4.0响应式可视化挂件介绍
浏览数:
时间:2020-06-01
4.0响应式可视化已经上线一段时间了,这里集中介绍下模块的具体操作。
相对于3.0来说,4.0设置项并不多,很多挂件都是设置好的默认项,这样的目的就是在建站过程中更加方便,快速的完成一个企业网站。
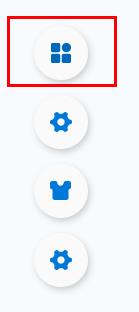
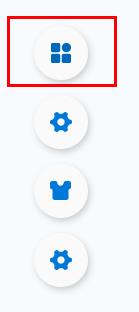
一、首先打开4.0可视化界面后会看到左侧的四个设置项(图1所示)。点击后会出现(图2所示)18个模块挂件。


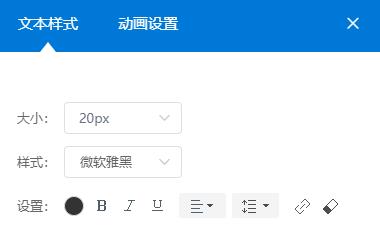
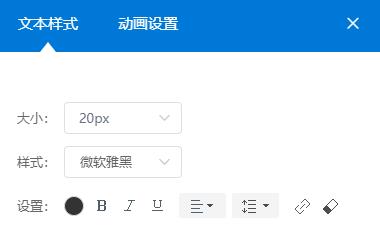
1、点击“文本挂件”后默认会新建一个新的通栏并在新的通栏里添加“文本挂件”,或拖拽“文本挂件”到想要的通栏里。随后会右侧弹出设置的一些选项(图3所示)。

1)、在文本样式里会有“大小”、“样式”、“设置”三大项;第一个“大小”是可以设置文本的字体大小。
第二个“样式”是设置文本的不同字体。
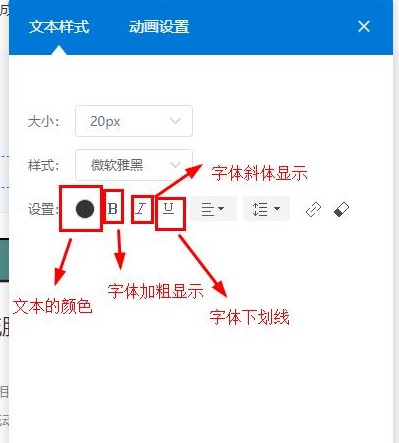
第三个设置文本的其他属性(图4所示和图5所示)。


2、“图片挂件”单击一下会弹出添加图片的窗口,随后添加自己想要的图片。
添加完图片后可以自行把图片拉到自己想要的大小,图片右下方会有图片的大小显示。
图片是不能通过输入数值进行大小设置的。
1)、鼠标放在图片上会出现右上角一些设置项(图6所示)。

3、点击“按钮挂件”后出现(图7所示)按钮样式。
双击“按钮”文本区域可以进行文本修改。
这里会有“按钮”的一些样式选择,可以选择自己喜欢的样式。
背景设置是设置“按钮”的颜色,默认是主题色,需要修改的话选择自定义进行设置。
文字设置是设置文本大小和文本的颜色和悬浮后的颜色。
圆角是修改挂件的弧度。
间距是设置模块上下左右的外间距,所有模块设置项中的间距都是一样的。

4、“图文展示”默认是样式1(图8所示),一共3个样式供选择,前两个样式带图片的样式,第三个是纯文本的样式,可以根据自己想要的样式进行改变。
文本是添加自己想要的内容,图片可以换上自己需要的图片。
描述是鼠标悬浮图片后会出现内容,图片设置是改变图片大小,标题栏默认隐藏的,需要可以打开。

5、“列表多图”一共两种样式,默认样式不能切换图片,第二种样式是轮播效果。
可以直接添加图片或者从后台上传一批图片进行绑定(图10所示),前后台都可以设置图册的标题和新添加操作。
还可以设置每张图片的跳转链接以及图片标题。
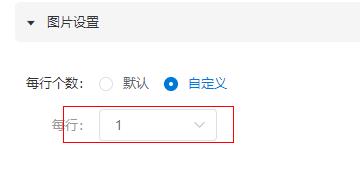
图片设置(图11所示)可以对图片进行统一设置,图片大小和显示个数,以及图片之间的间距和悬浮内容和图片的显示,图片缩放一般默认设置。
更多设置里可以设置上下页的显示,默认的是隐藏。



6、“轮播多图”主要是用在图片自动切换上,一共是有四种样式可以选择。
设置里一样可以设置图片的大小和描述。
图片轮播可以设置图片的切换时间,也可以设置自动切换和手动切换,切换时间可以自己设置。


7、“文章列表”是添加文章的,一共有四种样式选择。
“文章列表”可以绑定“新闻”“案例”“帮助”三个相关文章。
可以直接添加想要的文章或者直接调用后台的文章。
选择样式3和样式4是可以进行图片大小设置的,其他的样式只能设置图片宽度进行等比例缩放。
文字设置里可以设置内容的分类和创建文章时间的显示;在更多设置里有点击内容后跳转方式的设置,默认是新窗口,需要手动设置为当前窗口。

8、“图册目录”是针对图很多的情况下使用,可以直接添加图片或者调用后台添加的图片。
图片宽度和显示个数以及分页显示都是可以设置的,都是默认设置项,可以根据自己需要进行自定义设置。

9、“产品展示”只能展示产品内容,不能展示新闻、案例等,前后台都可以直接添加。
这里主要讲的是产品的参数(图16所示),参数是要自己添加的,在属性规格里添加内容(图17所示),参数是默认隐藏的,红叉是隐藏,排序可以根据自己需要进行显示顺序。


10、“在线视频”一共有三种方式添加,分别是本地添加、代码添加、视频地址,有一点要注意就是目前只能添加mp4的格式。
“在线视频”可以根据自己选择直接播放还是点击播放,也可以更换视频在不点击情况下预览时的图片。

11、“在线表单”前后台都可以直接添加,内容很丰富,可以根据需要进行添加(图19所示)。
这里需要注意的是默认的标题、姓名、手机号、邮箱是删除不了的。
在模块中单击某一项可以单独修改标题和提醒内容。
标题文字大小颜色等属性都能修改。

12、“全站搜索”是网站的产品、新闻、案例等相关内容进行搜索。
一般我们是设置模糊搜索,这样搜索关键字就会出现相关内容,也可以设置指定的参数,这样搜索出的内容只会显示设置的参数(图20所示)。
推荐的关键字也能设置,添加完关键字后,只要点击搜索框就会出现下拉并显示热门搜索的关键字,这一点是很实用的。
历史记录也可以设置显示和隐藏,这里默认的是显示。

13、“文章分类”是文章的归类,只能显示新闻、案例、帮助;这里文字大小颜色行高等都能设置。
14、“产品分类”只能显示产品的归类,这里文字大小颜色行高等都能设置。
15、“在线地图”是设置公司所在位置,地图的高度也能设置。
16、“文件下载”可以添加一些公司相关文件进行下载。
文字大小颜色等都能设置。
下载内容多的话还可以设置上下页。
17、“嵌入页面”是添加外部的页面,这里一般是用不上的,可以设置页面的宽高度。
18、“插件代码”可以修改或者添加自己想要的页面样式效果,可以针对头部和底部进行添加js代码,这里要注意写的代码一定不能错。
二、讲完了4.0响应式基本挂件的操作和页面功能后,接下来就介绍下如何PC转成手机站以及一些基本操作。
首先打开可视化后,最顶部有一个手机的图标(图21所示),我们只需要点一下就可以PC转成手机站。
手机视图下修改为独立设置,不影响到电脑视图,这一点是非常重要的。
手机上整体的字体颜色和大小都不能进行修改,需要修改要转回PC,在PC上修改完后在转回手机,这样手机上的预览效果才会变。

1、点完手机图标后会出现如下的页面(图22所示),头部公司名以及logo在手机站上是改不了的,需要到切换回PC进行修改。
首页banner图和内页banner图只需要把鼠标放在图片上右上角就会出现一个小铅笔的图标,点一下就会弹出修改设置项。
其余的模块只要出现小铅笔都能进行修改,但能改动的内容不多,具体的操作跟PC一样。

2、在模块修改上只能改动一些列的布局排版和间距、背景等。
除了设置样式外,还可以进行整个通栏隐藏,就是设置样式右边的小眼睛图标,点一下整个通栏就会被隐藏,这个隐藏只会影响到手机,PC上是不会被影响到的。
还可以把排版不美观的通栏进行隐藏。

3、手机站上的模块大小可以进行拖拉改变宽度。
通栏里的产品、新闻、案例、帮助等是可以改变个数显示的(图24所示)。
剩下设置项可以自己慢慢的摸索,修改的功能不多。

相对于3.0来说,4.0设置项并不多,很多挂件都是设置好的默认项,这样的目的就是在建站过程中更加方便,快速的完成一个企业网站。
一、首先打开4.0可视化界面后会看到左侧的四个设置项(图1所示)。点击后会出现(图2所示)18个模块挂件。

图1

图2
1、点击“文本挂件”后默认会新建一个新的通栏并在新的通栏里添加“文本挂件”,或拖拽“文本挂件”到想要的通栏里。随后会右侧弹出设置的一些选项(图3所示)。

图3
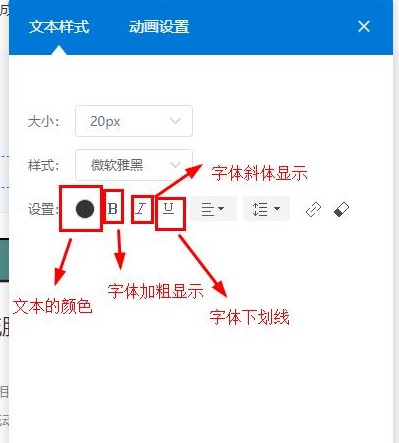
1)、在文本样式里会有“大小”、“样式”、“设置”三大项;第一个“大小”是可以设置文本的字体大小。
第二个“样式”是设置文本的不同字体。
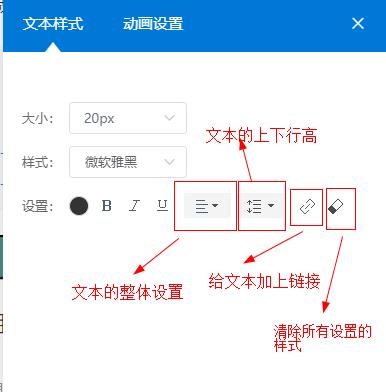
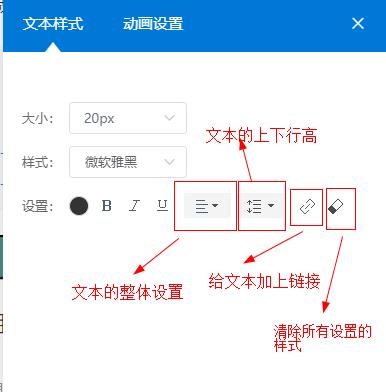
第三个设置文本的其他属性(图4所示和图5所示)。

图4

图5
2、“图片挂件”单击一下会弹出添加图片的窗口,随后添加自己想要的图片。
添加完图片后可以自行把图片拉到自己想要的大小,图片右下方会有图片的大小显示。
图片是不能通过输入数值进行大小设置的。
1)、鼠标放在图片上会出现右上角一些设置项(图6所示)。

图6
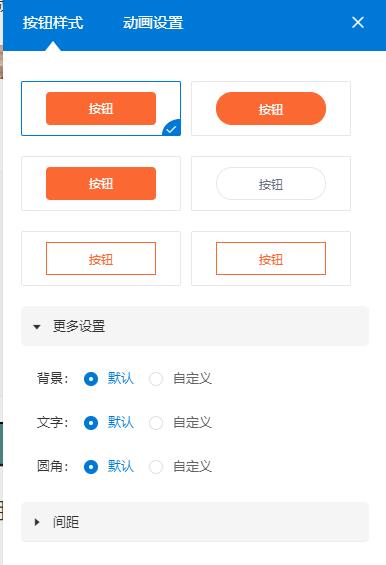
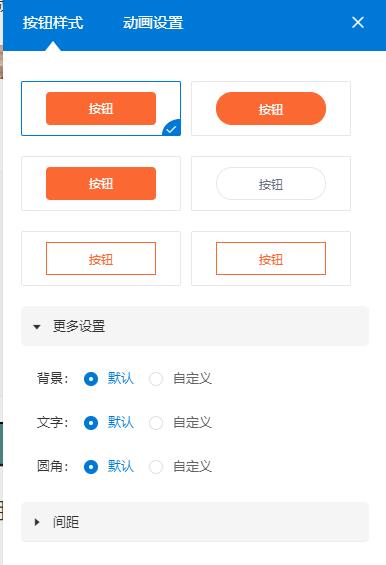
3、点击“按钮挂件”后出现(图7所示)按钮样式。
双击“按钮”文本区域可以进行文本修改。
这里会有“按钮”的一些样式选择,可以选择自己喜欢的样式。
背景设置是设置“按钮”的颜色,默认是主题色,需要修改的话选择自定义进行设置。
文字设置是设置文本大小和文本的颜色和悬浮后的颜色。
圆角是修改挂件的弧度。
间距是设置模块上下左右的外间距,所有模块设置项中的间距都是一样的。

图7
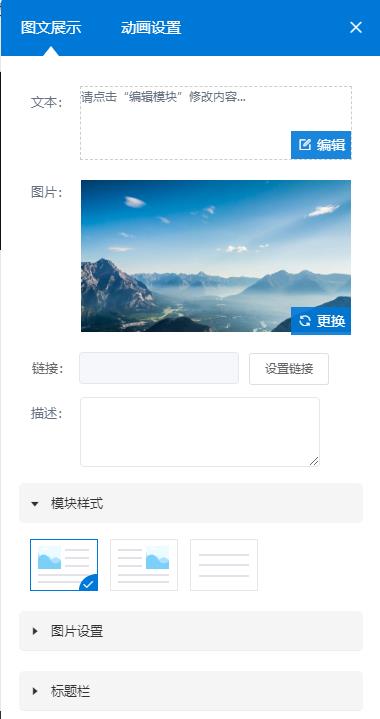
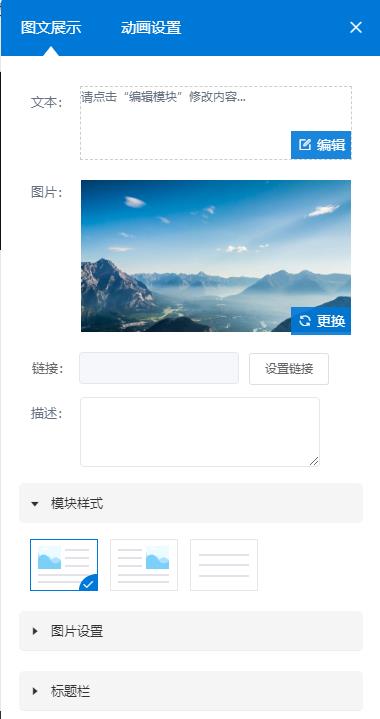
4、“图文展示”默认是样式1(图8所示),一共3个样式供选择,前两个样式带图片的样式,第三个是纯文本的样式,可以根据自己想要的样式进行改变。
文本是添加自己想要的内容,图片可以换上自己需要的图片。
描述是鼠标悬浮图片后会出现内容,图片设置是改变图片大小,标题栏默认隐藏的,需要可以打开。

图8
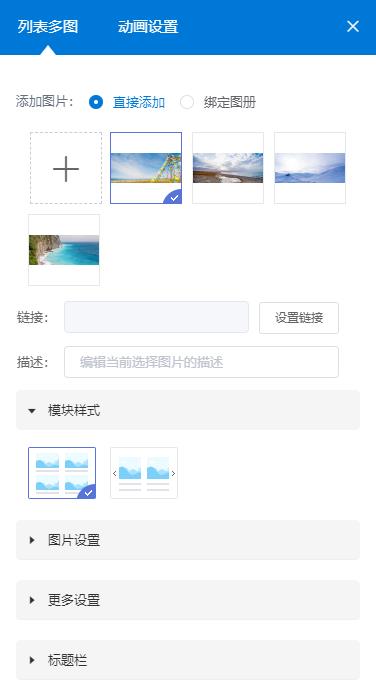
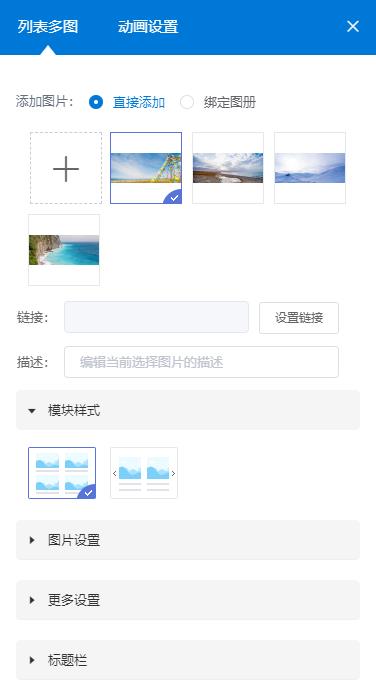
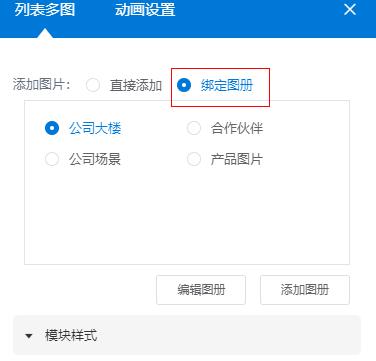
5、“列表多图”一共两种样式,默认样式不能切换图片,第二种样式是轮播效果。
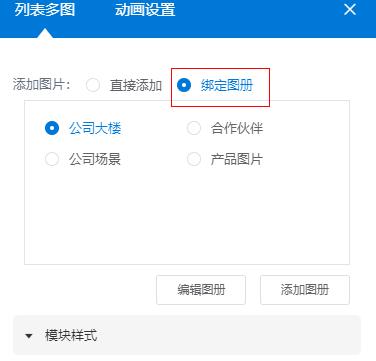
可以直接添加图片或者从后台上传一批图片进行绑定(图10所示),前后台都可以设置图册的标题和新添加操作。
还可以设置每张图片的跳转链接以及图片标题。
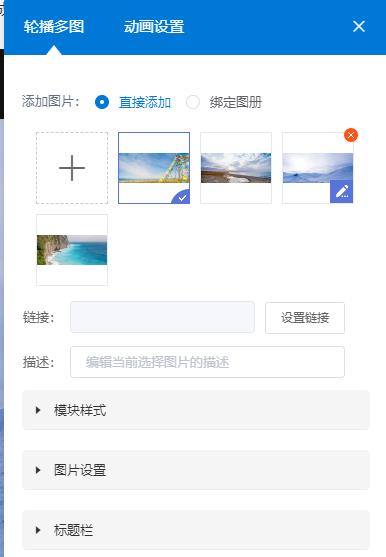
图片设置(图11所示)可以对图片进行统一设置,图片大小和显示个数,以及图片之间的间距和悬浮内容和图片的显示,图片缩放一般默认设置。
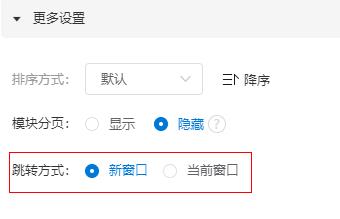
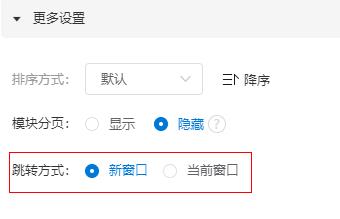
更多设置里可以设置上下页的显示,默认的是隐藏。

图9

图10

图11
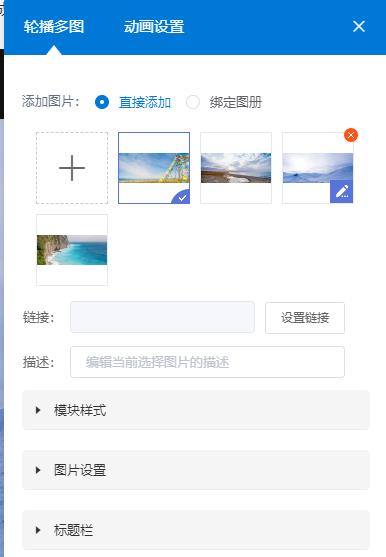
6、“轮播多图”主要是用在图片自动切换上,一共是有四种样式可以选择。
设置里一样可以设置图片的大小和描述。
图片轮播可以设置图片的切换时间,也可以设置自动切换和手动切换,切换时间可以自己设置。

图12

图13
7、“文章列表”是添加文章的,一共有四种样式选择。
“文章列表”可以绑定“新闻”“案例”“帮助”三个相关文章。
可以直接添加想要的文章或者直接调用后台的文章。
选择样式3和样式4是可以进行图片大小设置的,其他的样式只能设置图片宽度进行等比例缩放。
文字设置里可以设置内容的分类和创建文章时间的显示;在更多设置里有点击内容后跳转方式的设置,默认是新窗口,需要手动设置为当前窗口。

图14
8、“图册目录”是针对图很多的情况下使用,可以直接添加图片或者调用后台添加的图片。
图片宽度和显示个数以及分页显示都是可以设置的,都是默认设置项,可以根据自己需要进行自定义设置。

图15
这里主要讲的是产品的参数(图16所示),参数是要自己添加的,在属性规格里添加内容(图17所示),参数是默认隐藏的,红叉是隐藏,排序可以根据自己需要进行显示顺序。

图16

图17
10、“在线视频”一共有三种方式添加,分别是本地添加、代码添加、视频地址,有一点要注意就是目前只能添加mp4的格式。
“在线视频”可以根据自己选择直接播放还是点击播放,也可以更换视频在不点击情况下预览时的图片。

图18
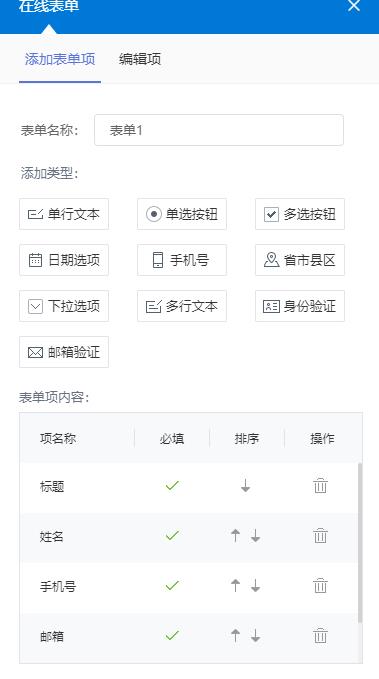
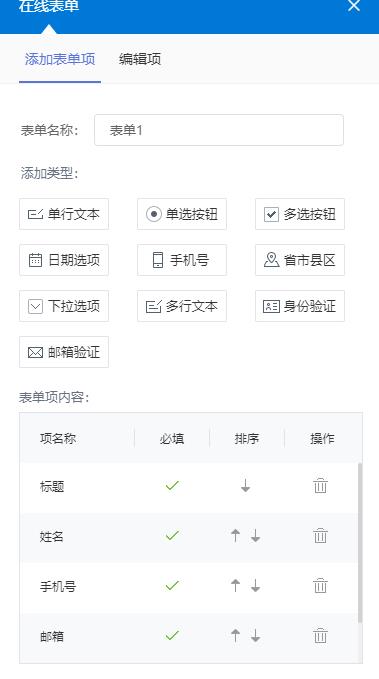
11、“在线表单”前后台都可以直接添加,内容很丰富,可以根据需要进行添加(图19所示)。
这里需要注意的是默认的标题、姓名、手机号、邮箱是删除不了的。
在模块中单击某一项可以单独修改标题和提醒内容。
标题文字大小颜色等属性都能修改。

图19
12、“全站搜索”是网站的产品、新闻、案例等相关内容进行搜索。
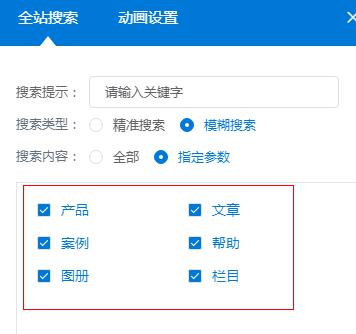
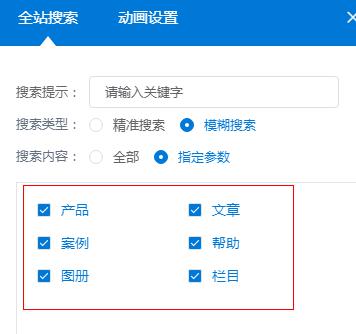
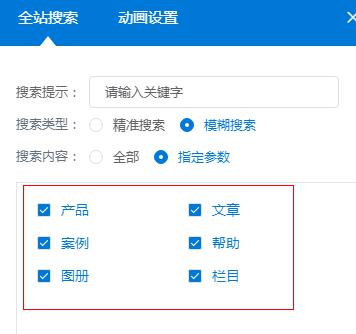
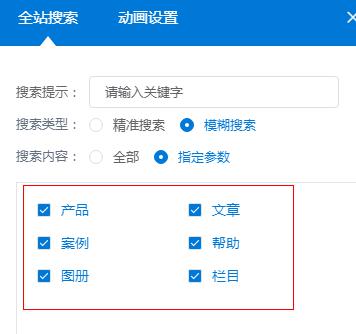
一般我们是设置模糊搜索,这样搜索关键字就会出现相关内容,也可以设置指定的参数,这样搜索出的内容只会显示设置的参数(图20所示)。
推荐的关键字也能设置,添加完关键字后,只要点击搜索框就会出现下拉并显示热门搜索的关键字,这一点是很实用的。
历史记录也可以设置显示和隐藏,这里默认的是显示。

图20
13、“文章分类”是文章的归类,只能显示新闻、案例、帮助;这里文字大小颜色行高等都能设置。
14、“产品分类”只能显示产品的归类,这里文字大小颜色行高等都能设置。
15、“在线地图”是设置公司所在位置,地图的高度也能设置。
16、“文件下载”可以添加一些公司相关文件进行下载。
文字大小颜色等都能设置。
下载内容多的话还可以设置上下页。
17、“嵌入页面”是添加外部的页面,这里一般是用不上的,可以设置页面的宽高度。
18、“插件代码”可以修改或者添加自己想要的页面样式效果,可以针对头部和底部进行添加js代码,这里要注意写的代码一定不能错。
二、讲完了4.0响应式基本挂件的操作和页面功能后,接下来就介绍下如何PC转成手机站以及一些基本操作。
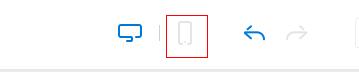
首先打开可视化后,最顶部有一个手机的图标(图21所示),我们只需要点一下就可以PC转成手机站。
手机视图下修改为独立设置,不影响到电脑视图,这一点是非常重要的。
手机上整体的字体颜色和大小都不能进行修改,需要修改要转回PC,在PC上修改完后在转回手机,这样手机上的预览效果才会变。

图21
1、点完手机图标后会出现如下的页面(图22所示),头部公司名以及logo在手机站上是改不了的,需要到切换回PC进行修改。
首页banner图和内页banner图只需要把鼠标放在图片上右上角就会出现一个小铅笔的图标,点一下就会弹出修改设置项。
其余的模块只要出现小铅笔都能进行修改,但能改动的内容不多,具体的操作跟PC一样。

图22
2、在模块修改上只能改动一些列的布局排版和间距、背景等。
除了设置样式外,还可以进行整个通栏隐藏,就是设置样式右边的小眼睛图标,点一下整个通栏就会被隐藏,这个隐藏只会影响到手机,PC上是不会被影响到的。
还可以把排版不美观的通栏进行隐藏。

图23
3、手机站上的模块大小可以进行拖拉改变宽度。
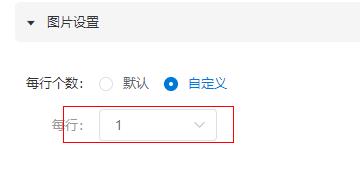
通栏里的产品、新闻、案例、帮助等是可以改变个数显示的(图24所示)。
剩下设置项可以自己慢慢的摸索,修改的功能不多。

图24
4.0响应式和手机站设计师模式下的模块挂件操作介绍就这么多,可能在第一次操作4.0响应式会有点不适应,会觉得很复杂,但在实际操作后会发现其实很简单,最主要的还是需要自己实际动手操作一下,这样才能熟练掌握每个模块功能设置。
关注我们,收获更多品牌设计、网站开发、定制软件开发、小程序开发、SEO推广内容
下一篇:4.0响应式可视化页面基础操作