入门小白如何学习前端,又有哪些常见的编辑工具
作为一个前端初学者,应该如何有计划的学习前端开发呢?前端开发涉及很多内容,html/css、JavaScript、Vue.js、jQuery等等,今天我们主要了解下html/css下面是小编作为一个初学者的一点点的小建议,大家可以参考一下。
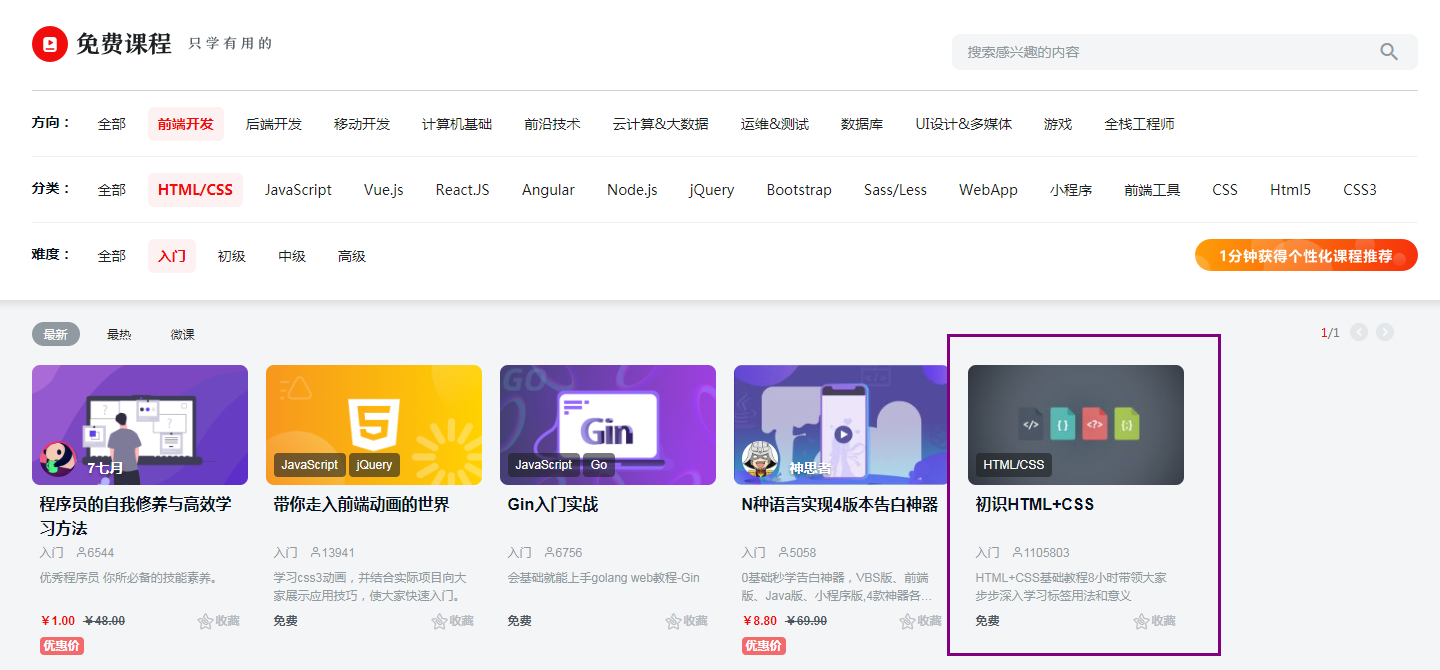
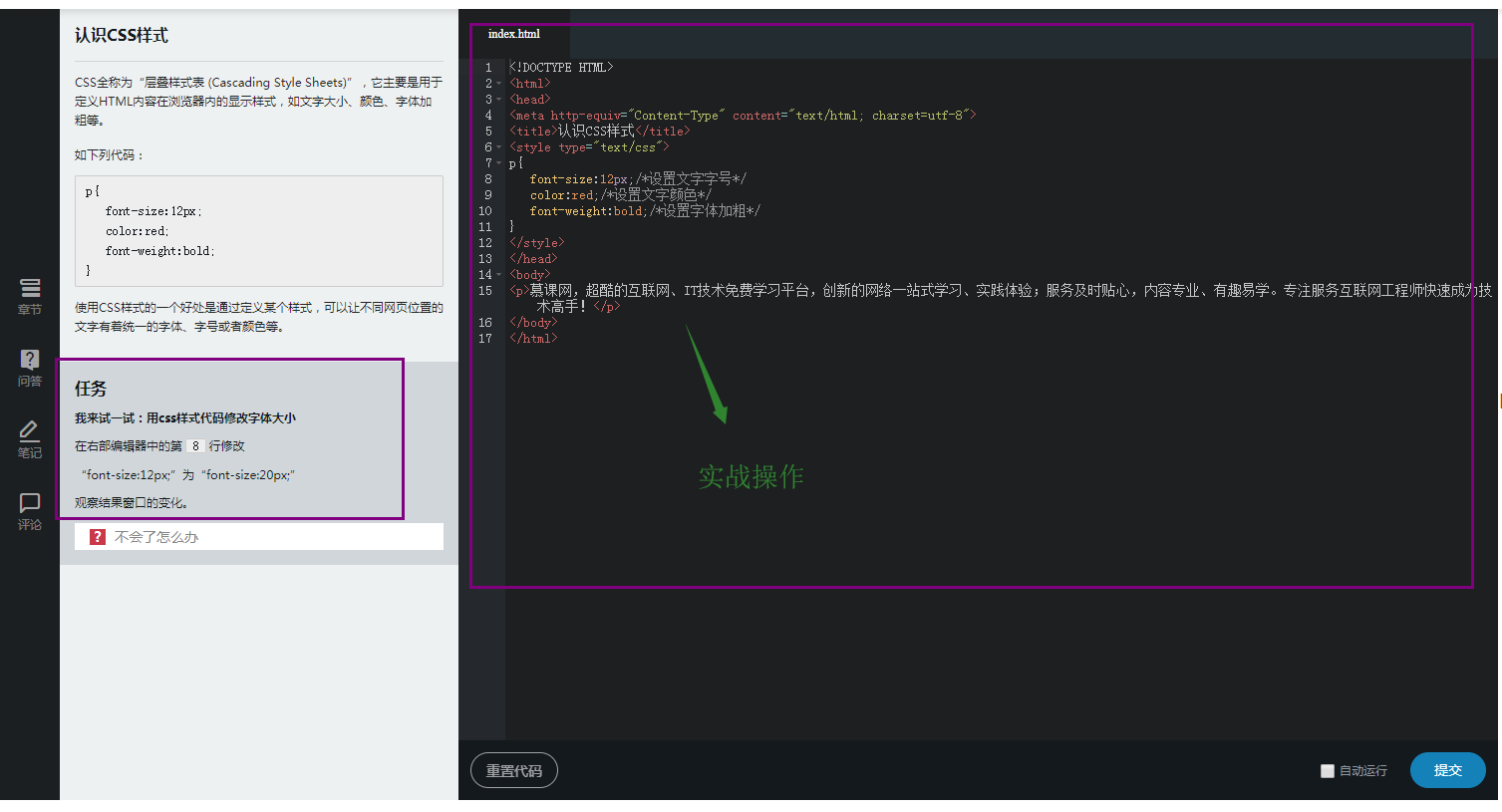
作为一个刚入门的代码小白,应该把学习重点放在CSS和html基础知识上。需要了解以下相关知识点:HTML的相关概念,HTML标签,表单标签,css字样式,格式化排版,css选择器,css盒模型,布局模型等等。网上有很多这种相关课程的网站,小编最常看的是慕课网(https://www.imooc.com),里面有很详细的关于css和html的相关课程,感兴趣的朋友有空不妨看看。
这些都是相关课程,初级到高级全都有,非常详细。


每章课程里除了相关介绍,还有实战操作,下面的网友问答和同学笔记更是可以学到很多东西,解答疑难问题,相互探讨。

如果css和HTML都看完学完了,小编建议大家有空可以尝试学着写一个完整的静态页面,这样可以更清楚地看出自己哪里不足,可以回头深入仔细的研究学习,打好基础才能为以后学习之路做铺垫。说到实战上手写页面,就少不了用到编辑工具,对于前端开发工作者来说编写代码是一种艺术,在使用多种多样的编程语言编写代码时都离不开代码编辑工具。因此编辑工具对于前端开发工作者来讲是非常非常重要的,今天就推荐一款小编常用的编辑器。
Visual Studio Code(官网:https://code.visualstudio.com)
Visual Studio Code集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。这款编辑器也拥有对 Git 的开箱即用的支持。以上就是对Visual Studio Code的简单介绍。下面就简单介绍下Visual Studio Code的操作使用
第一步,官网下载https://code.visualstudio.com
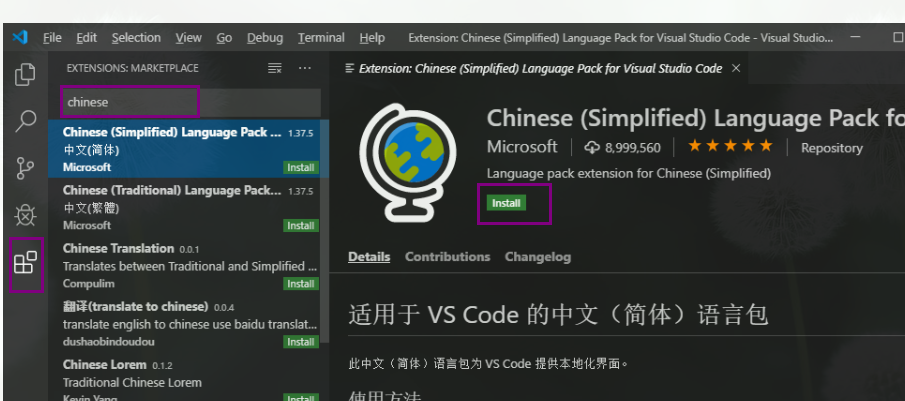
下载下来是英文版的,如果想使用中文的,可以在拓展里面搜索 Chinese,点击Install,重启后就会是中文版本的

(图片源于网络)
第二步,安装插件
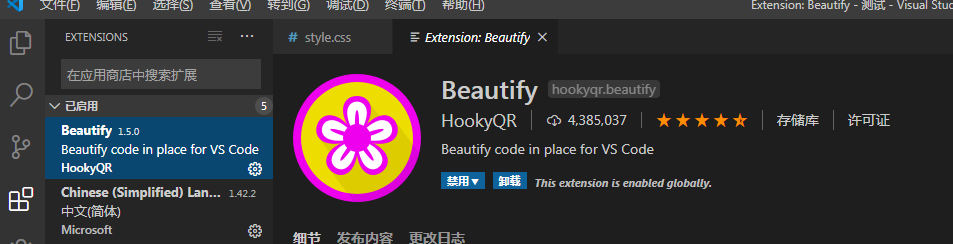
beautify格式化代码工具,美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。(安装方法同安装中文的步骤一样)

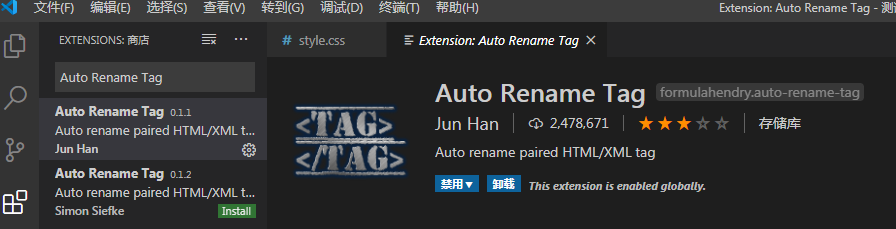
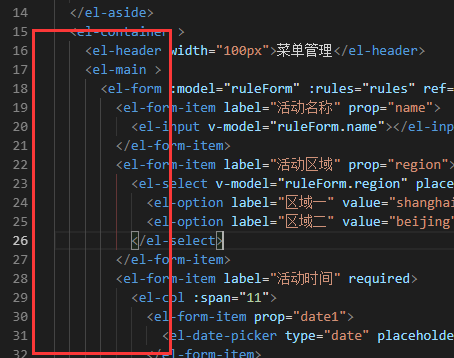
Auto Rename Tag,自动完成另一侧标签的同步修改(安装方法同安装中文的步骤一样)

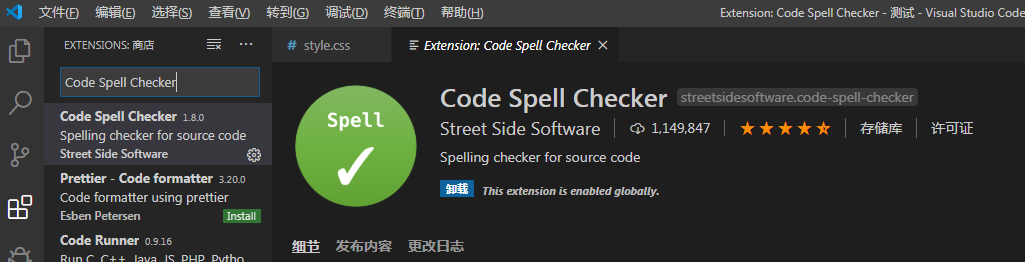
Code Spell Checker,识别单词拼写是否有误,并给出提示(安装方法同安装中文的步骤一样)

guides,显示代码对齐辅助线,很好用

(图片源于网络)
安装完这些插件,在使用上面又大大方便许多
常用快捷键
- Ctrl+Shift+P,F1 展示全局命令面板
- Ctrl+P 快速打开最近打开的文件
- Alt + up/down 移动行上下
- Shift + Alt up/down 在当前行上下复制当前行
- Ctrl + Shift + K 删除行
- Ctrl + Enter 在当前行下插入新的一行
- Ctrl + Shift + Enter 在当前行上插入新的一行
- Ctrl + / 添加关闭行注释
- Shift + Alt + F 格式化代码
以上内容就是小编对于基础入门学习的相关建议。当然对于初学者来说,想要完全理解以上基础内容可能还比较困难,所以如果想系统的的全面了解学习,小编建议大家去网上进行相关视频学习,包括Visual Studio Code在网上也是有很详细的介绍,相信有了小编的简单介绍和网上视频的学习,大家即使是零基础也可以轻轻松松的入门。