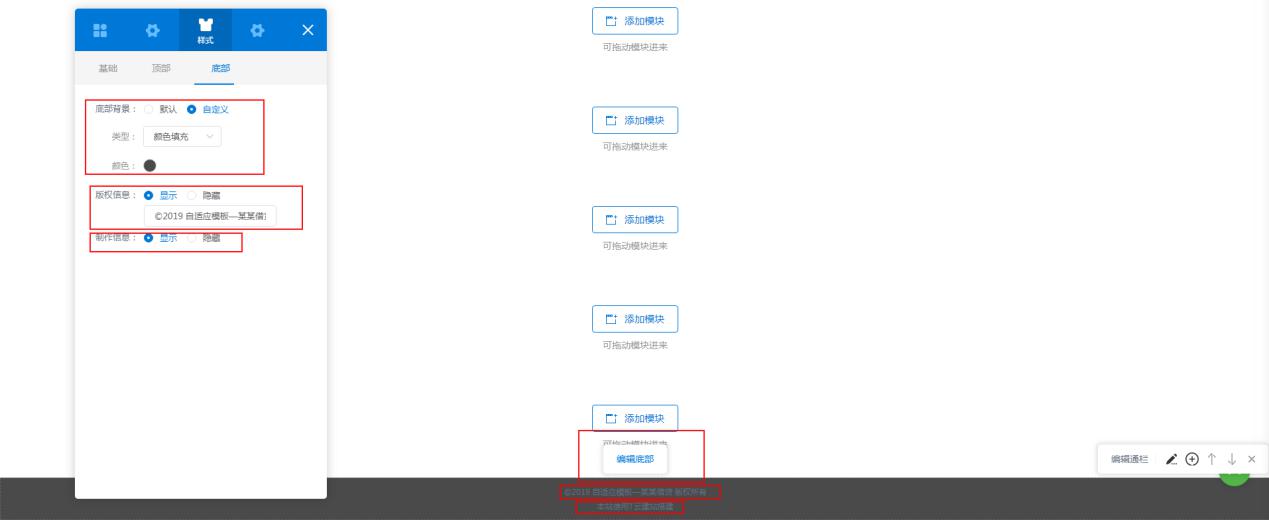
4.网站底部(编辑底部或者左侧按钮)

图11
1)底部背景,支持背景色和背景图片的添加
2)版权信息,默认隐藏,内容可以自行修改
3)制作信息,默认显示,不可修改(版权信息、制作信息文字颜色暂不可修改)
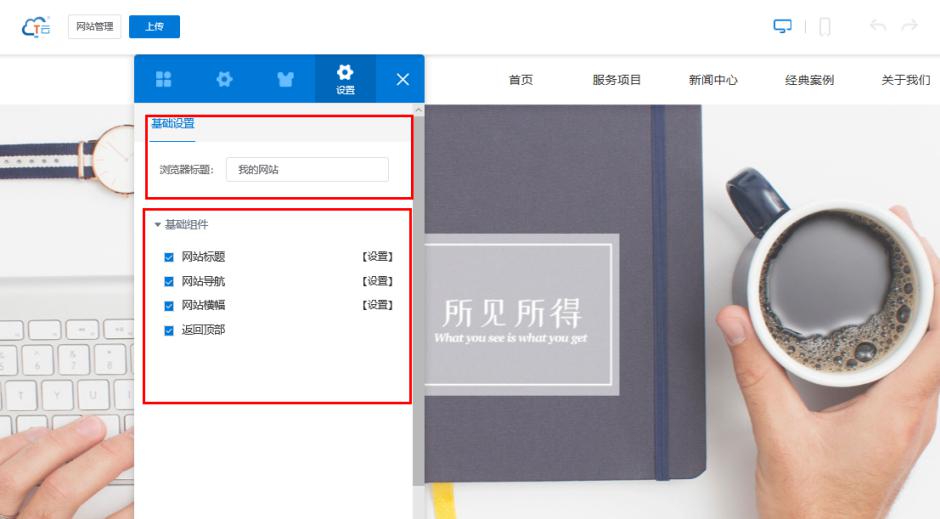
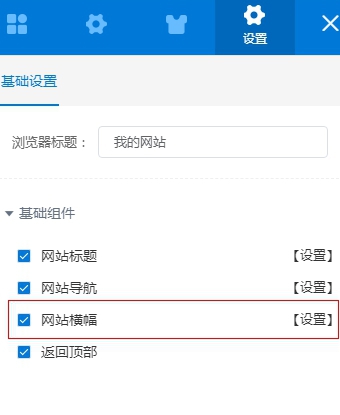
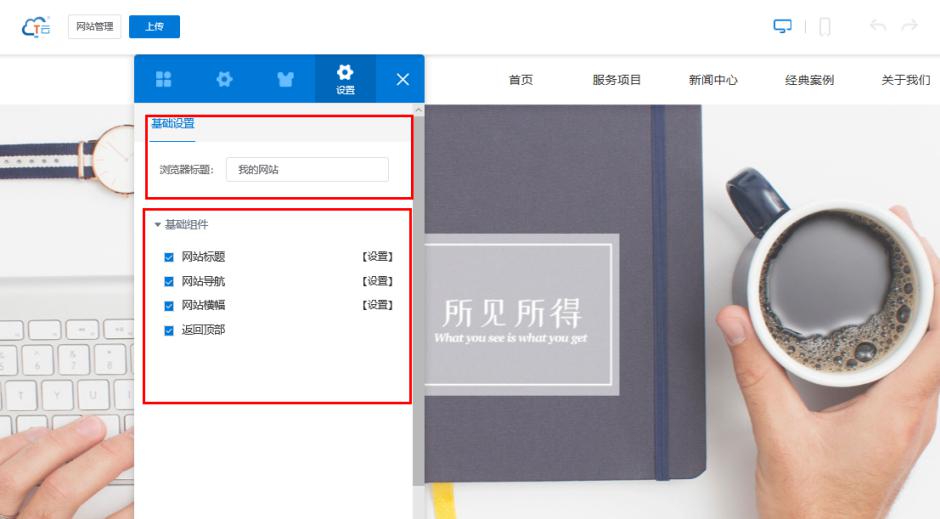
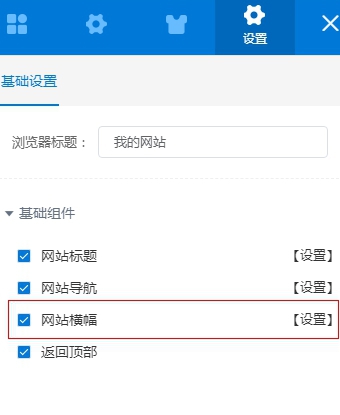
5.网站基础操作(网站左侧的第四个样式)

图12

图13
1)基础设置,浏览器标题的修改
2)基础组件,网站标题、导航、横幅、返回顶部是否显示及设置
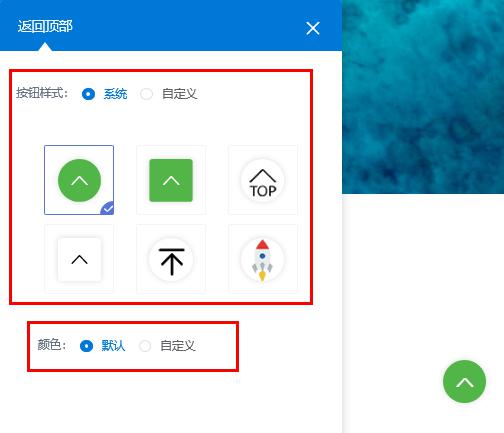
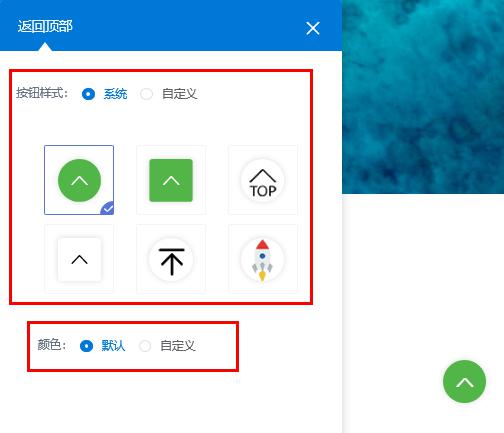
6.返回顶部

图14
1)按钮样式设置
2)颜色设置
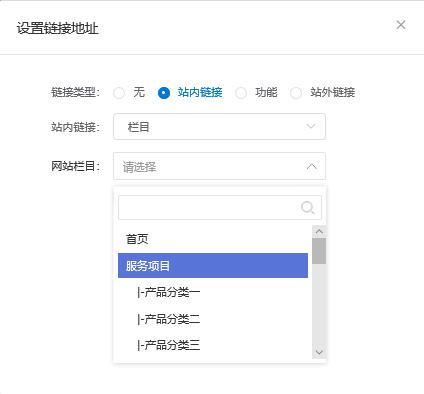
7.横幅

图15
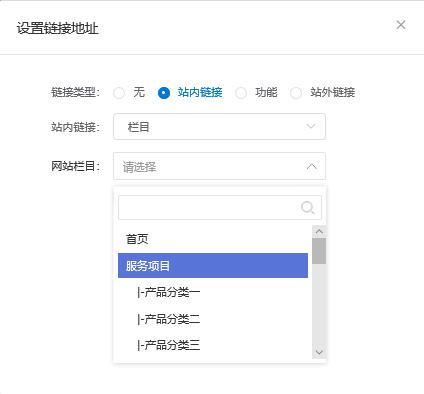
1)图片上传,图片的链接,可以具体到二级分类,或是站外其他链接

图16
2)横幅的三个样式
3)图片的大小,样式,以及轮播时间
4)开启共享横幅页面的横幅边是一样的,
5)小眼睛是隐藏此页面的横幅,恢复点左侧第四个按钮勾选横幅

图17
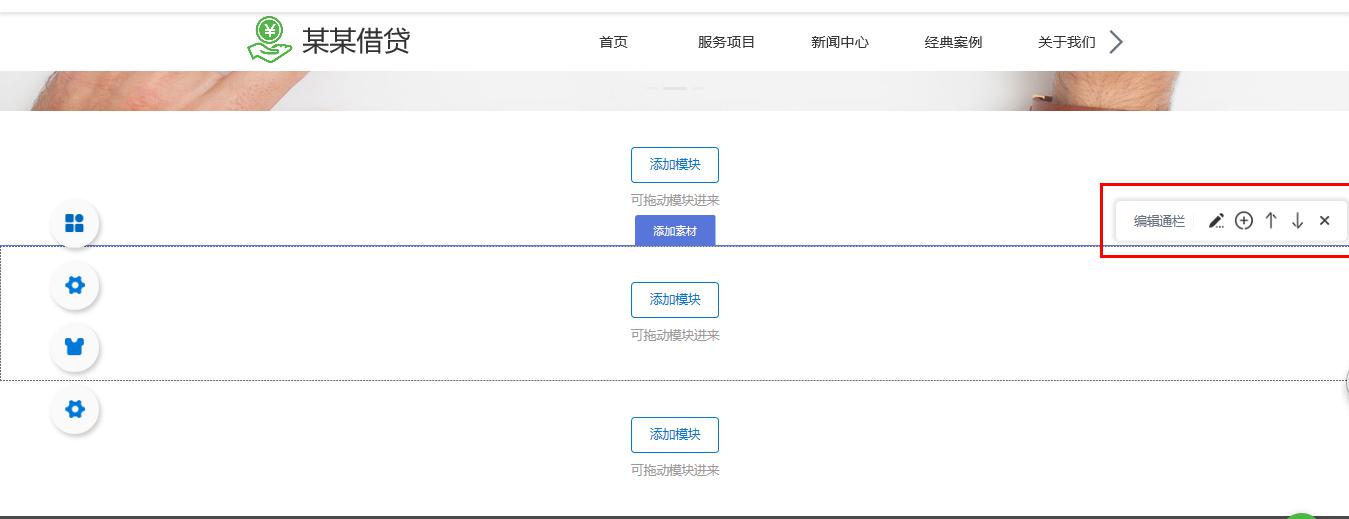
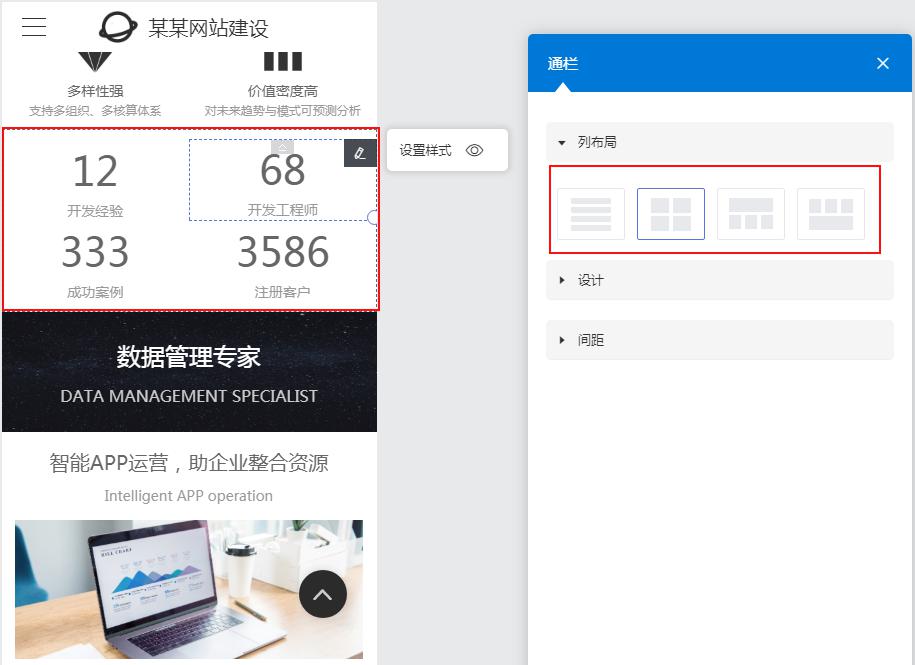
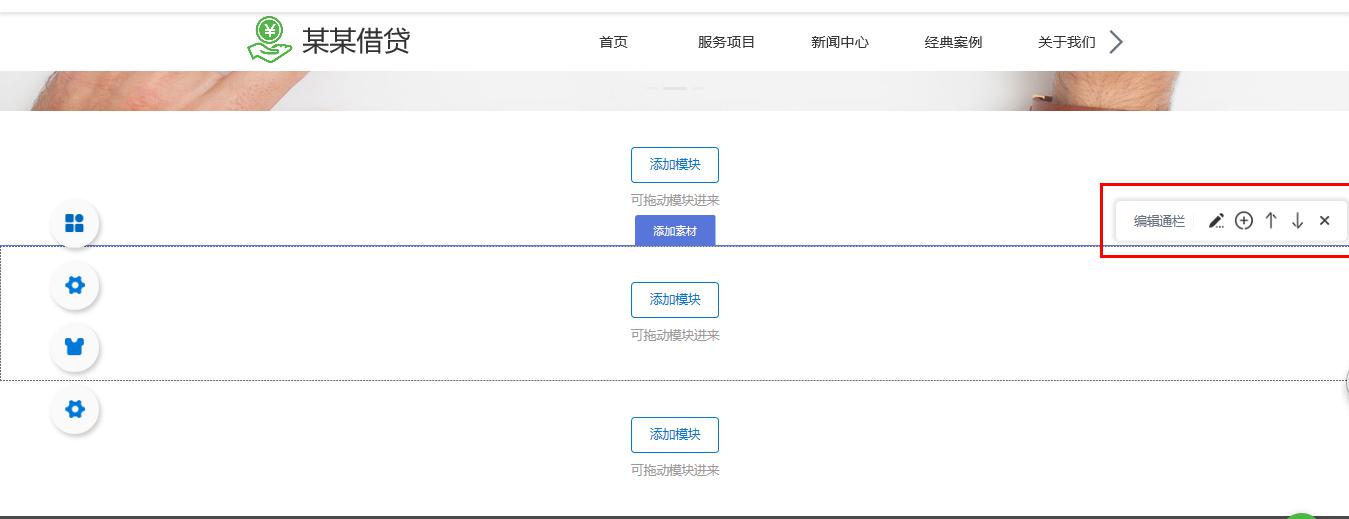
8.通栏

图18
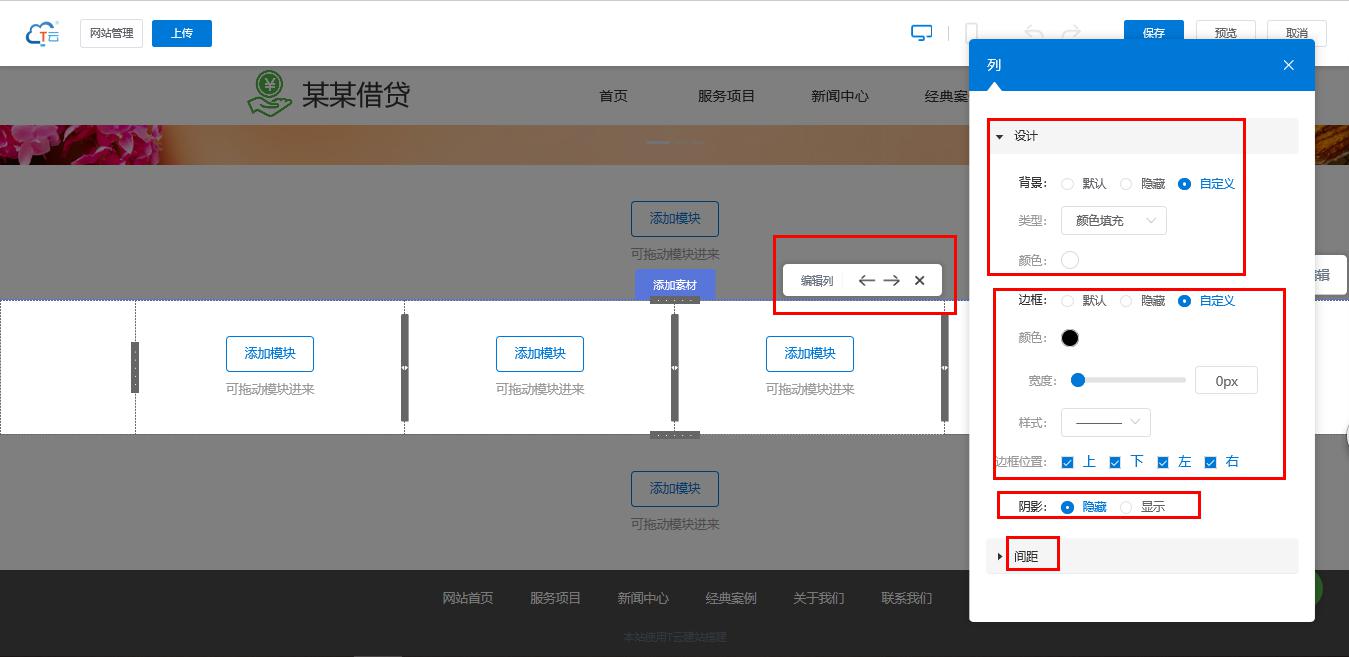
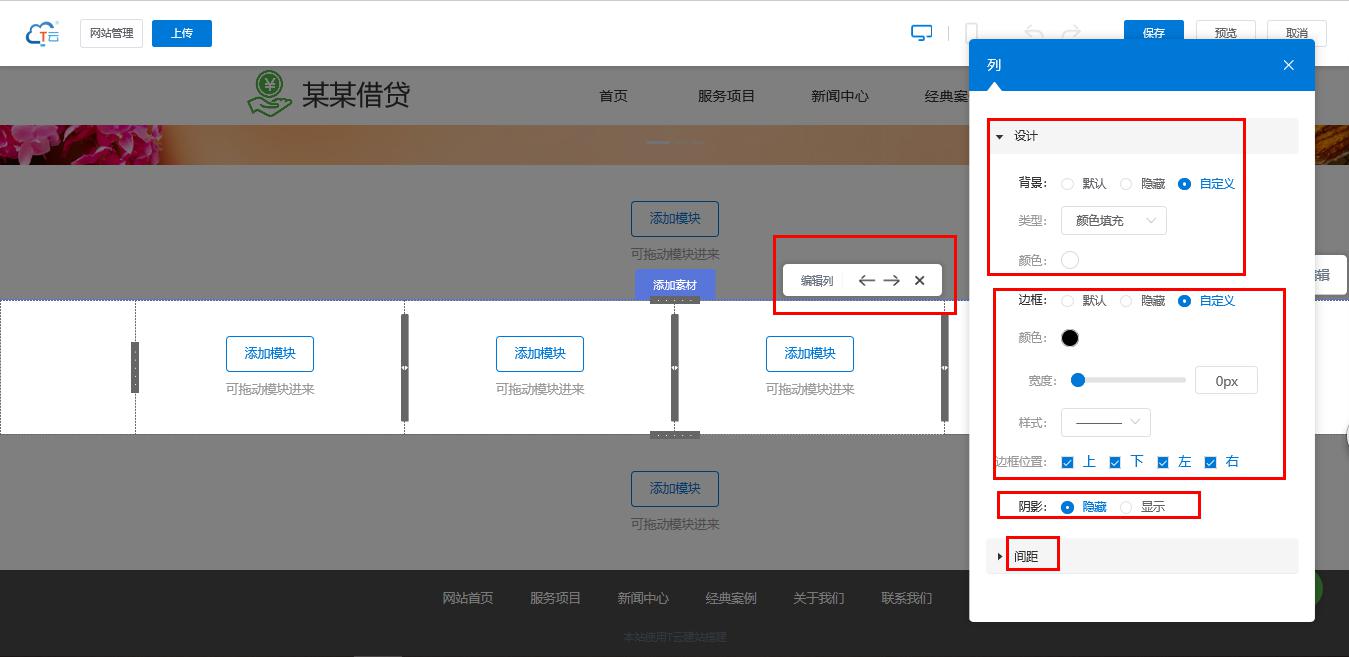
1)编辑通栏,最多可以添加至四列
(每个列可以再次编辑背景、边框、阴影、间距)

图19
2)通栏的样式编辑和每个列的编辑样式一样
3) 加号
加号
 加号
加号
网站顶部、底部,在当前通栏上方新增一行通栏
(列表及详情列表,也在当前通栏上方新增一行通栏)
网站中部,在当前通栏下方新增一行通栏
4)通栏移动,
 单行通栏上下移动
单行通栏上下移动5)列的移动按左右的箭头

6)x号关闭此通栏
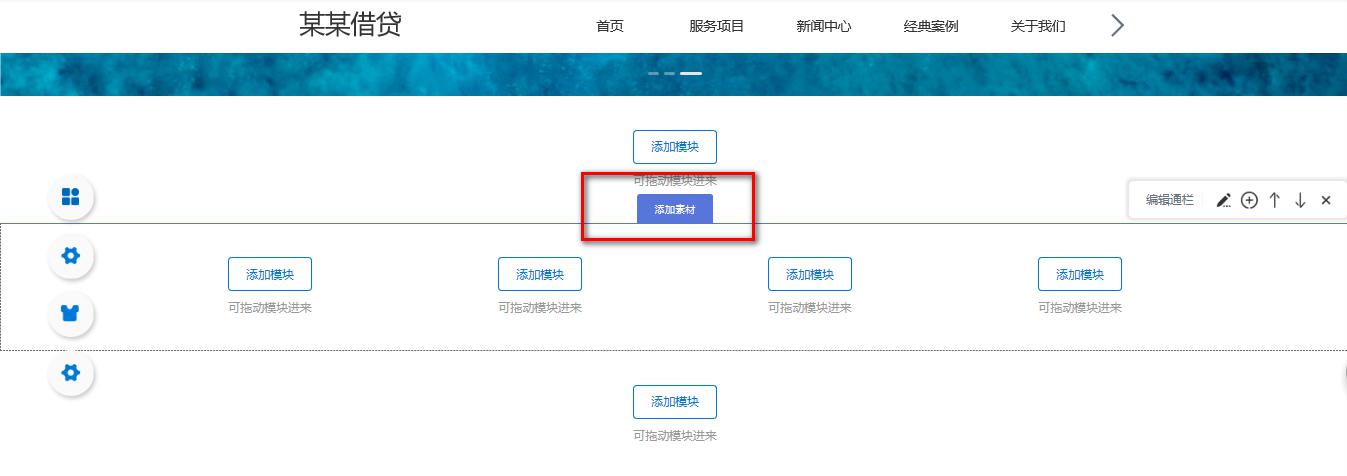
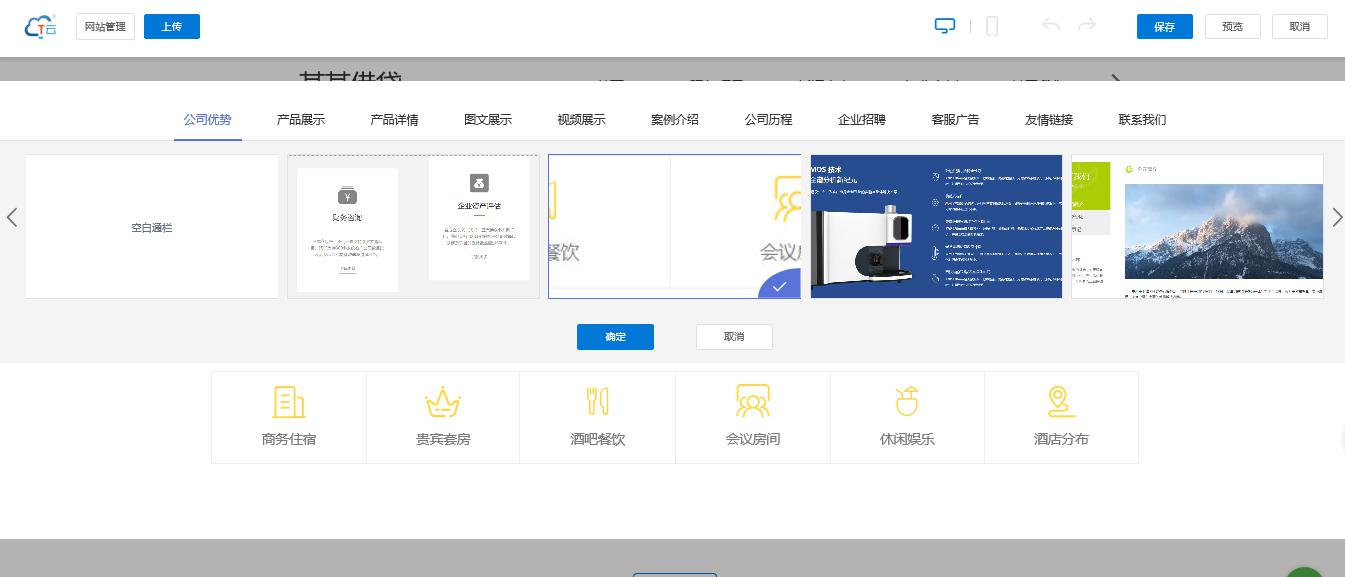
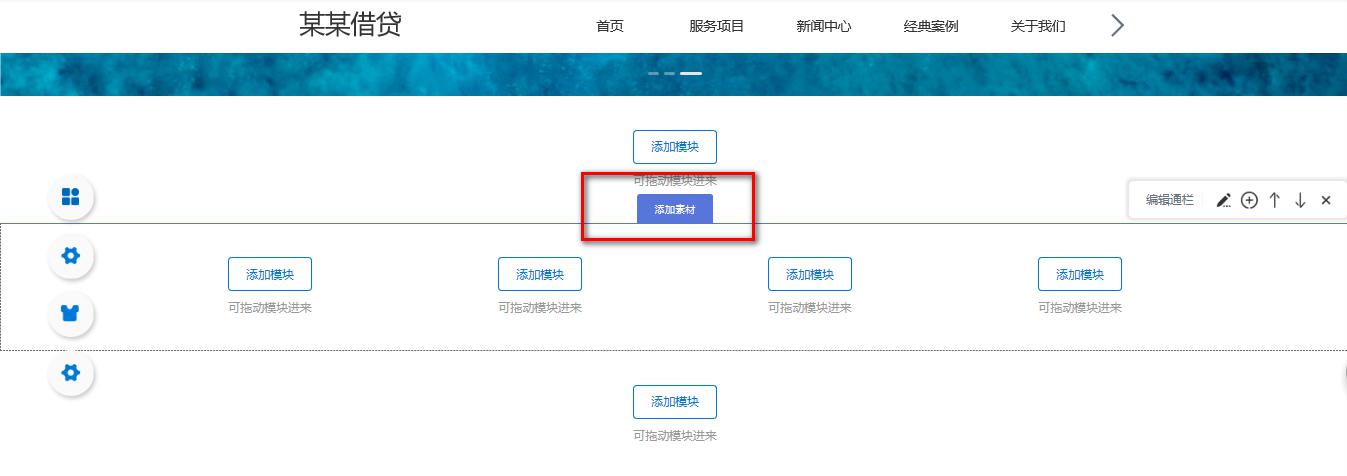
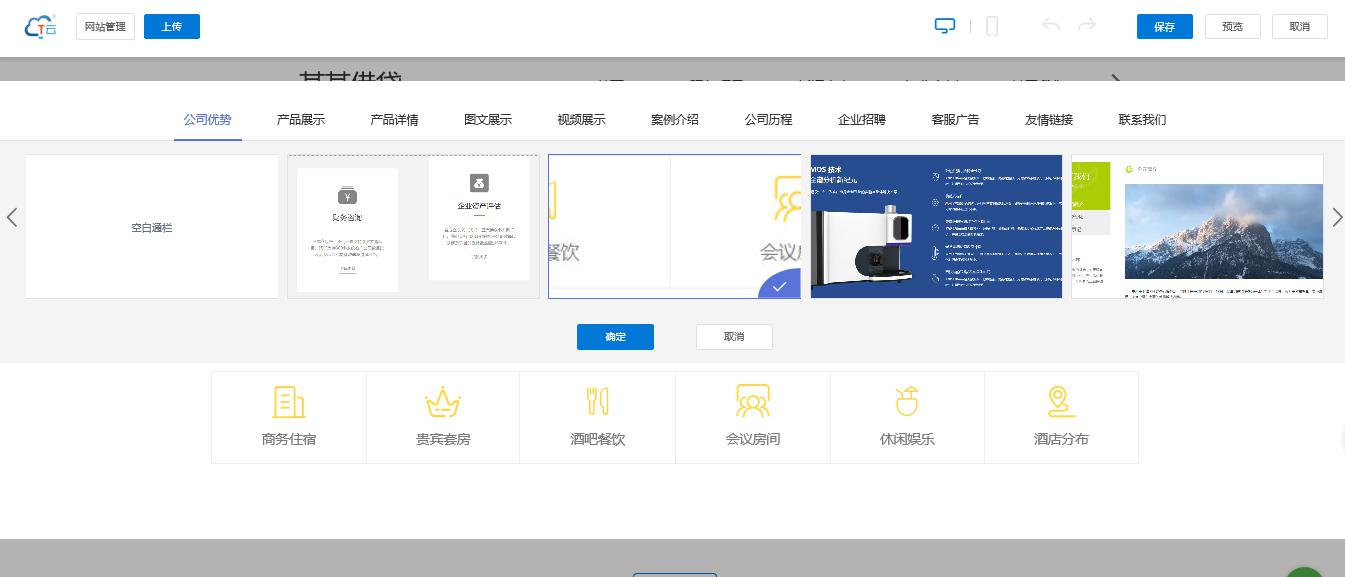
9.添加素材

图20

图21
10.右键操作
1)选中通栏后右击,复制通栏,可以在当前页面使用(通栏的列不可单个复制)

图22
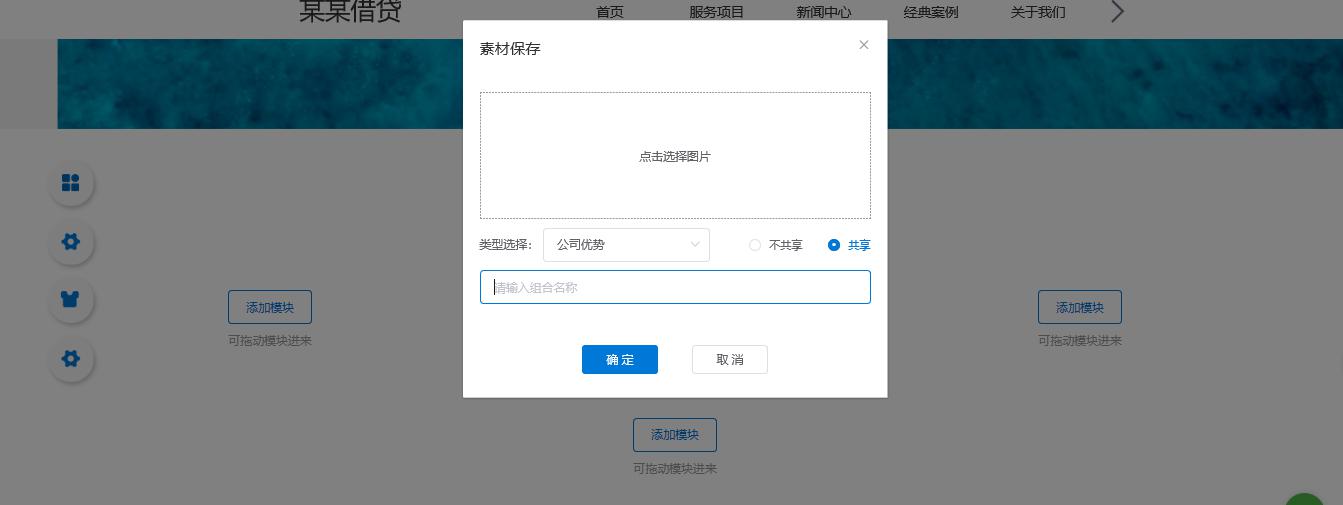
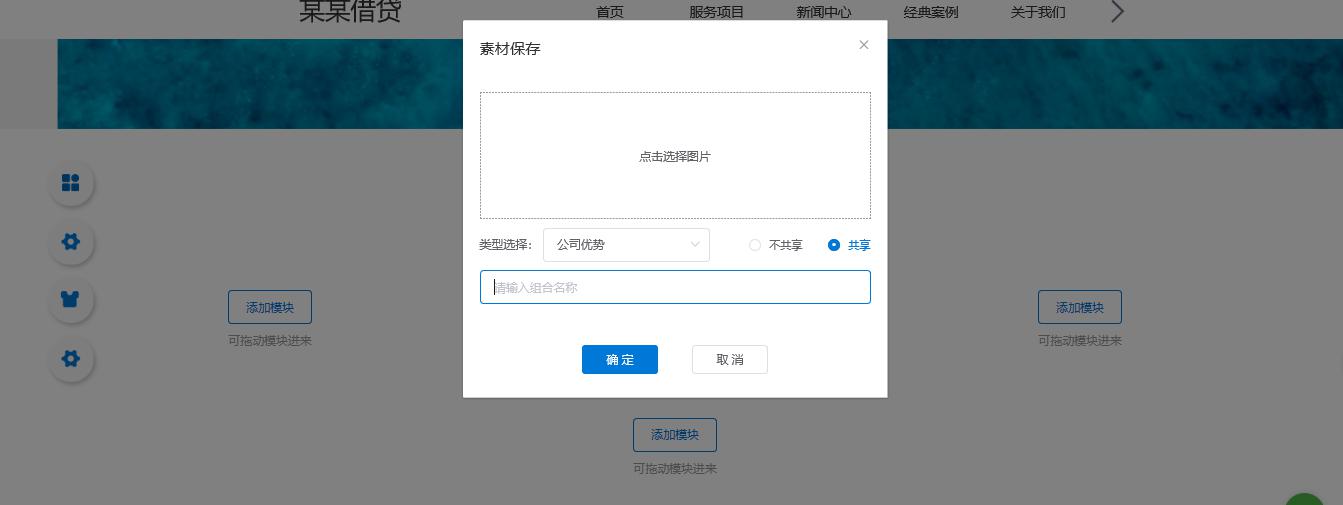
2)通栏保存为素材(仅设计师模式)
选择图片、选择类型、是否共享、命名

图23
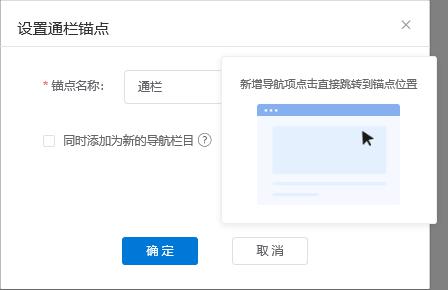
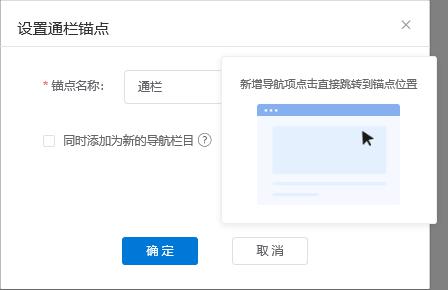
3)设置通栏描点,配合链接功能使用
(也可添加为新的导航栏目)

图24
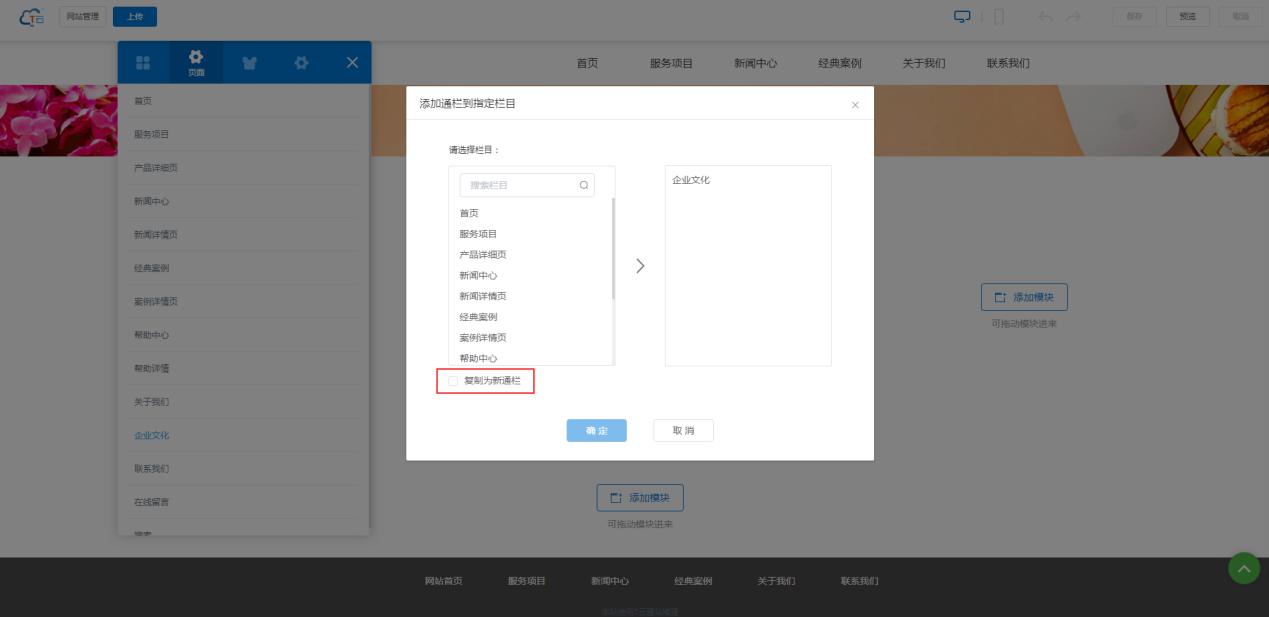
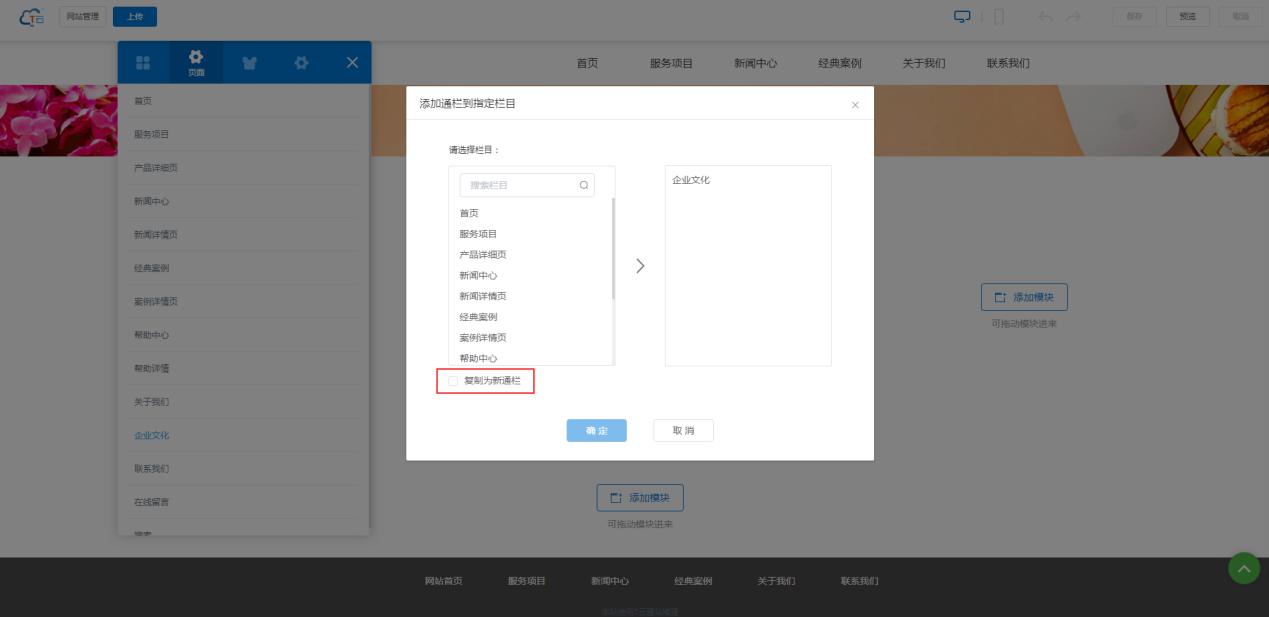
4)添加到指定栏目(跨页面复制通栏)
不勾选复制新通栏,修改当前通栏内容复制的通栏内容同时变化

图25
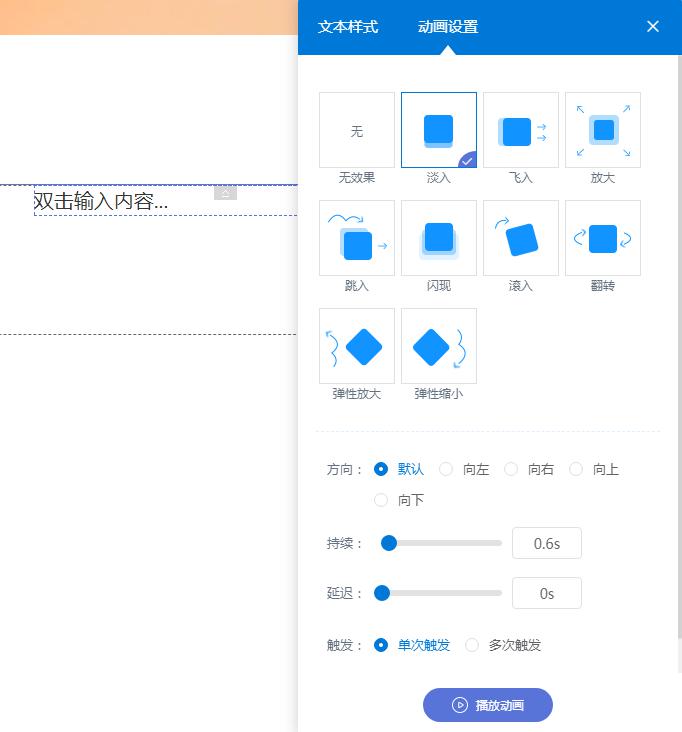
11.网站的动画设置(各个插件的动画效果不同,以下仅举一个插件作为示例)
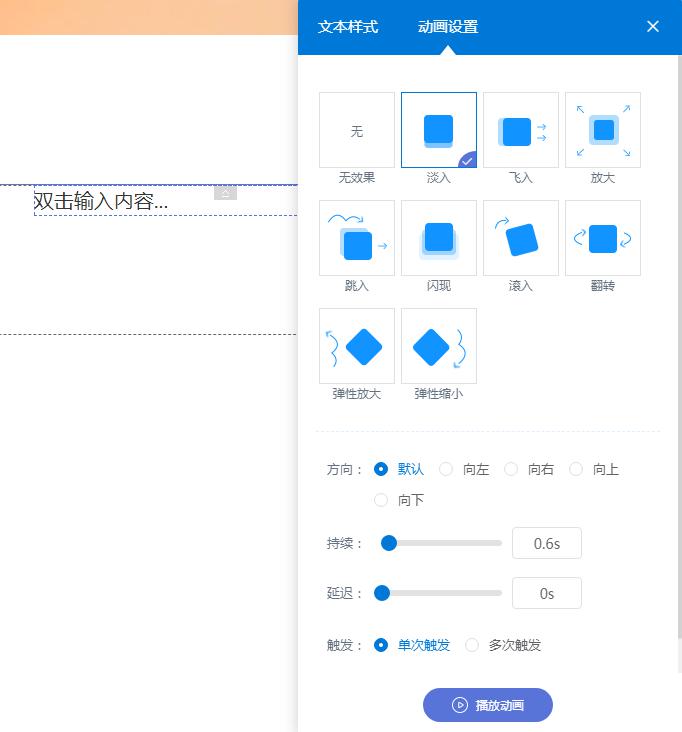
1)只有一种动画效果的,如文本

图26
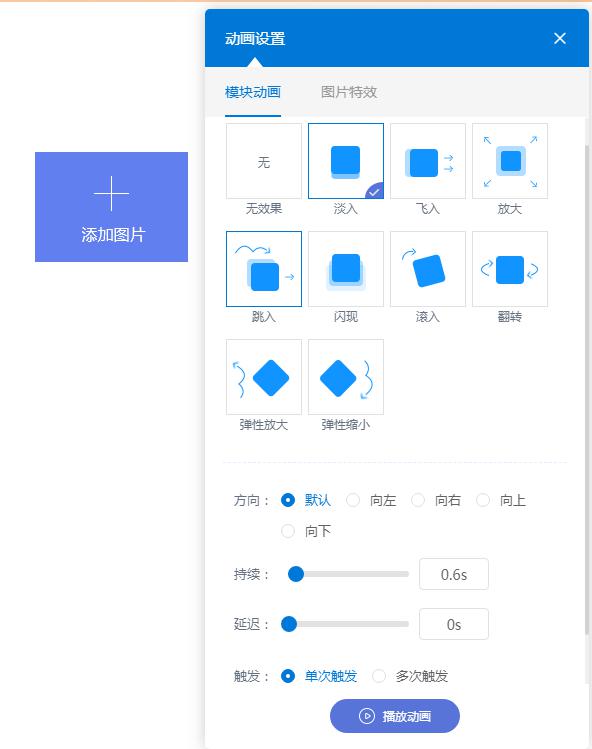
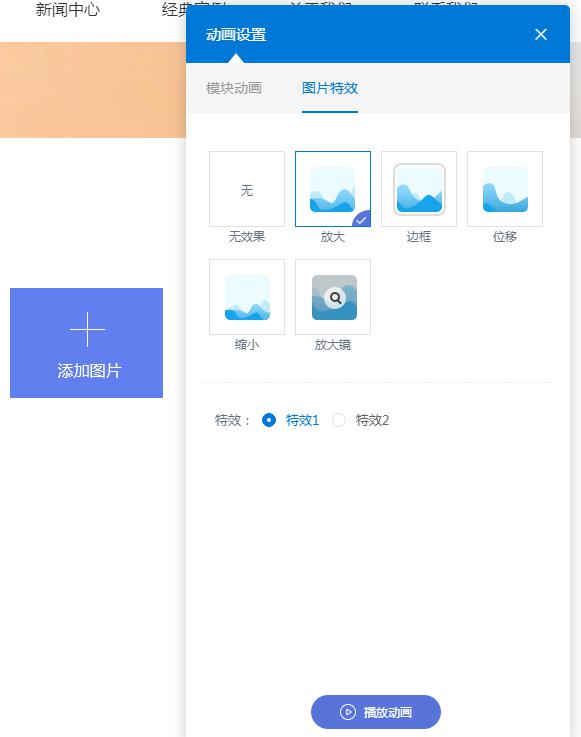
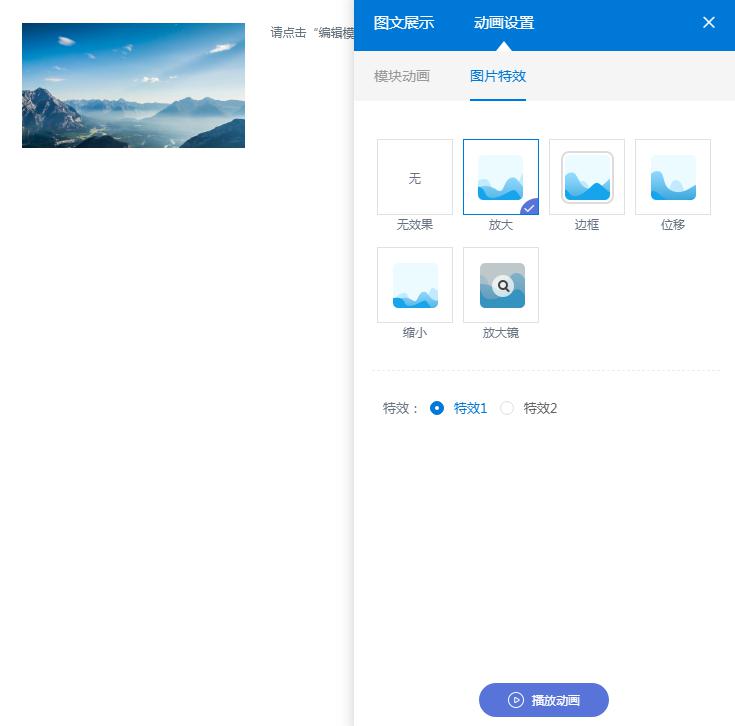
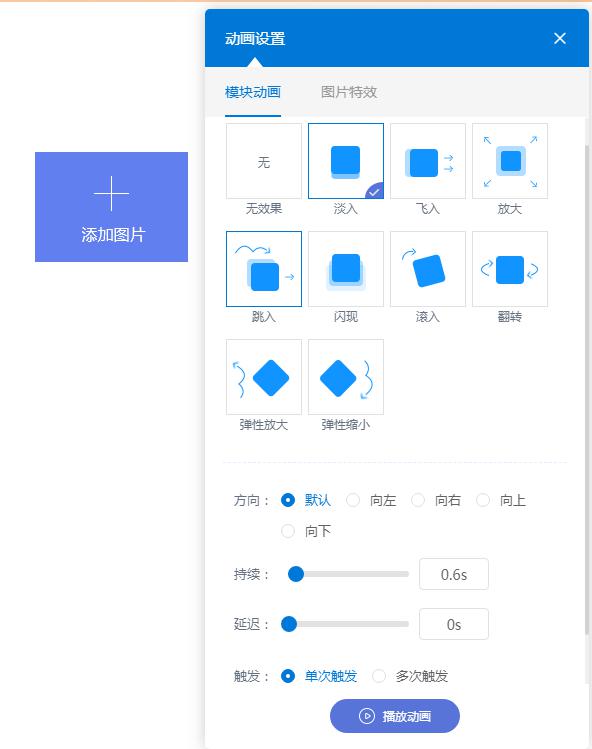
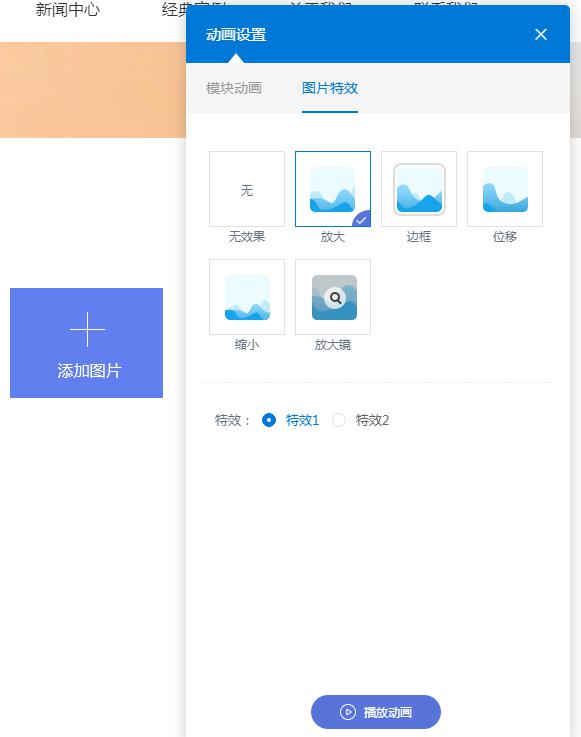
2)有两种模块动画、图片效果,例如图片

图27

图28
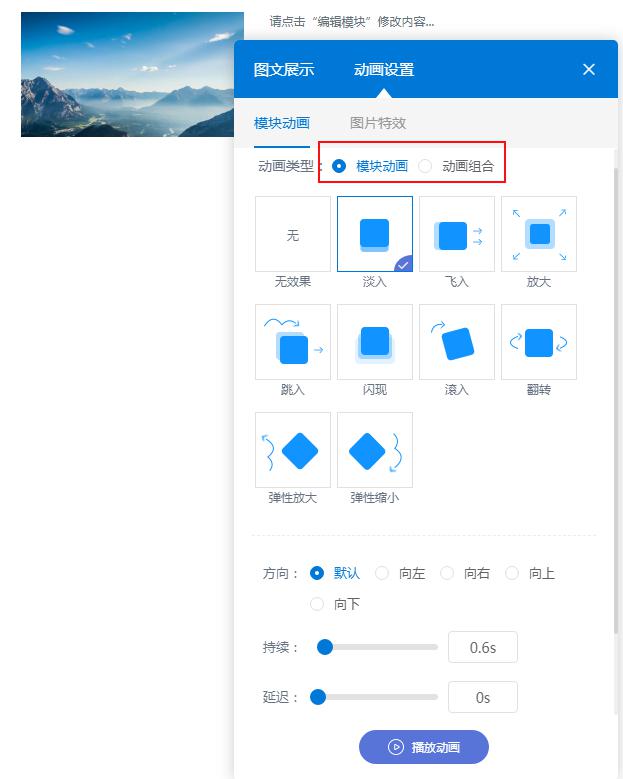
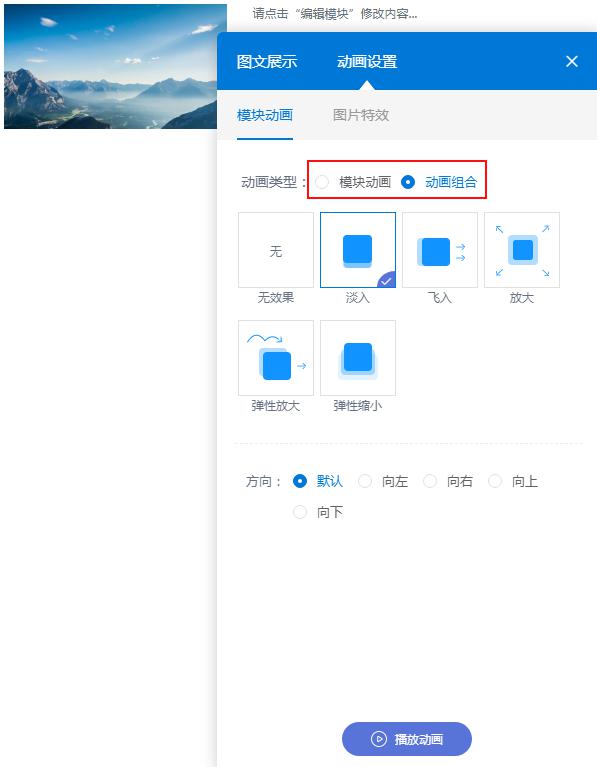
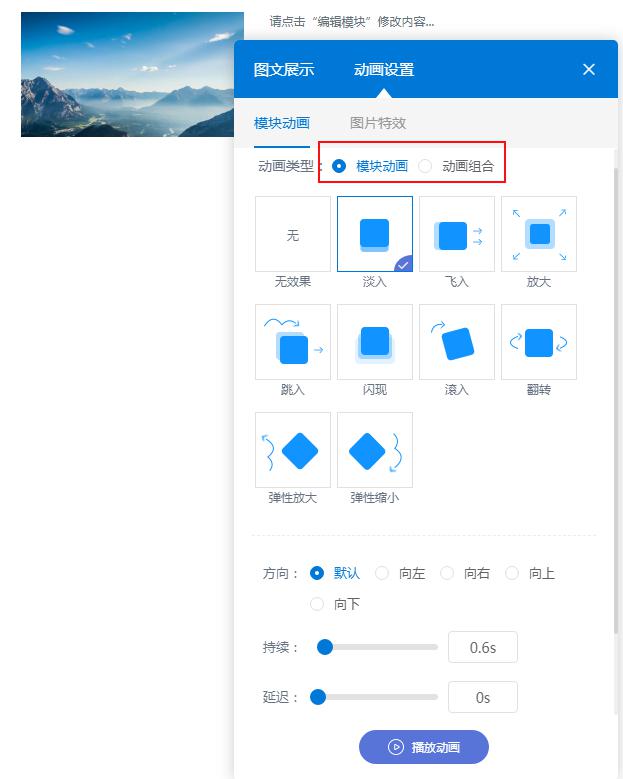
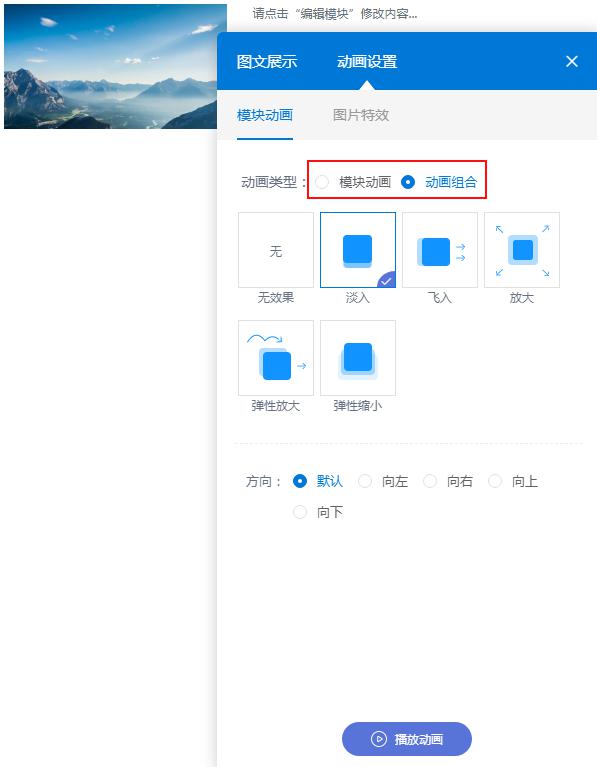
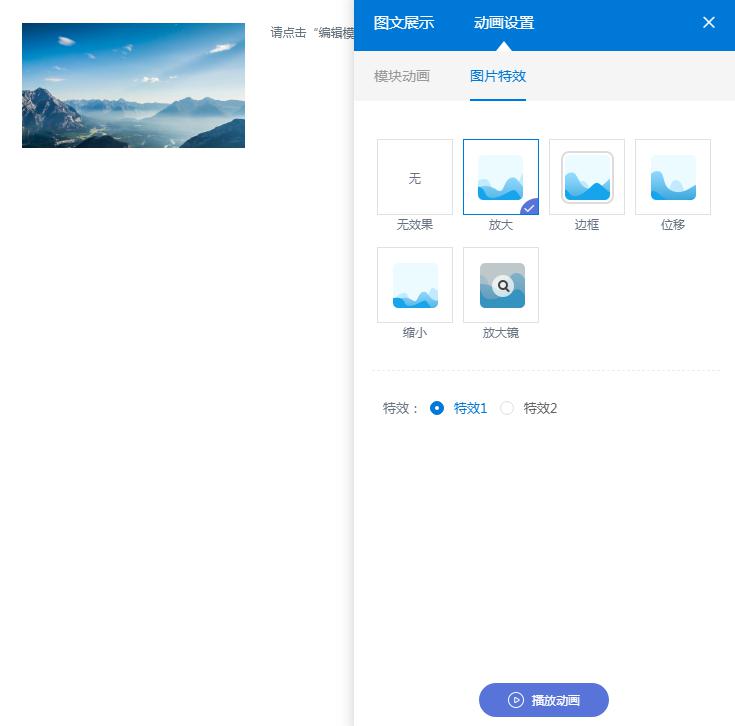
3)有两种模块动画和图片效果的,如图文展示

图29

图30

图31
(一)产品列表
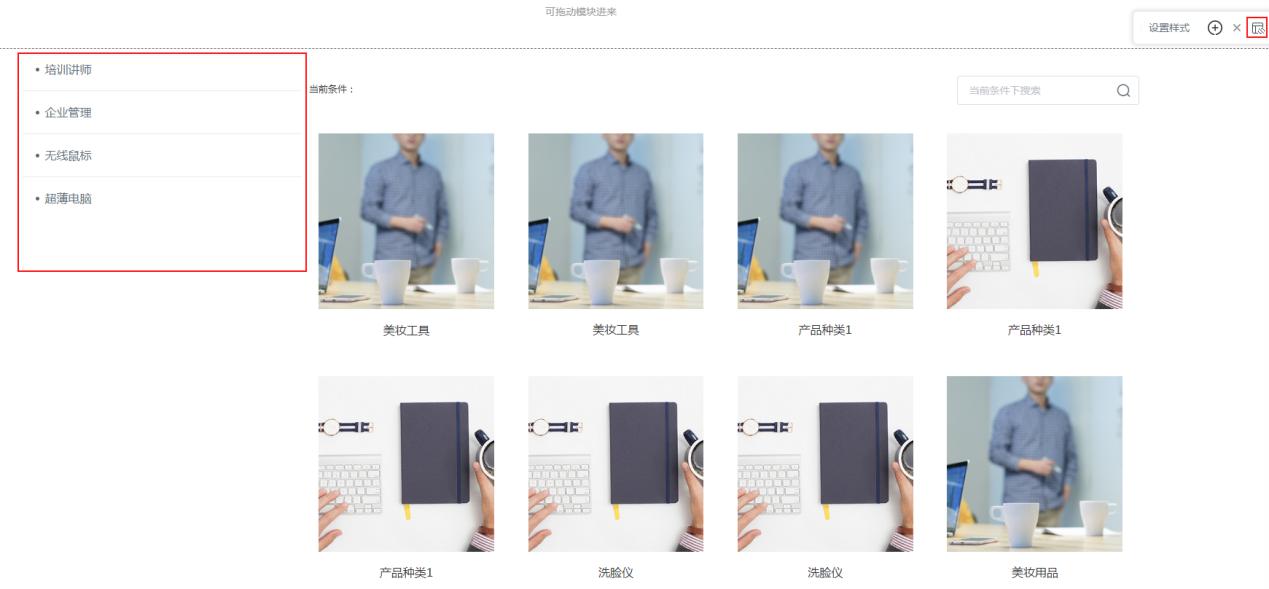
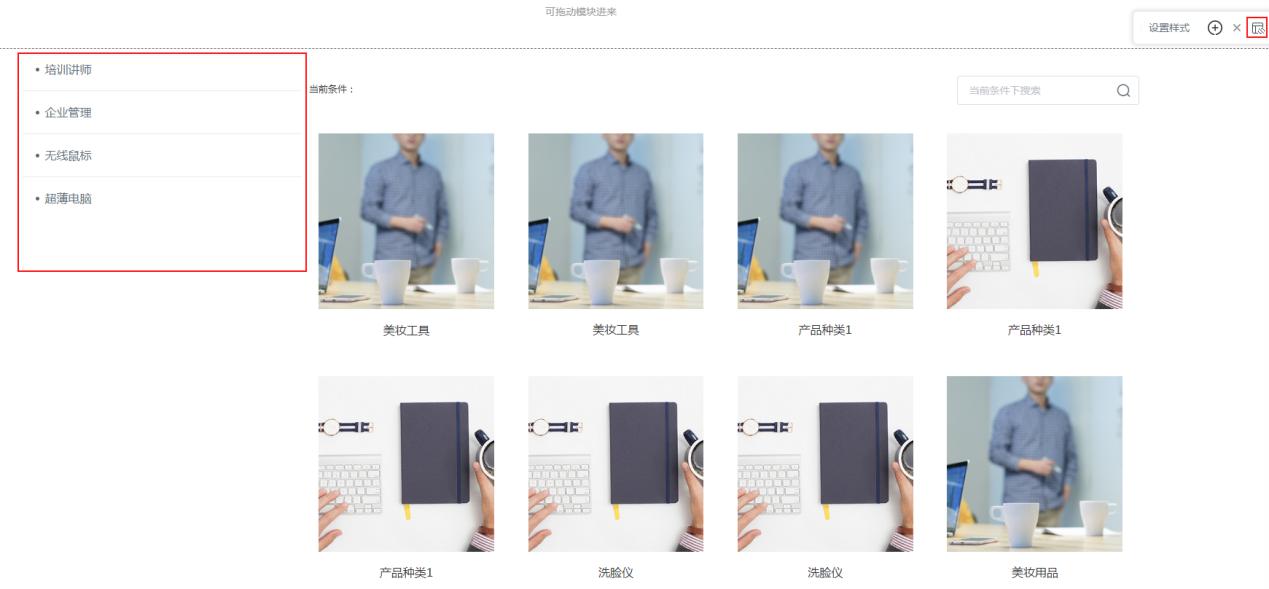
1.通栏
列表的通栏多一个开启(隐藏)左侧的列,左侧列包含一个分类,关闭列同时也去掉分类

图32
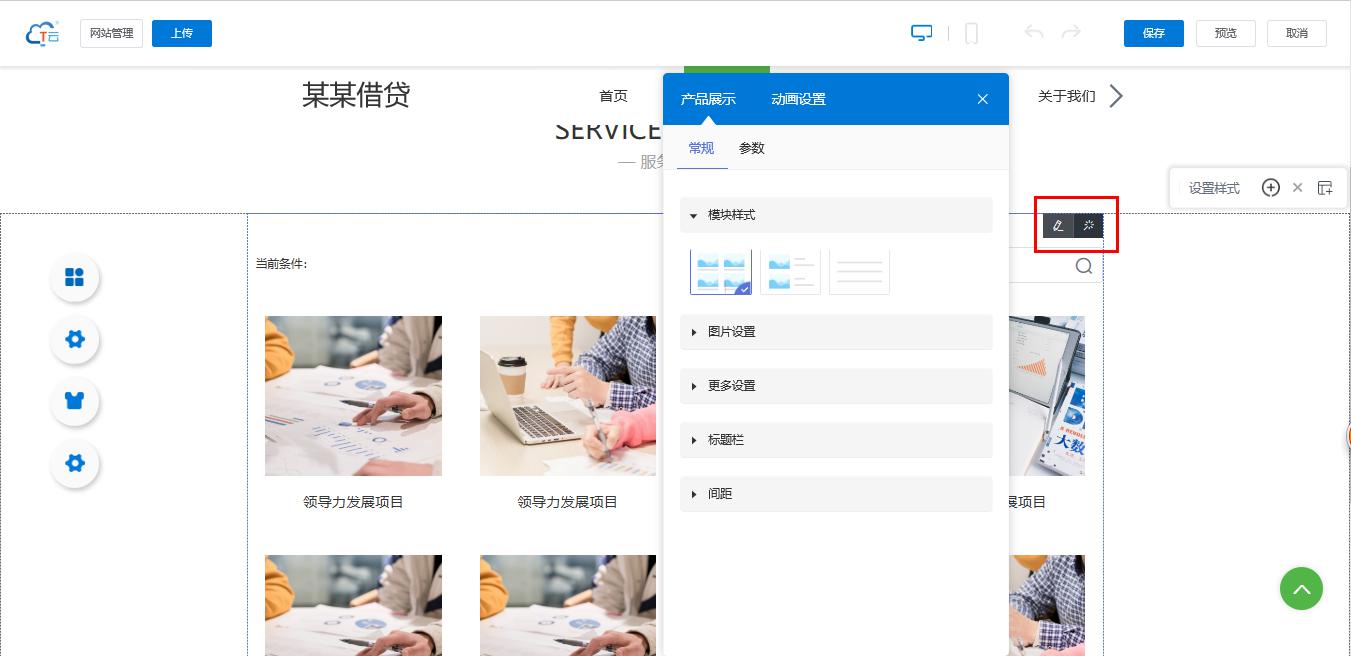
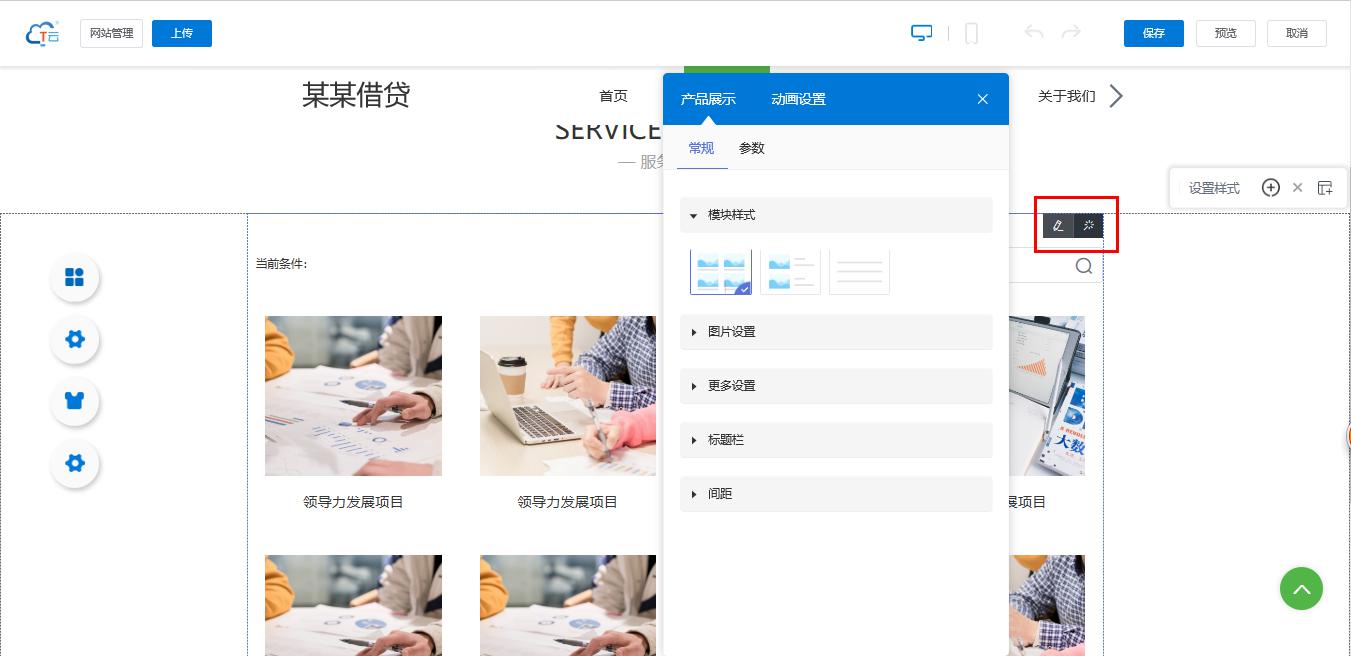
2.产品列表,默认列表无法删除

图33
1)模块的三种样式,根据需求自由选择

图34
2)图片设置,可更改每行显示个数

图35
3)更多设置,默认新窗口打开,可修改

图36
4)标题和间距

图37
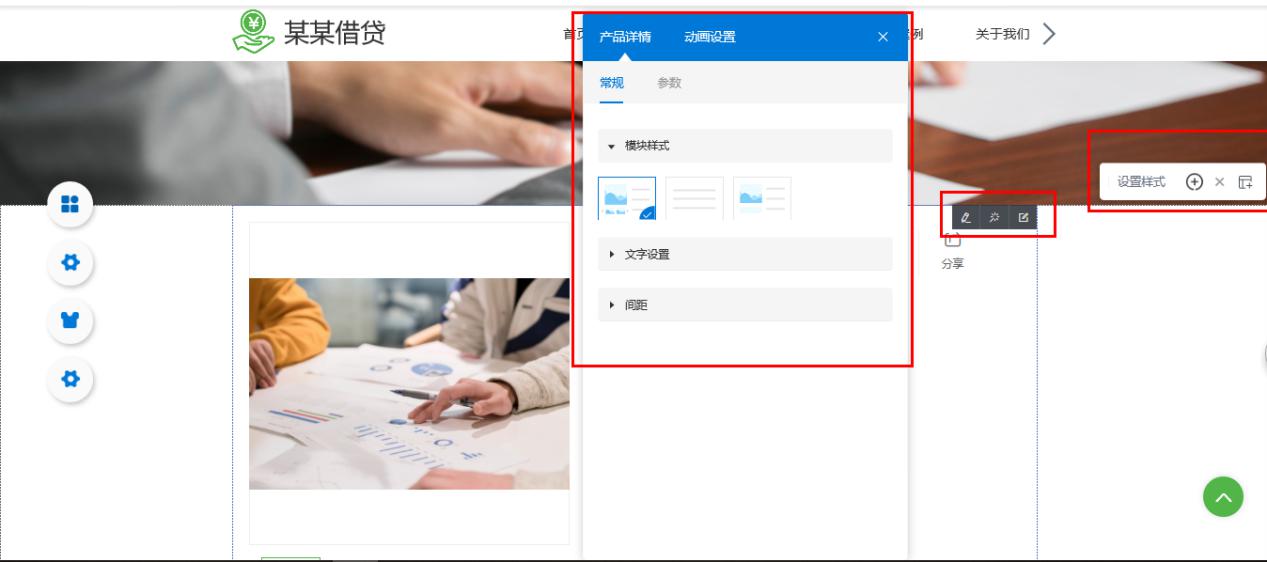
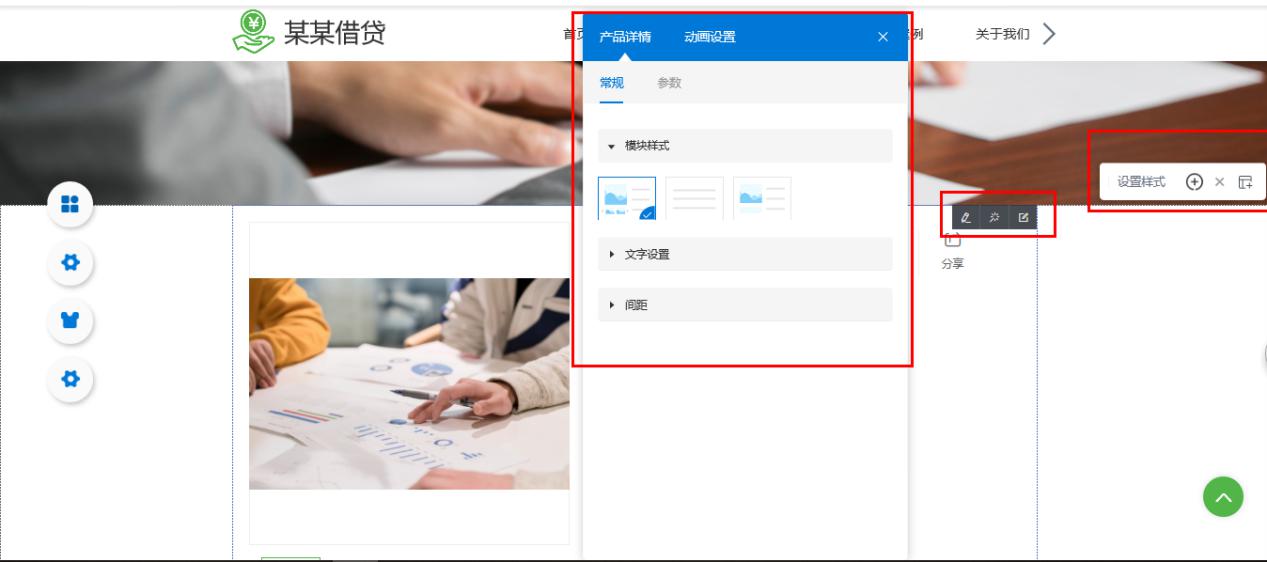
3.产品详情,点击列表跳转进入

图38
1)模块的三种样式,根据需求自由选择

图39
2)文字设置

图40
3)间距设置

图41
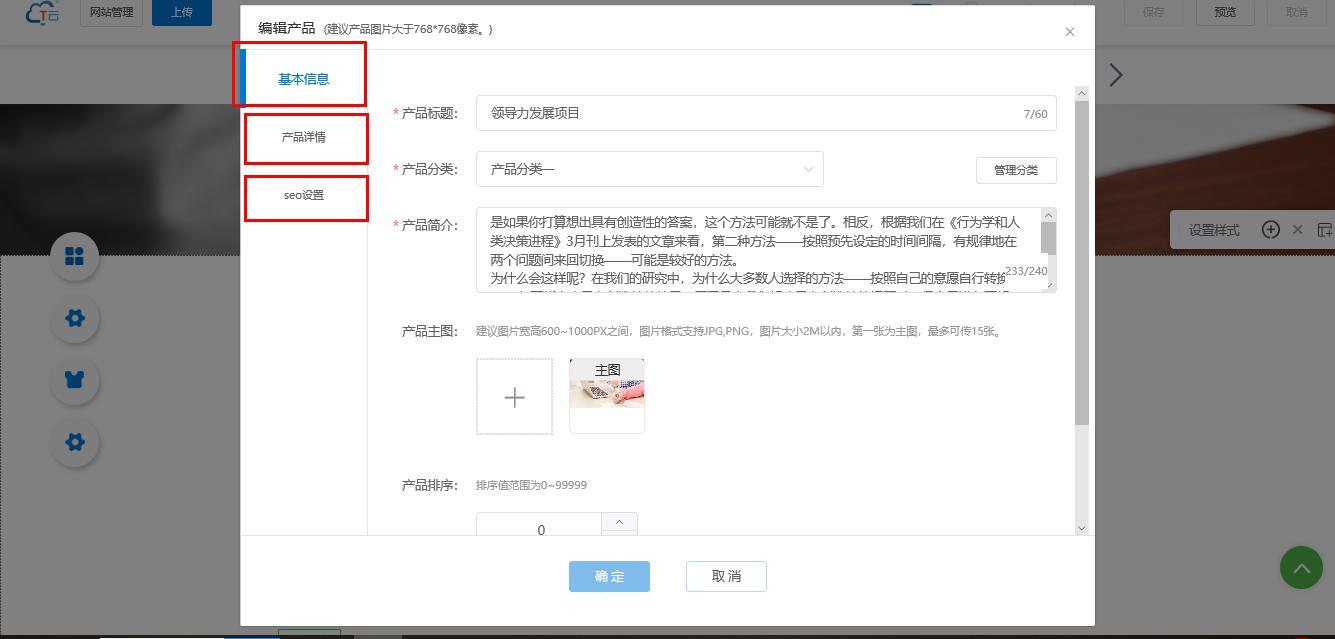
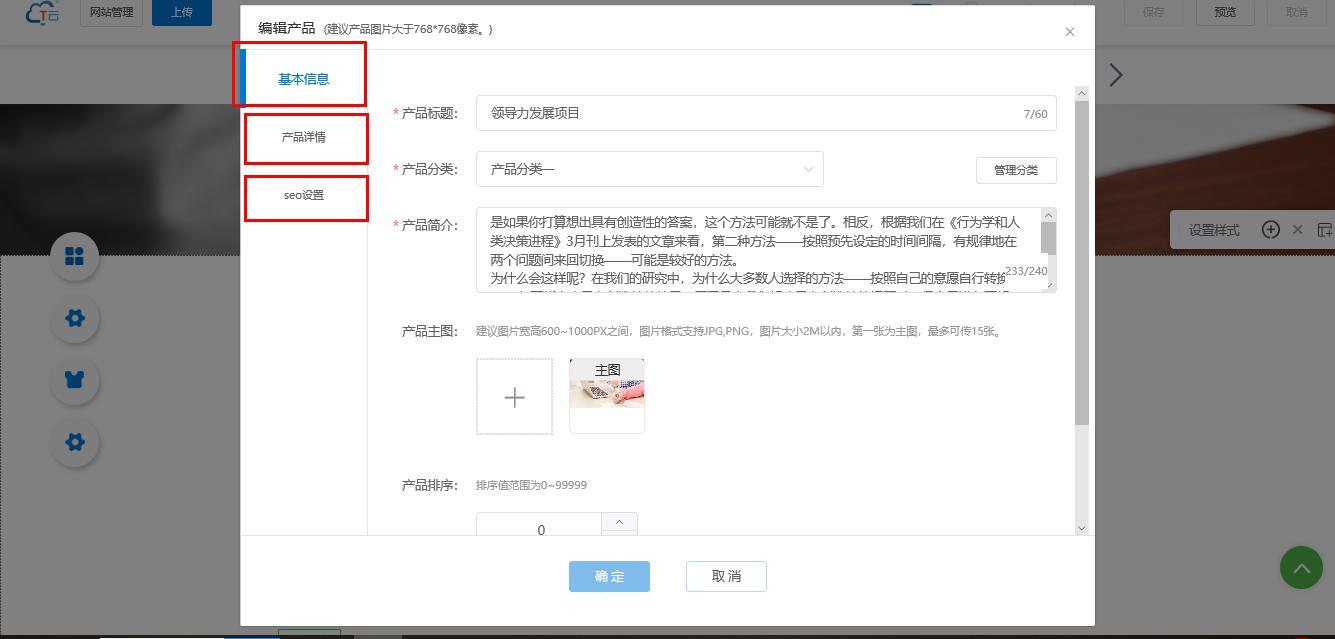
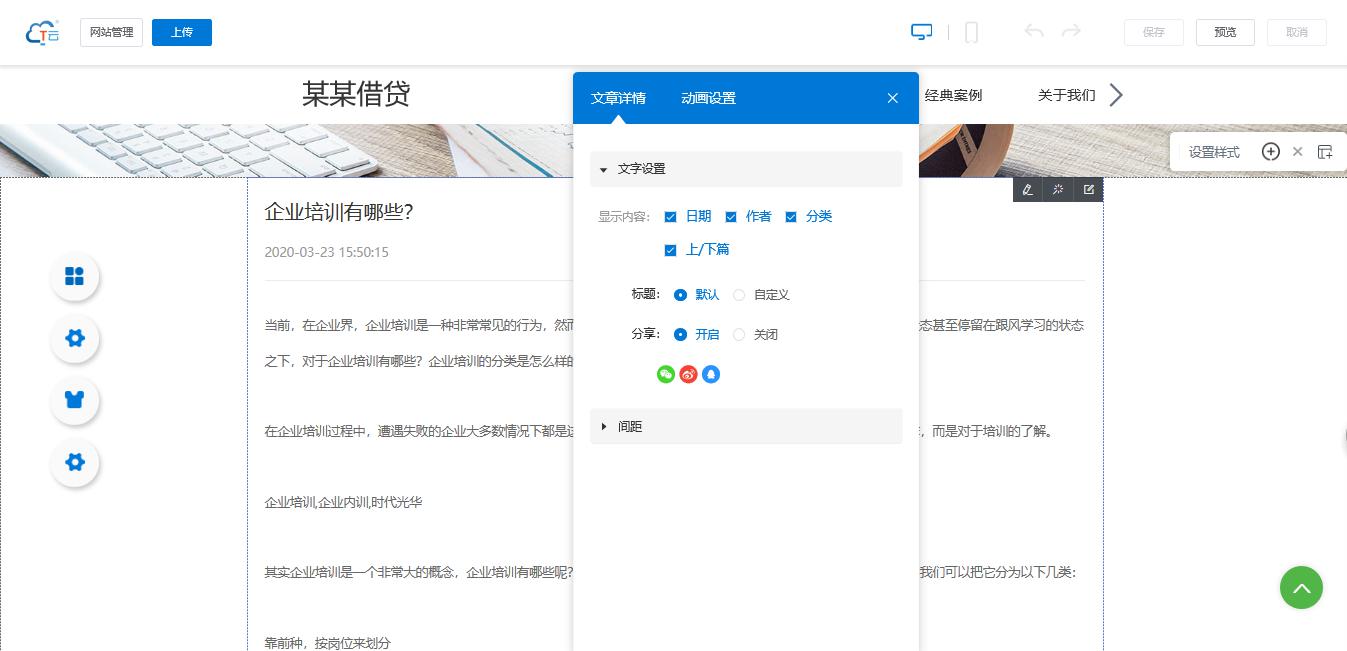
4)文章设置,修改当前文章的内容

图42

图43

图44
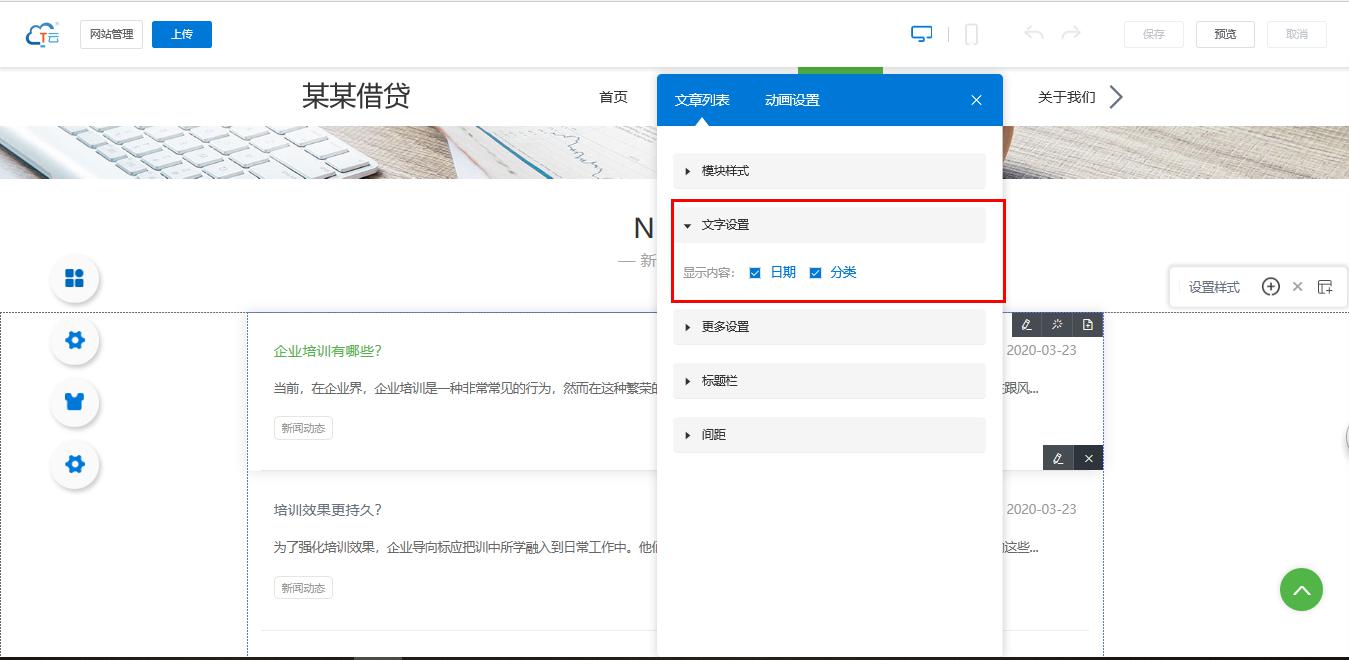
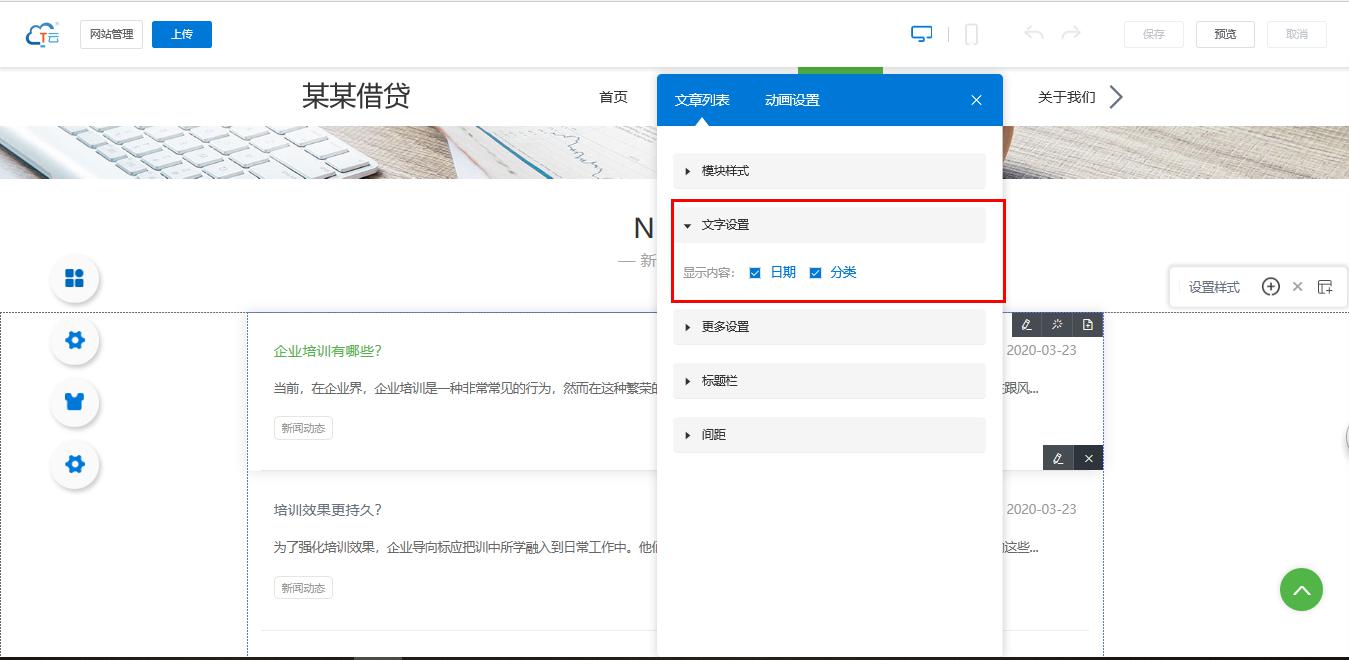
1.文章列表操作(相对产品展示新增两项)
1)文字设置,隐藏或显示日期、分类
2)文章添加,从网站的编辑页添加新的新闻文章(也可以是案例、帮助文章)
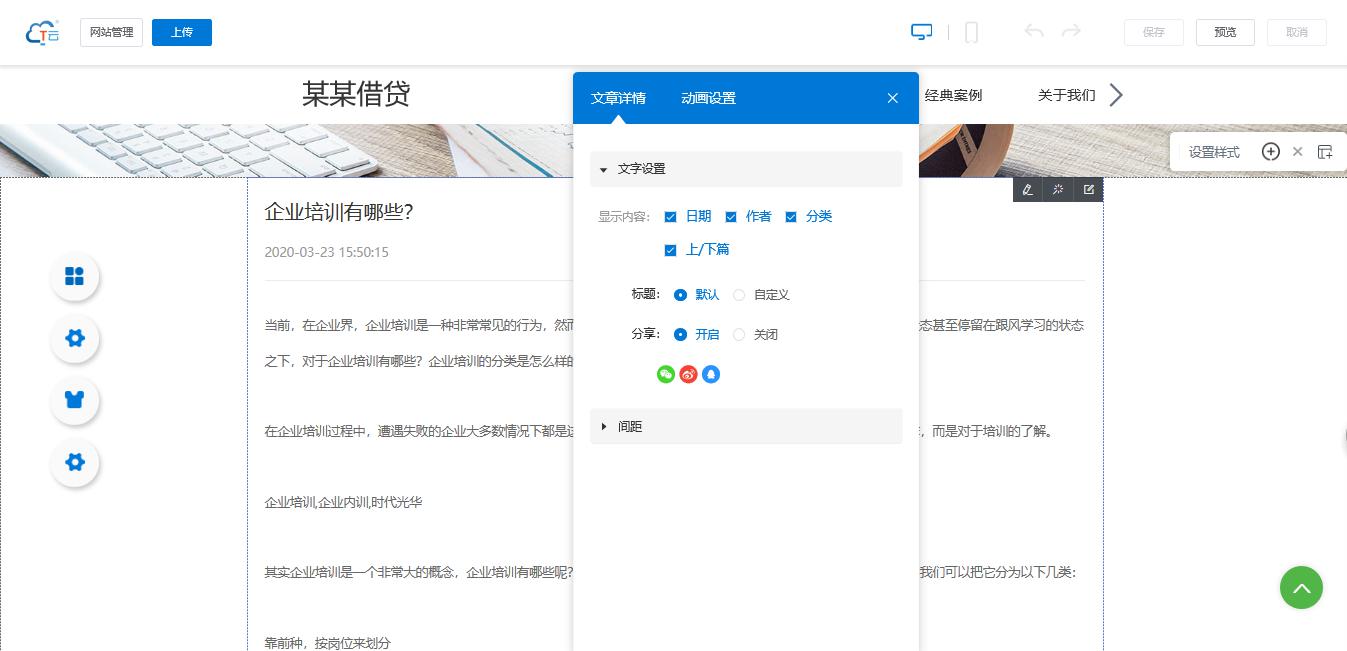
2.文章详情操作(相对产品详情无模块设置)

图45
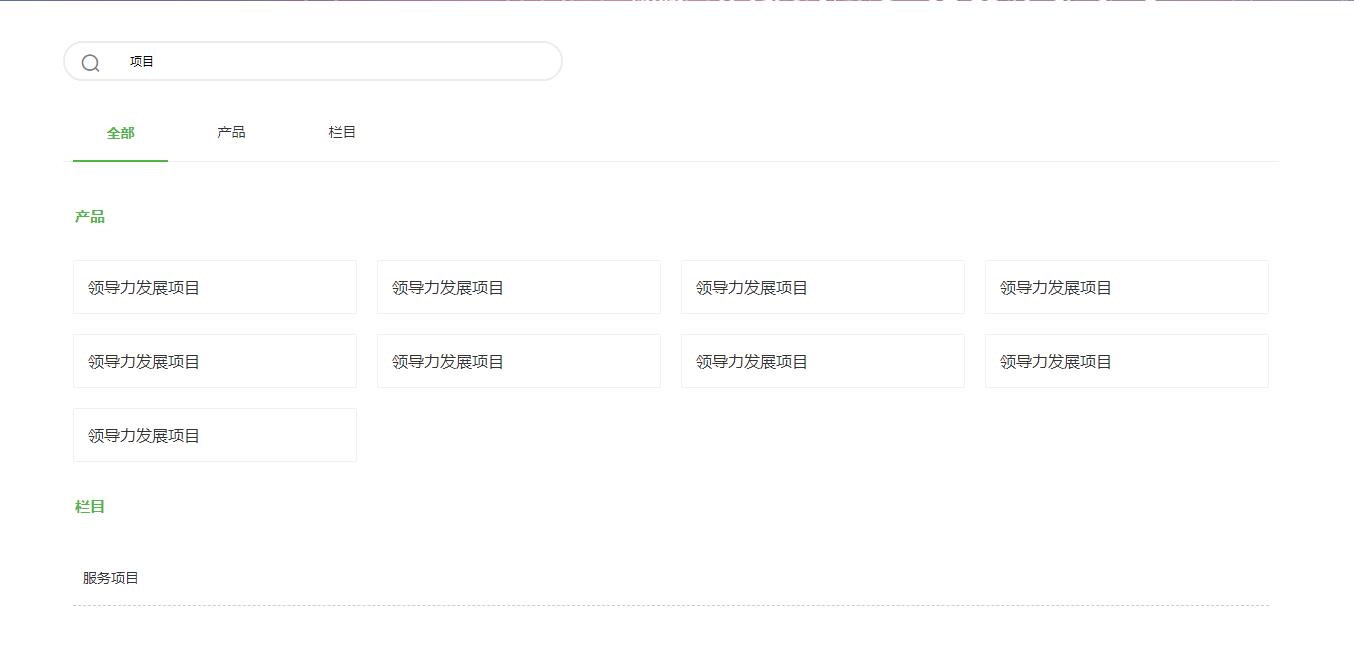
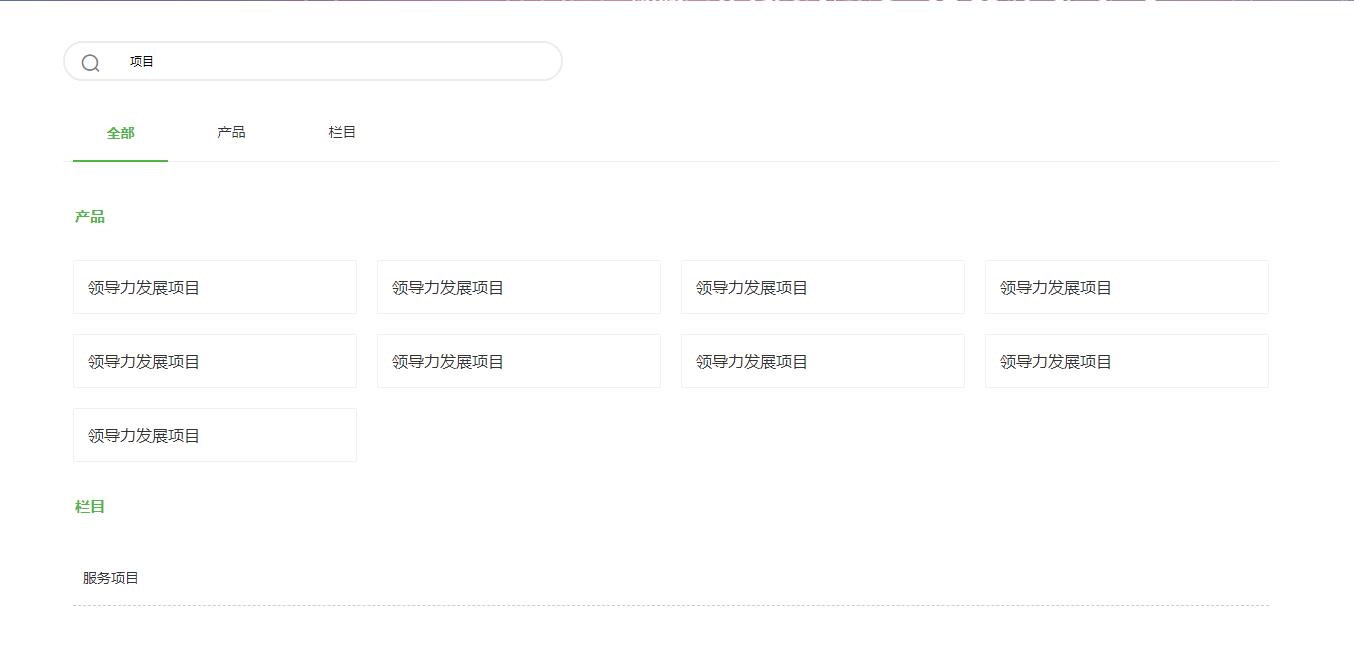
(三)搜索列表,可从搜索框搜索进入

图46
搜索页面整体样式固定,不可修改

图47
四、手机模式下的设置
手机端下的修改不会影响到PC端
1.顶部,仅显示标题且无法修改文字,文字显示到六个字,左侧的三为导航

图48
2.底部,无特别修改

图49
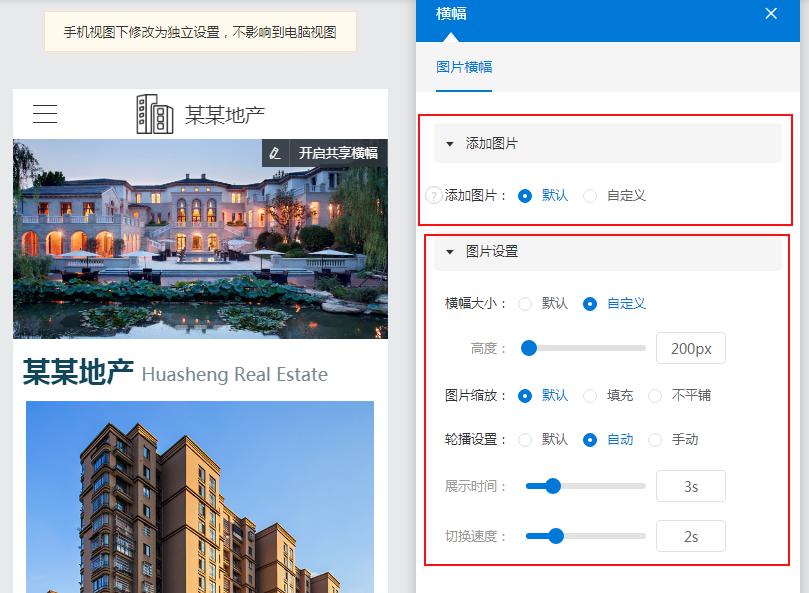
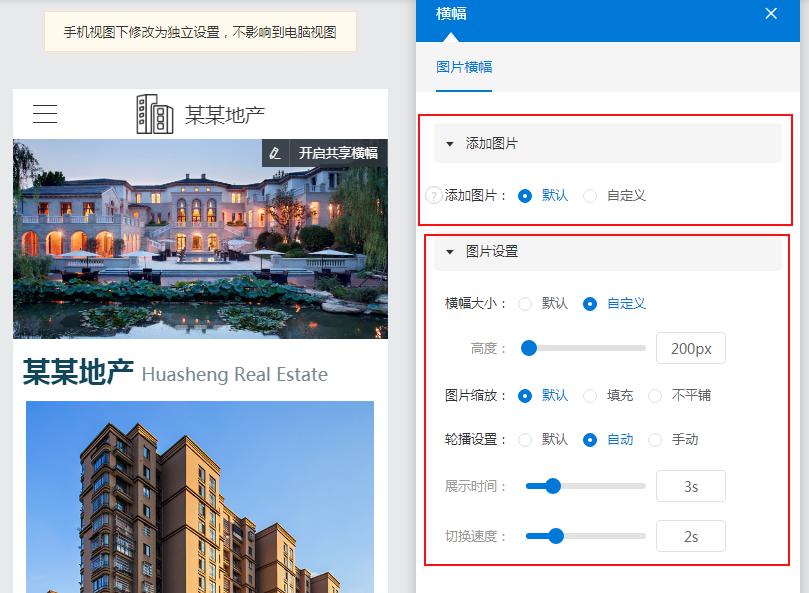
3.横幅,可单独设置手机端下的轮播图

图50
4.通栏
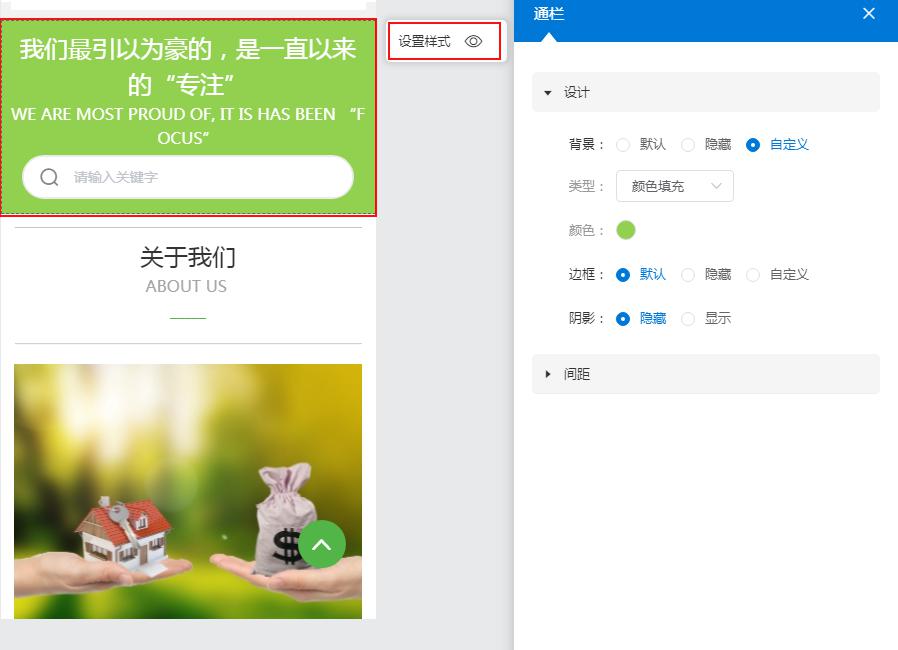
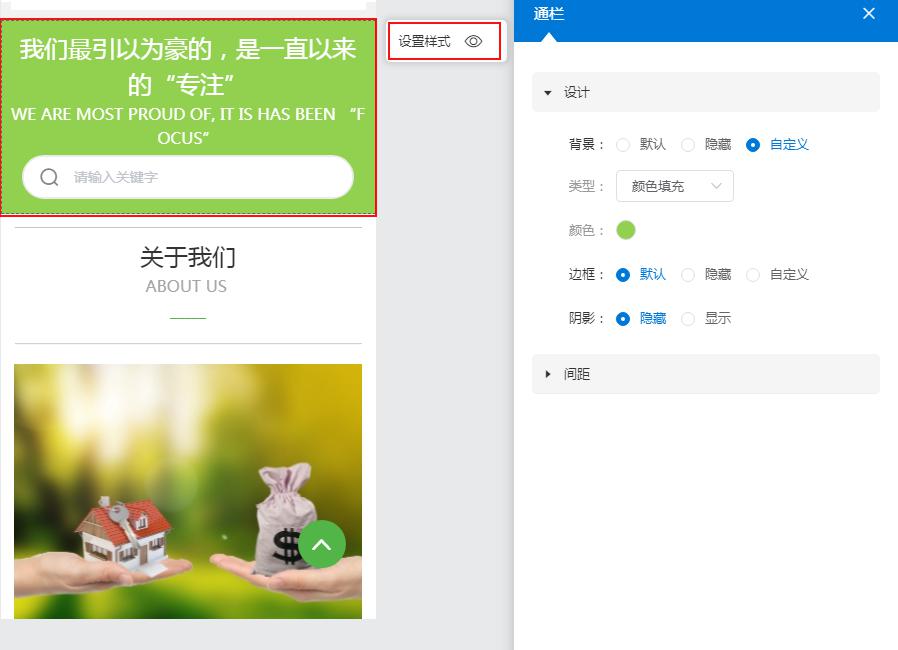
1)通栏无分列时,通栏样式设置与pc端一样,小眼睛隐藏整个通栏,显示点下方黑色的按钮

图51

图52
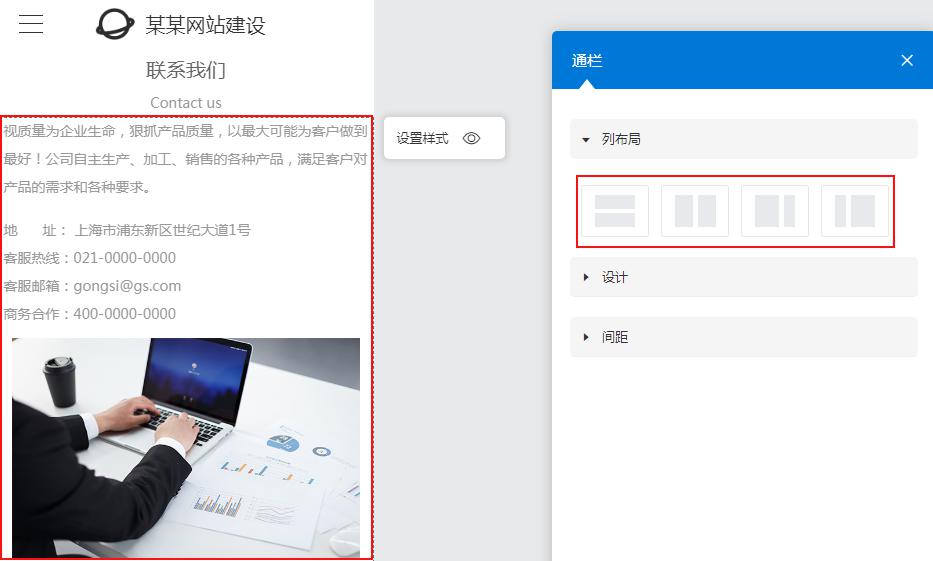
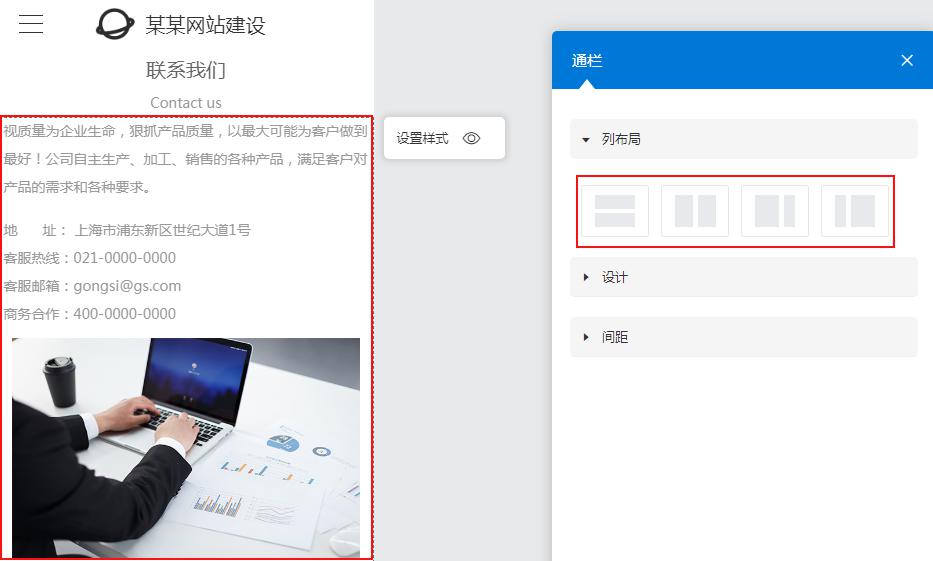
2)通栏为一行两列时,根据网站排版选择合适的列布局

图53
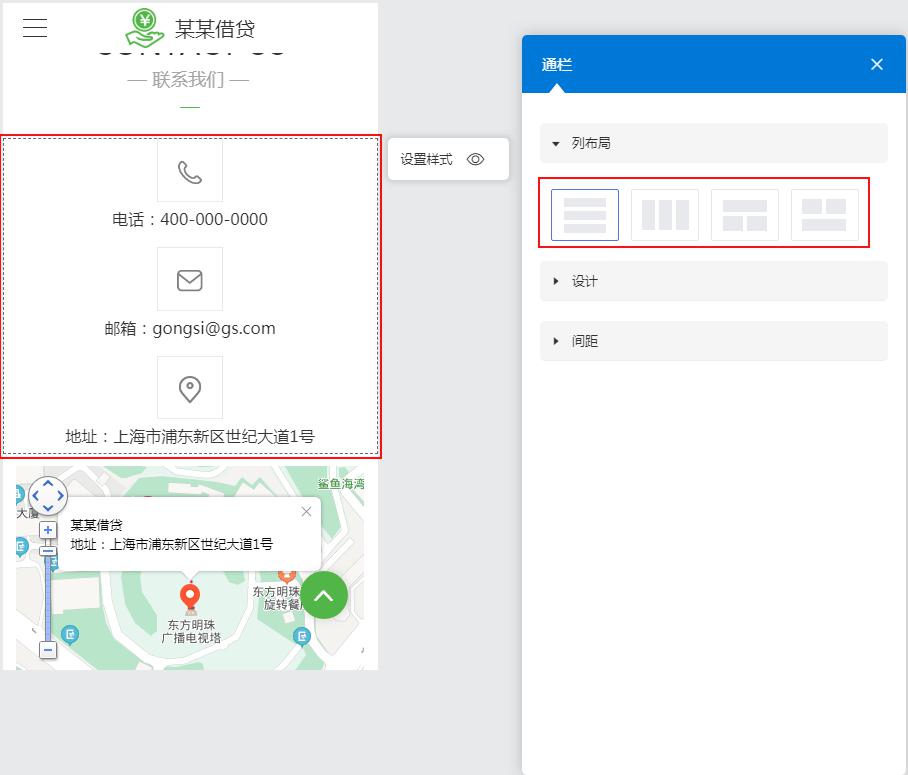
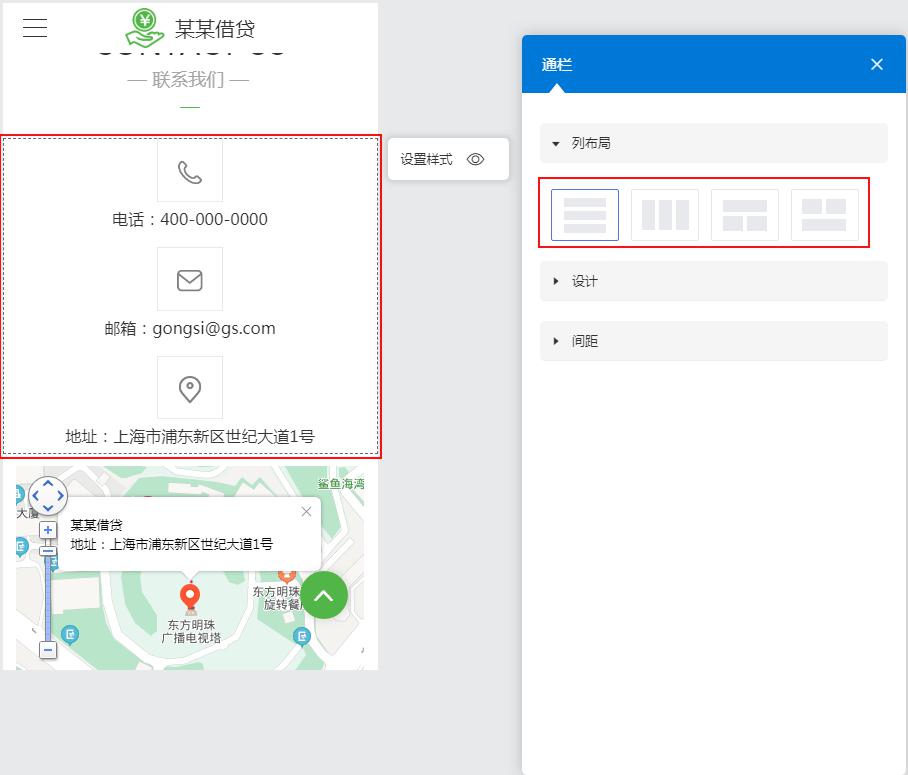
3)通栏为一行三列时

图54
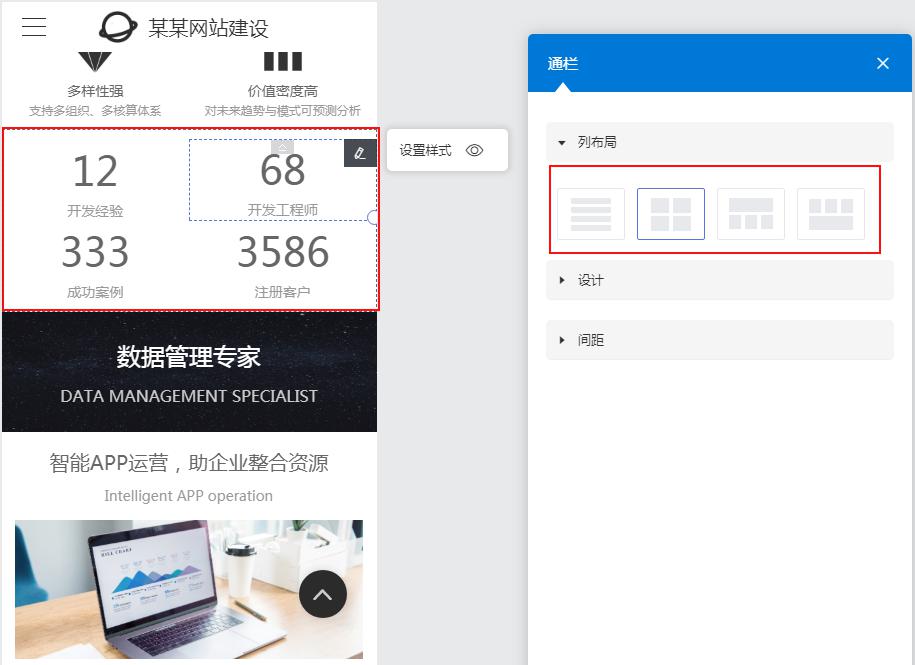
4)通栏为一行四列时

图55
关注我们,收获更多关于品牌设计、网站开发、定制软件开发、小程序开发、SEO推广知识。
上一篇:4.0响应式可视化挂件介绍
下一篇:手机网站建设应该从哪些方面入手?